C#操作Excel导入导出方法一,根据项目要求,对Excel操作有多重方法,有的是类库自己编程设计格式,有的是JS根据表格的格式样式直接导出。
现在介绍的是直接下载型:
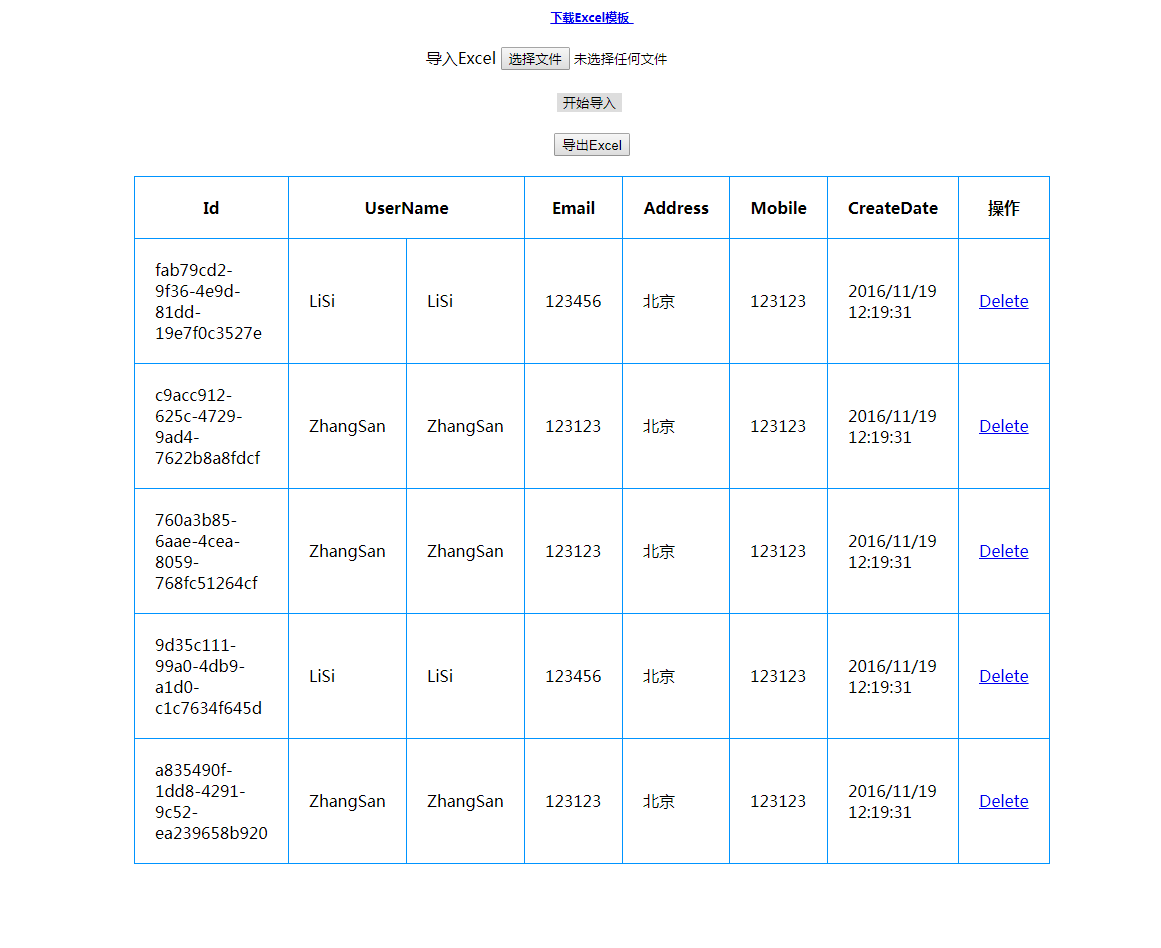
根据页面显示的表格中Html格式,直接下载到Excel(相当于把整个表格直接拷贝到Excel中)
Html格式如下:
<div id="ta"> <input type="button" class="btn btn-primary btn-mini" onclick="javascript: method1('tableExcel')" value="导出Excel"> <table id="tableExcel" class="table table-hover"> <thead> <tr> <th>Id</th> <th colspan="2">UserName</th> <th>Email</th> <th>Address</th> <th>Mobile</th> <th>CreateDate</th> <th>操作</th> </tr> </thead> <tbody> @foreach (var u in ViewBag.Users) { <tr> <td>@u.UserId</td> <td>@u.UserName</td> <td>@u.UserName</td> <td>@u.Email</td> <td>@u.Address</td> <td>@u.Mobile</td> <td>@u.CreateDate</td> <td><a href="@Url.Action("Delete", "Home")?id=+@u.UserId" onclick="javascript:return p_del()">Delete</a></td> </tr> } </tbody> </table> </div>
图例:

导出JS:
function method1(tableid) {//整个表格拷贝到EXCEL中
//var len = $("table tr").length;
//if (len > 1) {
// $("tr[id='" + (len - 1) + "']").remove();
//}
//$('table>th:last').hide();
//$('table>td:last').hide();
//var len = $("table tr").length;
$("table tr th:last-child").remove();
$("table tr td:last-child").remove();
if (getExplorer() == 'ie') {
var curTbl = document.getElementById(tableid);
var oXL = new ActiveXObject("Excel.Application");
//创建AX对象excel
var oWB = oXL.Workbooks.Add();
//获取workbook对象
var xlsheet = oWB.Worksheets(1);
//激活当前sheet
var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
//把表格中的内容移到TextRange中
sel.select();
//全选TextRange中内容
sel.execCommand("Copy");
//复制TextRange中内容
xlsheet.Paste();
//粘贴到活动的EXCEL中
oXL.Visible = true;
//设置excel可见属性
try {
var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
//xls.visible = false;
oXL.Quit();
oXL = null;
//结束excel进程,退出完成
//window.setInterval("Cleanup();",1);
idTmr = window.setInterval("Cleanup();", 1);
}
}
else {
tableToExcel(tableid)
}
}
function Cleanup() {
window.clearInterval(idTmr);
CollectGarbage();
}
var tableToExcel = (function () {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body><table>{table}</table></body></html>',
base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function (s, c) {
return s.replace(/{(w+)}/g,
function (m, p) { return c[p]; })
}
return function (table, name) {
if (!table.nodeType) table = document.getElementById(table)
//$('table>th:last').hide();
//$('table>td:last').hide();
var ctx = { worksheet: name || 'Worksheet', table: table.innerHTML }
window.location.href = uri + base64(format(template, ctx))
parent.$("#ta").load(window.location.href + " #ta");
parent.subWindow_add.Close();
}
})()
如果导出出现乱码问题:
解决方案:
添加
<meta name="viewport" content="width=device-width" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
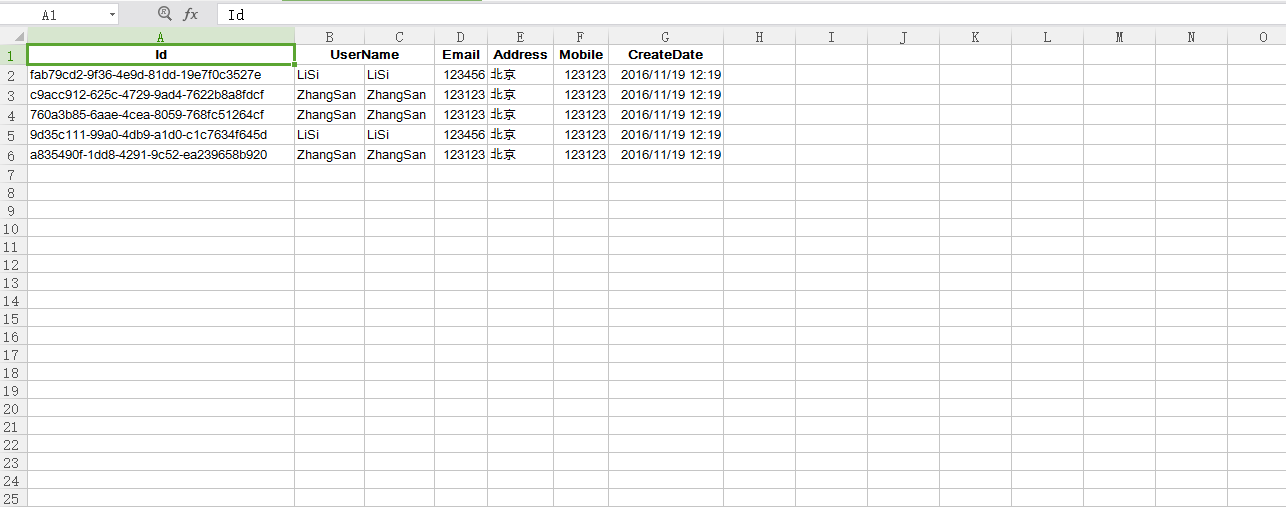
导出的Excel:

这里使用的数据都是在数据库中读取,如果实现可以自己修改Html,添加数据,自行测试。
源码一并在下一章节!!!!