今天来讲讲,之前虽然一直在提交数据,但是还是没有明白这个里面的区别,其实这个当javascript基础到达一定基础了,理解并不难
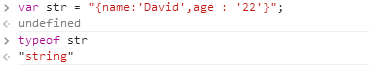
代码如下:var str = "{name:'David',age : '22'}";
所以大家在控制台下看到了这个结果,typeof判断了str 是字符串;
然后看下js对象:
var obj = {name:'David',age'22'};

大家看得出就是这个区别
在用ajax 传输数据的时候 我们一般采用json字符串来传递,所以就牵涉到字符串与对象相互转换的过程。
1.JSON字符串转换为JSON对象
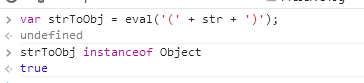
01.eval方法

有效,但是不推荐
02.new Function形式

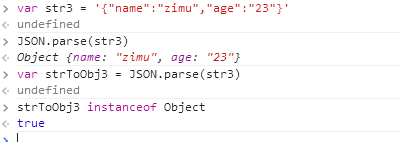
03.使用JSON自带的方法
刚刚我举例的str里面的属性没有用字符串表示所以在JSON自带下方法使用JSON.parse(str);在所有浏览器下均会报错,因此从新建立一个例子
报错1:

报错2:

正确3:

由此看出JSON字符串对于写法比较严格,所以各位同学在自己写的时候多注意
2.JSON对象转换为JSON字符串
01.使用JSON自带JSON.stringify(obj);

02.使用JSON包带obj.toJSONString()方法可以做出来
3.对于JSON的兼容性
ECMA-262(E3) 中没有将JSON概念写到标准中,还好在 ECMA-262(E5)中JSON的概念被正式引入了,包括全局的JSON对象和Date的toJSON方法。
目前 IE8(S)/Firefox3.5+/Chrome4/Safari4/Opera10 已实现了该方法。
ie8(兼容模式),ie7和ie6没有JSON对象,推荐采用JSON官方的方式,引入json.js。
http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。
结尾句:其实以上只是原生js的当然JQ也封装了转换的方法可以使用jq的方法
传送门:http://www.css88.com/jqapi-1.9/jQuery.parseJSON/
方法有各种,大家还可以总结可以发在评论下!