在工作各种业务中,我们经常会遇到一个上传图片,文件的功能,今天我就来总结下上传文件功能。
1.疑问?
01.文件上传是什么?怎么触发的?它在各个浏览器长得什么样子的?
02.文件上传怎么操作?他是有什么对象?对象有什么方法和属性?
下面我们抱着这个心态来解疑!
2.解疑!
01.文件上传是 <input type="file">可以来点击按钮来弹出系统自己带文件选项框

上代码图
接下来就看各个浏览器下<input type="file">下长什么样子的吧!(为了写博客,我硬生生的把五个浏览器都安在了我电脑上,也是蛮拼的,哈哈哈哈哈)
google
ie 
firefox
opera 
safa
大家都看到了<input type="file">的样子了吧,各个浏览器默认样式完全不相同并且当我们点到文字区域时也会触发上传弹窗(ie是浏览旁边的那个长条)
所以我们需要改变他的样式,所以接下来就靠css来使他在各个浏览器表现一致了,上代码
.fileUpload-group{
position: relative;
300px;
height:80px;
overflow: hidden;
cursor: pointer;
line-height: 80px;
font-size: 16px;
text-align: center;
color: #fff;
background-color: #e00;
border-radius: 5px;
}
.fileUpload-group input{
position: absolute;
top:0;
left:0;
font-size: 300px;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer;
}
.fileUpload-group:hover{
background-color: #e70;
}
所以在所有浏览器下都表现这个样式

另外多提一句<input type="file">只能选择单个文件要想选择多个文件要这样写<input type="file" multiple>,如果要选择文件夹上传 可以加入webkit的属性webkitdirectory,不过好像就webkit支持
参考资料传送门:危险的文件夹上床框 http://www.cnblogs.com/index-html/p/dialog-phishing.html
02. HTML文档中每添加一个<input type="file">实际就创建了一个fileUpload实例对象,用户可以通过点击file控件选择本地文件!
附上w3c官网fileUpload参考资料http://www.w3school.com.cn/jsref/dom_obj_fileupload.asp
看代码如下
var fileUp = document.getElementById("fileUpload");
fileUp.onchange = function(){
console.log(this.files);
}

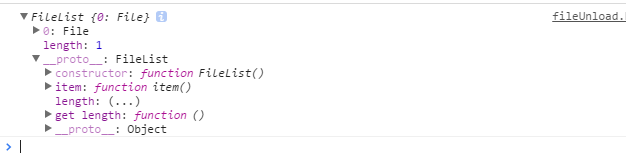
如果我们按住ctrl键那么接下来就是这个样子的

所以大家都明白了吧 所以files属性的值是一个FileList类型的对象,它和数组类似,同样拥有length属性,用户要上传的文件Type name size 等信息可以用作与逻辑判断用户上传的东西是不是符合需求,从而做判断!当然这个也有兼容性IE9及以下版本不支持。
虽然我们知道了文件的东西但是没法操作呀,难道就这么传给后台而不做处理?显然不是,我们需要使用上html5新对象FileReader
附上html5新对象FileReader地址https://w3c.github.io/FileAPI/#dfn-filereader
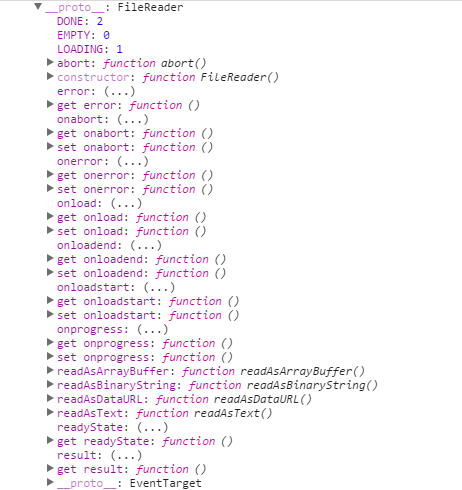
我们在谷歌控制台下打出下面代码

大家也看到了也有这些属性当然在他的原型链又继承另外一些属性看下图

事件
- onload :文件成功读完时触发
- onloadend :文件读完时触发,无论成功与否
- onloadstart :开始读取文件时触发
- onprogress :文件读取中,常用于获取读取进度
- onabort :文件读取操作中断
- onerror :文件读取出错
属性
- result :读取到的文件内容,当读取操作完成后生效
- readyState :FileReader对象的当前状态
- error :出错时的错误信息
方法
- abort :中断文件读取操作
- readAsBinaryString :将文件内容读取为二进制格式
- readAsDataURL :将文件内容读取为DataURL格式,通常所说的base64格式
- readAsText :将文件内容读取为文本
所以下面看代码
var fileUp = document.getElementById("fileUpload");
fileUp.onchange = function(){
var file = this.files[0];
console.log(this.files);
var reader = new FileReader();
reader.onload = function(ev) {
console.log(ev.target.result);
};
reader.readAsText(file);
}
这篇博客重在了解file没有任何案例吧
可以参考京东前端郑前辈的博客http://www.seejs.com/archives/668;http://www.seejs.com/archives/671;http://www.seejs.com/archives/691