概念
1.尺寸相关概念
设备像素 pt(物理像素)分辨率 ,绝对像素 pt:像素点
注意:在PC中默认1px = 1pt , 在W3C标准中 ,px是一个视角单位
2.屏幕尺寸
英寸(inc):长度单位
1inc = 2.54cm
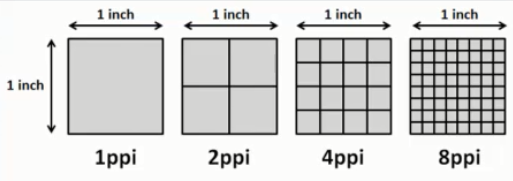
3.像素密度(PPI)
ppi = 斜边长/屏幕尺寸
斜边长 = Math.sqrt(Math.pow(纵向分辨率,2)+Math.pow(横向分辨率,2))
例如 iPhone6 Plus
计算可得出

相对于相同尺寸下屏幕 , ppi越多则像素越多 ,则发光的点越多,显示则越清晰

..
于是就有了高清屏的概念
高清屏(视网膜屏):相对于普通屏 , 同面积下,ppi翻了一番
4.像素比(DRR)
补充: window.devicePixelRatio 可以访问DPR
devicePixelRatio在不同的浏览器中还存在些许的兼容性问题
套用公式,以iPhone6为例(没有缩放的情况下)
iPhone6 css像素为375px 而设备像素为750pt

750/375 = 2 ;2dpr 说明一个css像素占两个设备像素
以下图为例

当图片正常大小放在高清屏上显示 , 则只有整个屏幕的四分之一
如果需要正常显示大小 , 则需要将css像素放大两倍
高清屏中的图片会变得模糊 , 当一个设备像素对应一个css像素时图片才会相对清晰
所以 , 高清屏中的图片 , 需要按照高清屏的比例去做
例如:一张图片 ,在正常屏中 ,图片400*400时,正常显示不模糊,
在高清屏中 , 则需要用到800*800的图 ,才能正常显示
普通屏中的图片放到高清屏显示, 会变小
高清屏中的图片放到普通屏显示,会变大
4.viewport
viewport特性,一个移动专属的Meta值,用于定义视口的各种行为。
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持,事实也证明这个东西还是非常有用的。
在苹果的规范中,meta viewport 有6个属性(暂且把content中的那些东西称为一个个属性和值),如下:
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device"(设备实际宽度) |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
这些属性可以同时使用,也可以单独使用或混合使用,多个属性同时使用时用逗号隔开就行了。