前端基础CSS(1)
一、css的引入方式
现在的互联网前端分三层:
HTML:超文本标记语言。从语义的角度描述页面结构。
CSS:层叠样式表。从审美的角度负责页面样式。
JS:JavaScript 。从交互的角度描述页面行为
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。css的最新版本是css3。
1、css优点:
(1) 使数据和显示分开;
(2) 降低网络流量;
(3) 使整个网站视觉效果一致;
(4) 使开发效率提高了(耦合性降低,一个人负责写html,一个人负责写css);
比如说,有一个样式需要在一百个页面上显示,如果是html来实现,那要写一百遍,现在有了css,只要写一遍。现在,html只提供数据和一些控件,完全交给css提供各种各样的样式。
2、css引入方式:
(1) 行内样式,如下示例:
<p style="color: green">我是一个段落</p>
(2) 内接样式,如下示例:
<style type="text/css"> /*写我们的css代码*/ span{ color: yellow; } </style>
(3) 外接样式(链接式和导入式)
<link rel="stylesheet" href="./index.css"> <!-- 链接式 --> <style type="text/css"> <!-- 导入式 --> @import url('./index.css'); </style>
注意:link,visited,active这三个只有a标签有,hover其他元素也可以用。
二、css选择器
1、基本选择器
a、标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“。
用法:标签名:{ color:red;}
b、id选择器
同一个页面中id不能重复,任何的标签都可以设置id,id命名规范,大小写严格区分,aa和AA是两个不一样的属性值。
用法:#id名{ color:red;}
c、类选择器
所谓类:就是class,class与id非常相似,任何的标签都可以加类,但是类是可以重复的,属于归类的概念,同一个标签中可以携带多个类,用空格隔开。
用法:.类名{ color:red;}
总结:
(1)不要去试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式;
(2)每个类要尽可能的小,有公共的概念,能够让更多的标签使用;
(3)尽量用class,除非特殊情况可以用id,id一般是用在js中的,即js是通过id来获取到元素的;
2、高级选择器
a、后代选择器
使用空格表示后代选择器,顾名思义,父元素的后代(包括儿子,孙子,重孙子)。
用法:.container p{ color: red; }
b、子代选择器
使用>表示子代选择器, 比如div>p,仅仅表示的是当前div元素选中的子 (不包含孙子....)元素p。
c、并集选择器
多个选择器之间使用逗号隔开,表示选中页面中的多个标签,一些共性的元素,可以使用并集选择器。
用法:h3,.content{color:red;}
d、交集选择器
同时用两种选择器选择一个标签元素,例如div.active,表示类名是active又是div标签的元素。

h4{
100px;
font-size: 14px;
}
.active{
color: red;
text-decoration: underline;
}
/* 交集选择器 */
h4.active{
background: #00BFFF;
}
3、属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
用法:[for]{ color: red;} 或 input[type='text']{background: red;}

/*根据属性查找*/
/*[for]{
color: red;
}*/
/*找到for属性的等于username的元素 字体颜色设为红色*/
/*[for='username']{
color: yellow;
}*/
/*以....开头 ^*/
/*[for^='user']{
color: #008000;
}*/
/*以....结尾 $*/
/*[for$='vvip']{
color: red;
}*/
/*包含某元素的标签*/
/*[for*="vip"]{
color: #00BFFF;
}*/
/**/
/*指定单词的属性*/
label[for~='user1']{
color: red;
}
input[type='text']{
background: red;
}
4、伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte。
用法:
a:link{color:#666;} /*没有被访问的a标签样式*/
a:visited{color:yellow;} /*访问过后的a标签样式*/
a:hover{color:green;} /*鼠标悬停时a标签的样式*/
a:active{color:#yellowgreen;} /*鼠标按下时a标签的样式*/
给大家介绍一种css3的选择器(ie8以及更早版本的浏览器不支持):
/*选中第一个元素*/
div ul li:first-child{
font-size: 20px;
color: red;
}
/*选中最后一个元素*/
div ul li:last-child{
font-size: 20px;
color: yellow;
}
/*选中当前指定的元素 数值从1开始*/
div ul li:nth-child(3){
font-size: 30px;
color: purple;
}
/*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/
div ul li:nth-child(n){
font-size: 40px;
color: red;
}
/*偶数*/
div ul li:nth-child(2n){
font-size: 50px;
color: gold;
}
/*奇数*/
div ul li:nth-child(2n-1){
font-size: 50px;
color: yellow;
}
/*隔几换色 隔行换色
隔4换色 就是5n+1,隔3换色就是4n+1
*/
div ul li:nth-child(5n+1){
font-size: 50px;
color: red;
}
三、css的继承性和层叠性
css有两大特性:继承性和层叠性
1、继承性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子元素继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来:color 、font-*、text-*、line-* ,主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
2、层叠性
层叠性: 权重大的标签覆盖掉了权重小的标签,说白了,就是被干掉了。
权重:谁的权重大,浏览器就会显示谁的属性。
总结:
a、先看标签元素有没有被选中,如果选中了,就数数(id,class,标签的数量)谁的权重大,就显示谁的属性,权重一样大,后来者居上;
b、如果没有被选中标签元素,权重为0;
c、如果属性都是被继承下来的,权重都是0 。权重都是0:"就近原则"(谁描述的近,就显示谁的属性);
3、!important的使用
!important:设置权重为无限大(IE6不支持)。
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局。
用法:选择器{样式:值!important;}
四、盒子模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点介绍标准模型。
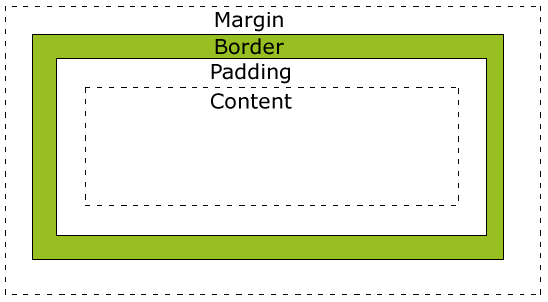
1、盒模型示意图

2、盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
3、盒模型的计算
如果一个盒子设置了width,height,padding,border,margin(咱们先不要设置margin,margin有坑,后面会介绍)。
盒子的真实宽度 = width+2*padding+2*border
盒子的真实宽度 = height+2*padding+2*border
那么在这里要注意了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
4、padding(内边距)
padding就是内边距的意思,它是边框到内容之间的距离。另外padding的区域是有背景颜色的,并且背景颜色和内容的颜色一样,也就是说background-color这个属性将填充所有的border以内的区域。
padding有四个方向,分别描述4个方向的padding。
(1)写单独属性,分别设置不同方向的padding,如下:
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
(2)写综合属性,用空格隔开,如下:
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/*上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
5、border(边框)
border:边框的意思,描述盒子的边框,边框有三个要素:粗细、线性样式、颜色。
如果颜色不写,默认是黑色。
如果粗细不写,不显示边框。
如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。如:
border: solid;
分别设置三要素,如下:
border- 3px;
border-style: solid; /*还有dotted、double、dashed*/
border-color: red;
注意:值可以是1个,2个,3个,4个,对应关系跟上篇介绍的padding一样;
设置一个方向的三要素,如下:
border-top- 10px;
border-top-color: red;
border-top-style: solid;
上面这句话相当于下面这一句,如下:
border-top: 10px solid red;
注意:border: none; 或者 border:0; 都表示border没有设置样式。
应用:使用border来制作小三角:
/*小三角 箭头指向上方*/
div{
0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
6、margin(外边距)
margin:外边距的意思,表示边框到最近盒子的距离。也有四个方向,并且可以设置1、2、3、4个值。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
margin-bottom: 100px;
五、清除默认样式
有一些标签会默认自带样式,比如ul标签默认有padding-left值,有些默认有margin值,ul、ol和a标签也自带一些样式,但是我们一般在做网页的时候不想用那些自带的样式,所以需要清除页面标签中默认的样式,以便我们更好的去调整元素的位置。
虽然通配符选择器*可以解决问题,但是这种方法效率不高,不推荐,我们要使用并集选择器来选中页面中应有的标签,如下代码就是清除默认样式的一种写法,reset.css:
参考网址:https://meyerweb.com/eric/tools/css/reset/
才考代码
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }
