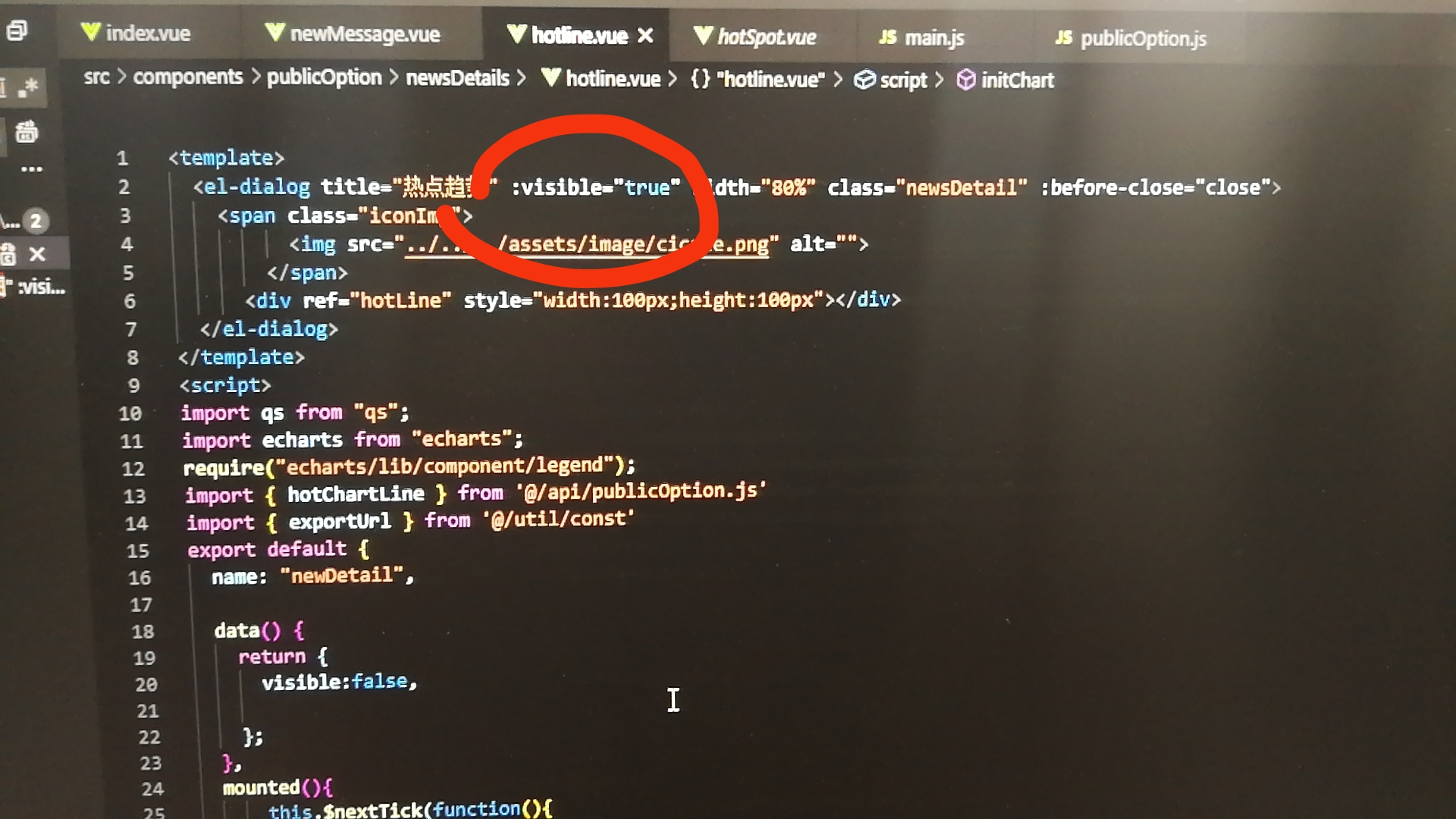
不能再 子组件中使用 visible 这种方法
this.$refs['ssss].visble = true 去控制组件的显示隐藏 这样 mounted
要在负组件中设置其 flage v-if 去进行显示隐藏 关闭就this.$parent.visble =false 这样控制关闭
不然一样来 你 mounted 中的 执行echarts init()函数 执行获取不到 dom 因为此时 该子元素 一直存在 刚上来 你没有显示dialog 所以 echarts 图标也不会显示dom ,进入父组件直接就执行了 自组建的 mounted 所以 获取不到 echart dom

太晚了 想回家! 写的而语无伦次 ,但是又想记下来.
反正echarts 图标需要在 dialog 中显示 控制dialog的显示隐藏 要在子元素上 写 v-if 不能在 子组件 dialog 的 :visible 控制!