这几天在做图片的上传和显示,上传时保存图片到文件夹中并将其存储路径保存到数据库里,显示时用数据绑定显示

让此图片控件连接上图片所在的路径
之前在网上收集了相关资料,大多数人表示这个路径应该是绝对路径而不是相对路径,所以一开是存储路径的保存是这样的

但是运行结果是。。。。

这里的头像是无法显示的
后来在学长的帮助下,将存储路径修改为

这是一个相对路径,VS读取数据中从这个“异次元空间”文件夹里开始寻找(也就是从根目录里开始),下属文件夹里images寻找20161124213555917.jpg是成功的,如果像一开始那样的路径是寻找不到的,所以显示为空白
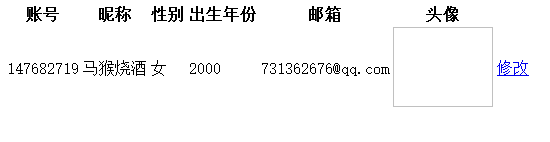
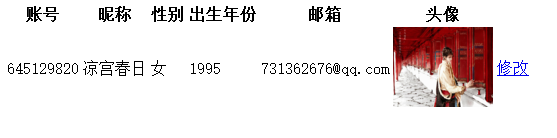
下面是正常运行的结果:

成功!
下面是上传图片的相关代码
1 if (upload1.HasFile)//判断控件是否有文件路径 2 { 3 string filename = upload1.FileName;//取得文件名 4 filename = filename.Substring(filename.LastIndexOf(".") + 1);//取得后缀 5 if (filename.ToLower() == "jpg" || filename.ToLower() == "gif")//判断类型 6 { 7 string img = DateTime.Now.ToString("yyyyMMddHHmmssfff") + "." + filename; 8 upload1.SaveAs(Server.MapPath("images/") + img); 9 string picture = ("images/") + img; 10 //传到根目录的images文件夹+重命名的文件名,也可以用原来的图片的名称,自己定。上传成功; 11 string sql = "insert into tabUsers values('" + ID + "','" + name + "','" + hspwd + "','" + sex + "','" + year+ "','"+mail+"','" + question1 + "','" + hsanswer + "','" + picture + "')"; 12 int result2 = Class.Put(sql); 13 if (result2 == 1) 14 Binddata(); 15 else if (result2 != 1) 16 { 17 Response.Write("<script>alert('注册失败!');</script>"); 18 return; 19 } 20 } 21 else 22 { 23 Response.Write("<script>alert('图片格式只支持jpg和gif');</script>"); 24 return;//提示错误 25 } 26 } 27 else 28 { 29 Response.Write("<script>alert('请选相片!');</script>"); 30 return;//提示错误 31 }
注意里面的“
string picture = ("images/") + img;
” ,保存路径