一、position 属性说明
1、position属性:元素脱离文档流的布局,在页面的任意位置显示。
2、position属性的值
①absolute :绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
②relative :相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
③fixed :固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
④static :默认值;默认布局。
二、position属性的值介绍
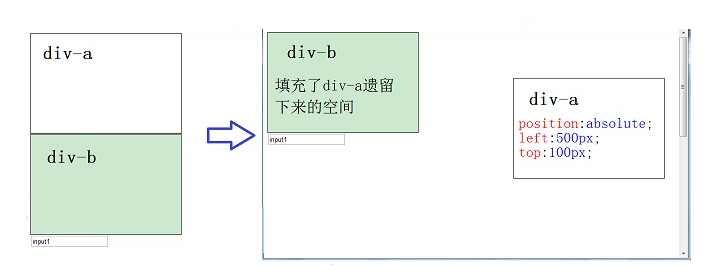
1、position:absolute
1.1图例

2、position:relative
2.1图例

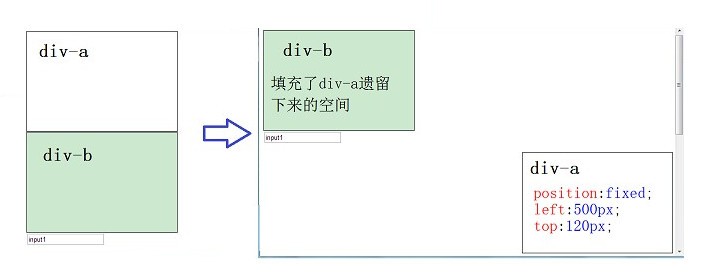
3、position:fixed
3.1图例