需求:当一个Report的源数据很大的时候,报表显示‘select *from A’ 这样的数据时就会造成效率低下。其实很多时候用户想看的也就是最近的数据,比如昨天。针对这个需求,可以对报表做下面的开发。用JS实现日期提示默认为昨天。
步骤1:添加一个提示页面,在页面上拖入相应的控件,如图

先删除提示页面的所有内容(下面的提示控件以及日期标注,这个时候提示页面只是一个过渡作用,作用是让日期默认为昨天,没有显示的必要)
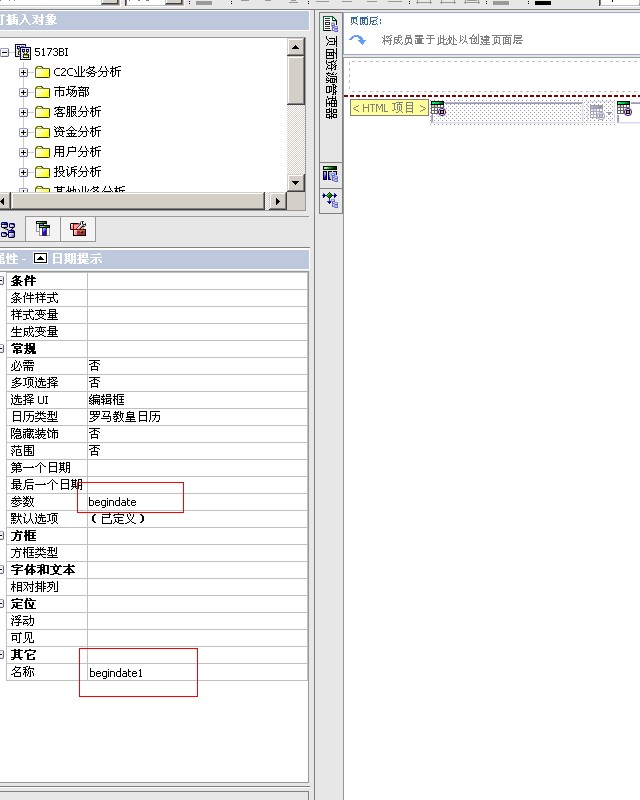
步骤2:最重要的就是JS1和JS2里面的内容了,还有开始日期begindate和enddate的名称需要加一个1,但是参数名称还是和报表页面保持一致为
begindate和enddate,目的是为了理清对象。如图所示

JS1处代码为:
<div style="display:none">
JS2处代码为:
<script>
function getyesterday()
{
var dtToday = new Date();
var dtYesterday = new Date( dtToday - 86400000 );
var strYesterday = [dtYesterday.getUTCFullYear(), dtYesterday.getMonth()+1, dtYesterday.getDate()].join("-");
return strYesterday;
}
function getyesterdaybeforeamonth()
{
var dtToday = new Date();
var dtYesterday = new Date( dtToday - 86400000 );
dtYesterday.setMonth(dtYesterday.getMonth()-1);
var stryesterdaybeforeamonth= [dtYesterday.getUTCFullYear(), dtYesterday.getMonth()+1, dtYesterday.getDate()].join("-");
return stryesterdaybeforeamonth;
}
function init()
{
pickerControlbegindate1.setValue( getyesterday());--给开始日期赋值
pickerControlenddate1.setValue( getyesterday() );--给结束日期赋值
promptButtonFinish();--自动提交
}
</script>
<body onload="init()">
</body>
</div>
需要再次注意的是日期提示控件一定要在<div>里面,确保不再提示页面显示。赋值的那些可以根据具体需求定义。
运行Report:结果如下

在过滤器内把日期过滤设为必须,这样报表运行结果展现出来的就是昨天的数据,现在是北京时间2012-10-17 16:29:48。
提高效率的同时+满足用户需求。