引言:2009年,W3C提出了一种新的方案—-Flex布局,Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。转眼就是8102年,如今弹性布局也已经被大多浏览器所支持:Chrome 21+ , Opera 12.1+ , FireFox22+ , Safari6.1+ , IE10+ (IE,,咳咳 )。
此文对flex 进行一个简单讲述,希望通过此文能够帮助快速了解这个布局。
内容分为三个部分:Flex容器,容器属性,以及项目属性。
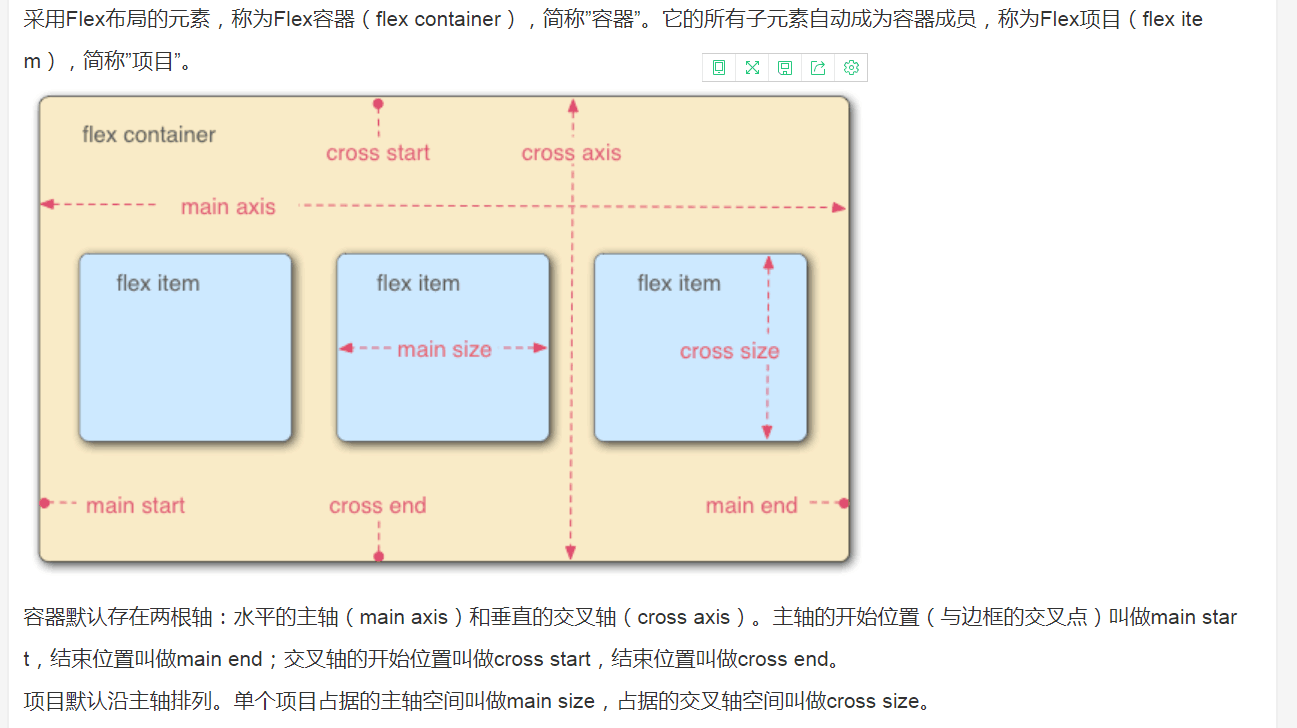
一、Flex容器:

(此图引用自菜鸟教程flex篇)
emmm ,个人感觉就是X Y轴,从做左到右,从上到下。
二、容器属性:一共六个
1,flex-direction : 决定主轴的方向(即项目的排列方向)
2, flex-wrap : 如果一条轴线排不下,如何换行
3, flex-flow: flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4, justify-content: 定义了项目在主轴上的对齐方式
5, align-items :定义项目在交叉轴上如何对齐
6, align-content: 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
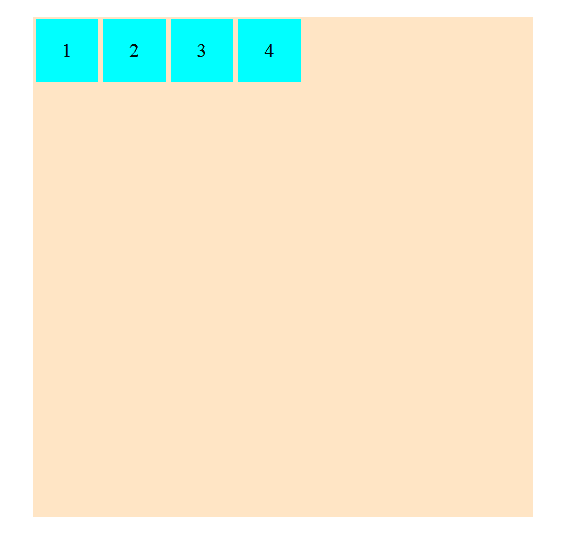
首先,有请此次demo 的主角,一个基础的布局,其最初样式:
<style>
.box{
margin: 50px auto;
display: flex; /* 父元素声明弹性布局*/
400px;
height: 400px;
background-color: bisque;
}
.box1{
50px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: aqua;
margin: 2px;
}
</style>
<body>
<div class="box">
<div class="box1">1</div>
<div class="box1">2</div>
<div class="box1">3</div>
<div class="box1">4</div>
</div>
</body>

可以看出,当我们设置父级元素 display flex 时,子元素就默认排成一排,这也是flex 布局的特点之一,所以有时候也将其代替 浮动,或者 display:inline-block 排成一排的方案。
第一个属性:
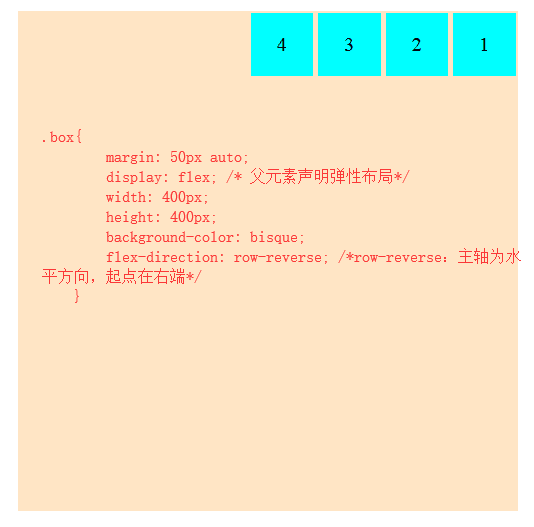
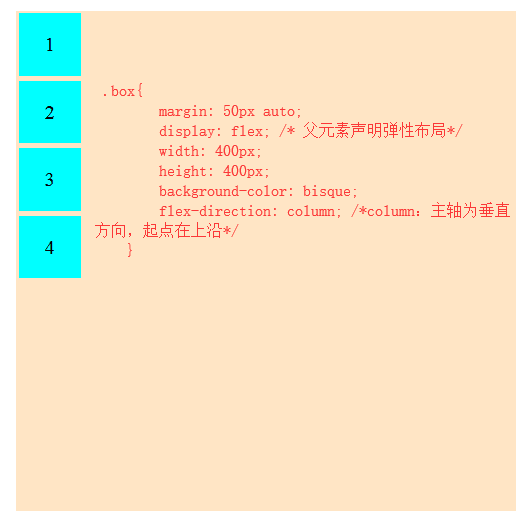
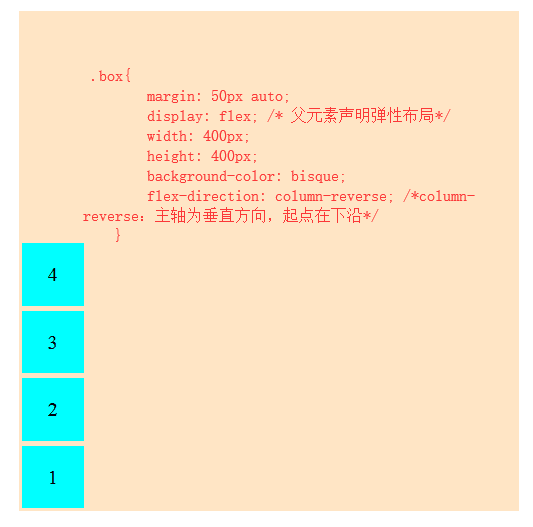
flex-direction: row | row-reverse | column | column-reverse; 对应方向即:X轴的左,右;以及Y轴的上,下
使用方式,直接在父级元素中添加语句flex-direction: row, flex-direction:row-reverse 等,其效果对应是:
第二个属性:
flex-wrap: nowrap | wrap | wrap-reverse; 即当子元素在一行排列,超出父元素时,其排列方式,对应为:
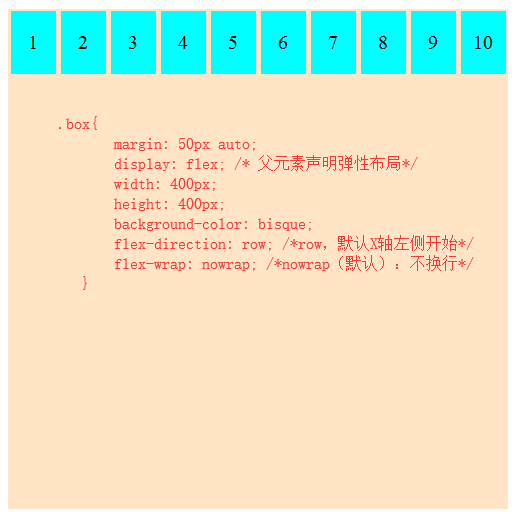
(1)nowrap(默认):不换行
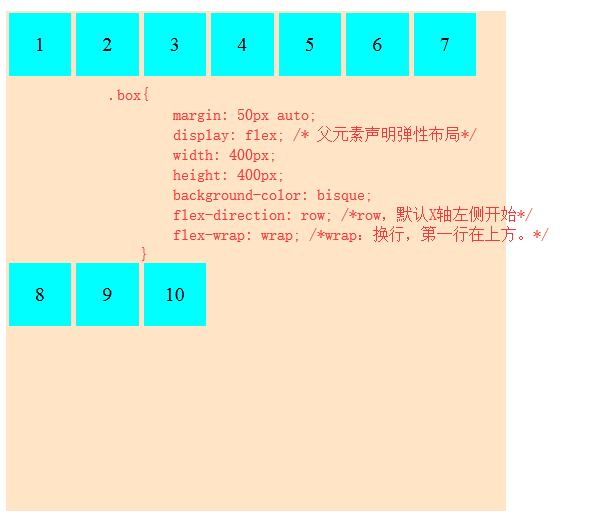
(2)wrap:换行,第一行在上方。
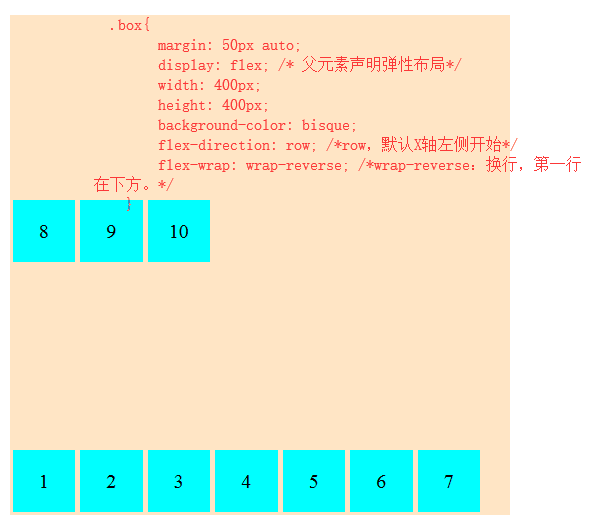
(3)wrap-reverse:换行,第一行在下方。
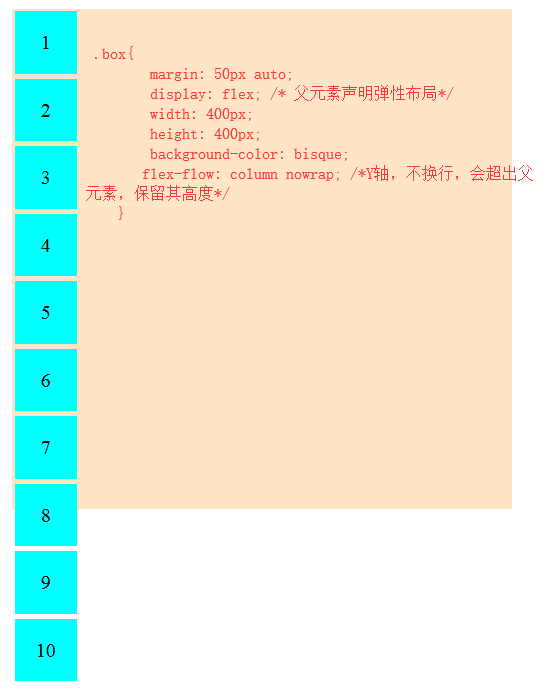
我们将demo 的子元素增加几个,进行测试,效果为:

看上图,此时子元素因为不换行而被挤压,失去了原有的宽度,但是比较有趣的是,如果是Y轴排列,不换行的话,子元素会超出父元素,而不会挤压高度。


我们可以看到,换行后,换行间距非常大,两行间并没有贴近在一起。这个问题接下来会考虑解决,所以看到此处不需要考虑太多,只需记住换行效果即可。
第三个属性:
flex-flow: <flex-direction> || <flex-wrap>;
flex-direction + flex-wrap 的缩写形式
例如:

第四个属性:
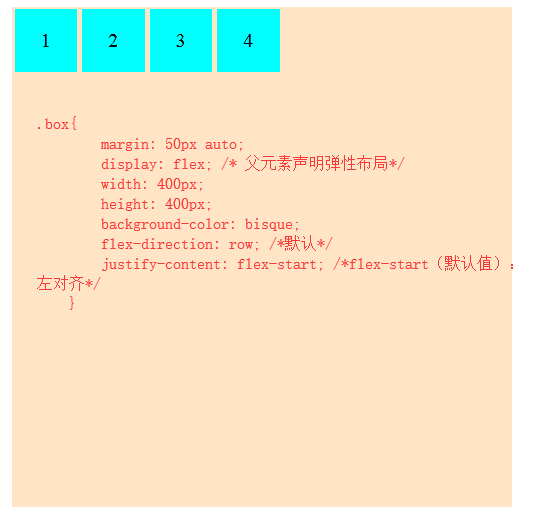
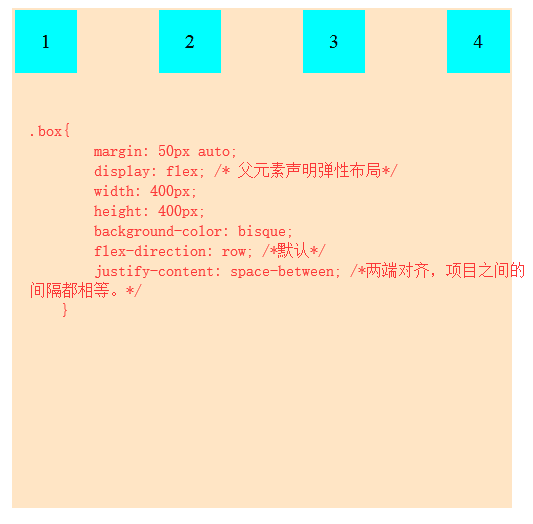
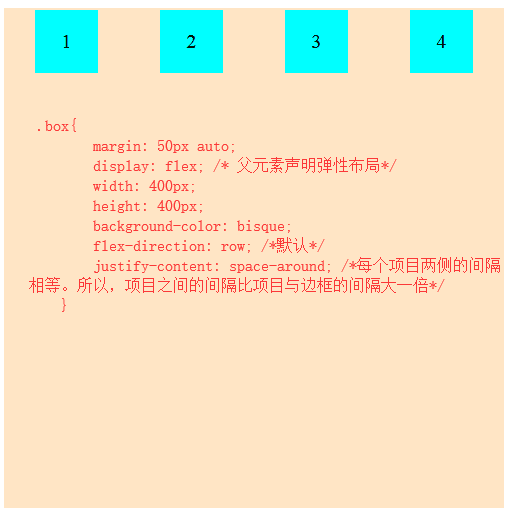
justify-content: flex-start | flex-end | center | space-between | space-around; 定义了项目在主轴上的对齐方式
flex-start(默认值):左对齐
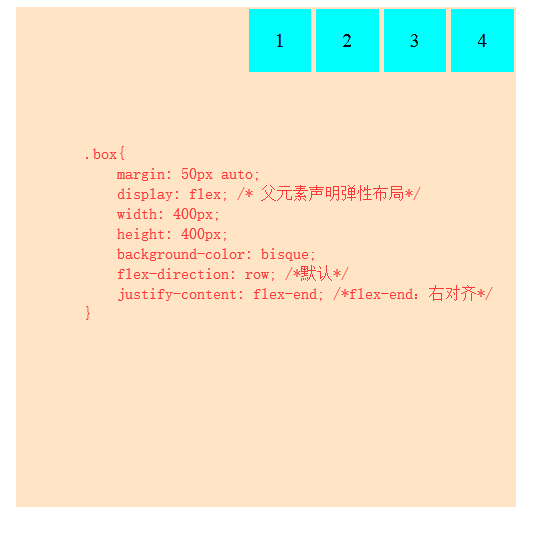
flex-end:右对齐
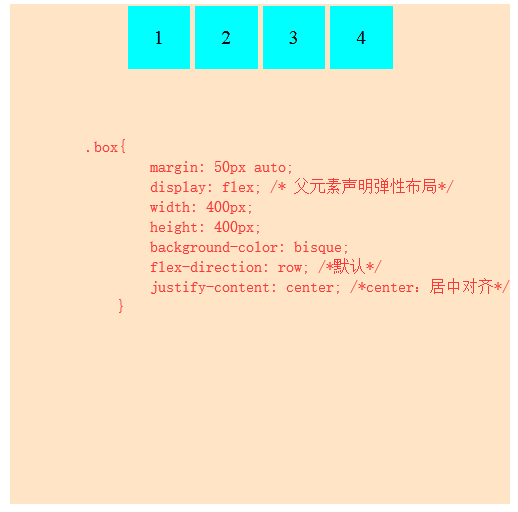
center: 居中
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
其效果对应为:





第五个属性:
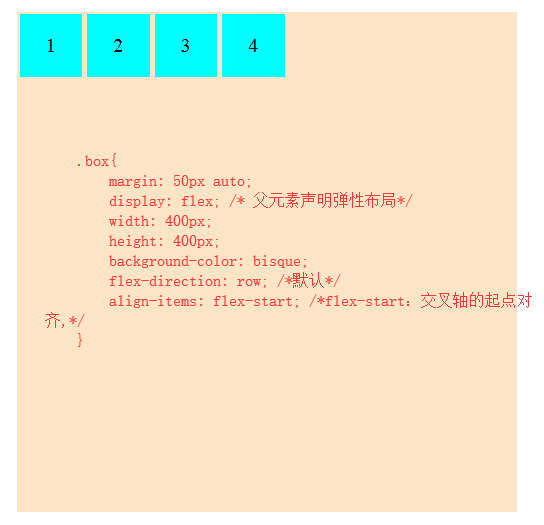
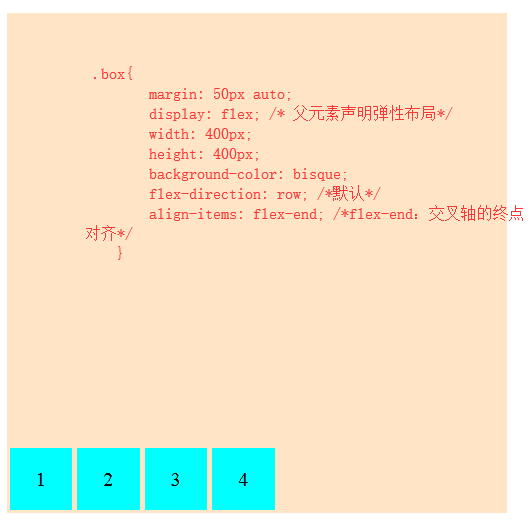
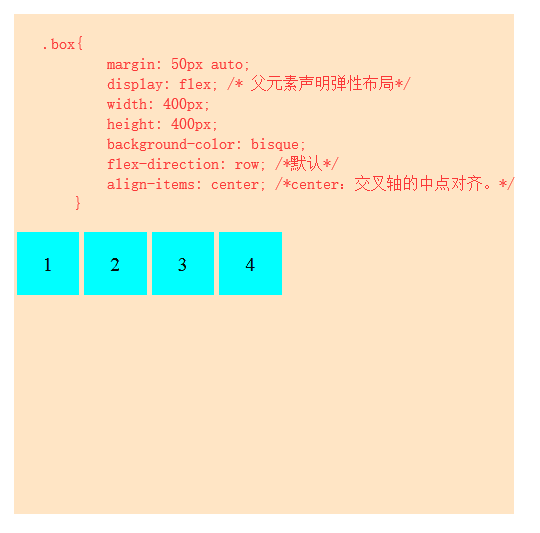
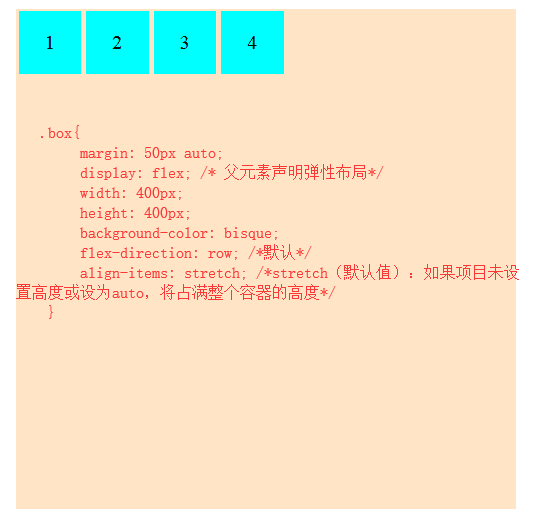
align-items: flex-start | flex-end | center | baseline | stretch;定义项目在交叉轴上如何对齐。
1,flex-start:交叉轴的起点对齐,
2,flex-end:交叉轴的终点对齐
3,center:交叉轴的中点对齐。
4,baseline: 项目的第一行文字的基线对齐
5,stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
其对应效果为:





第六个属性:
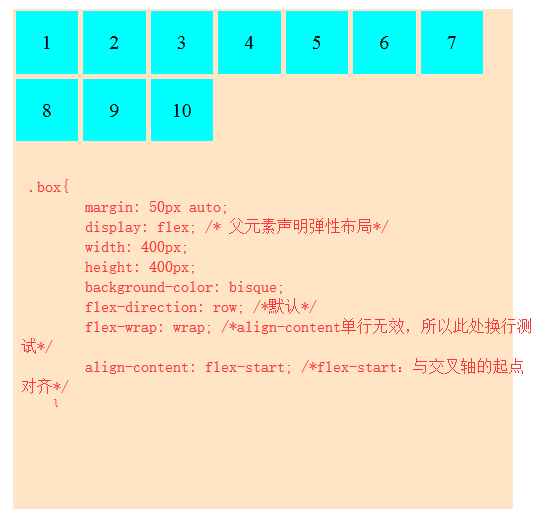
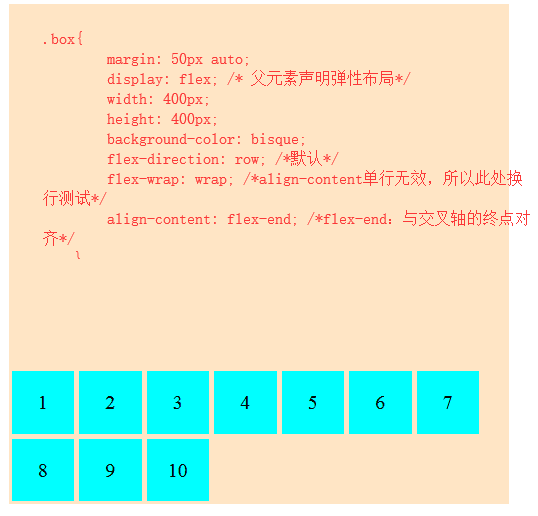
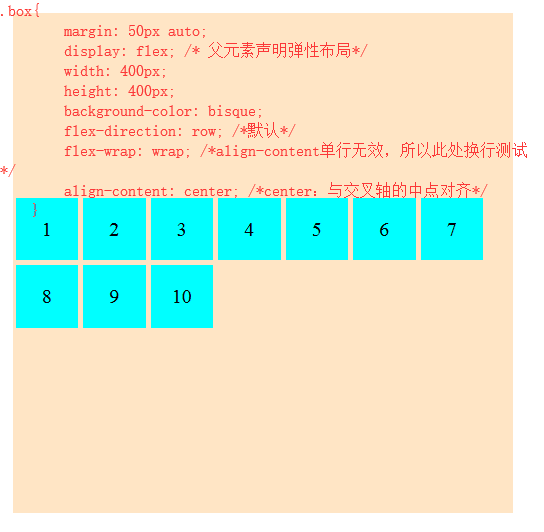
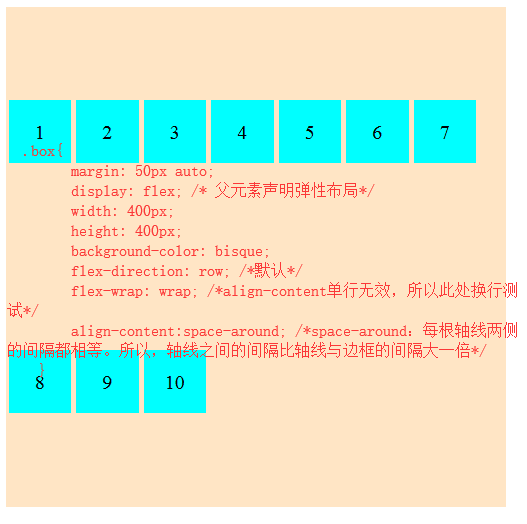
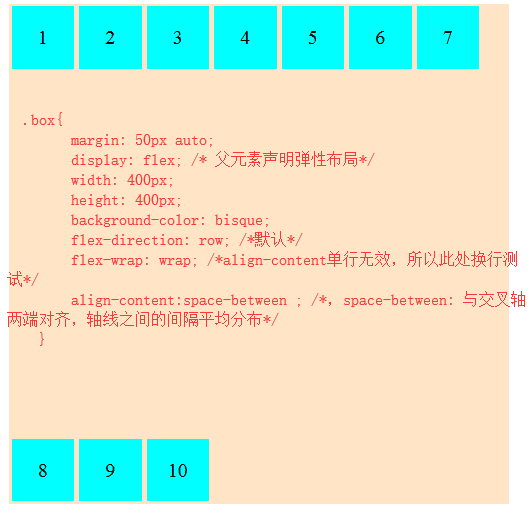
align-content: flex-start | flex-end | center | space-between | space-around | stretch; 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
在换行属性测试时,我们换行出现了行间距非常高的情况,而这个align-content 属性,就可以解决其问题。
1,flex-start:与交叉轴的起点对齐,
2,flex-end:与交叉轴的终点对齐
3,center:与交叉轴的中点对齐
4,space-between: 与交叉轴两端对齐,轴线之间的间隔平均分布
5,space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
6,stretch(默认值):轴线占满整个交叉轴
其效果:






三:项目属性
项目属性也有六个,分别是:
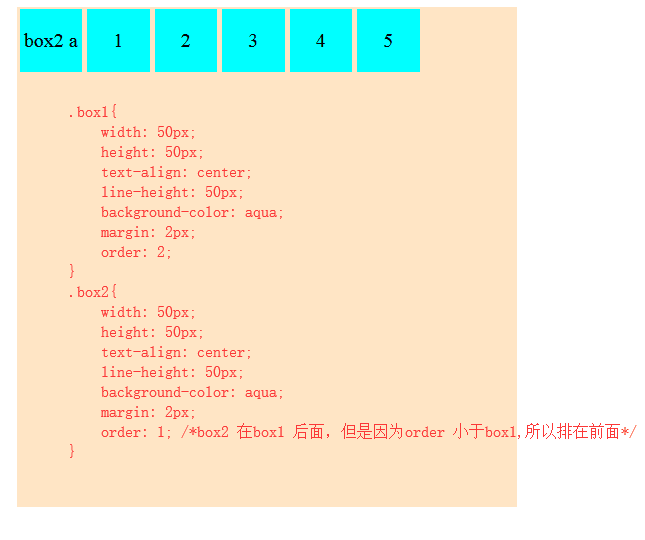
1, order : 定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2, flex-grow : 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
3, flex-shrink :定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
4, flex-basis :定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
5, flex :是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
6, align-self :属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
测试用demo 依旧是上面最初的基础布局样式。适当添加box做对比
第一个属性:
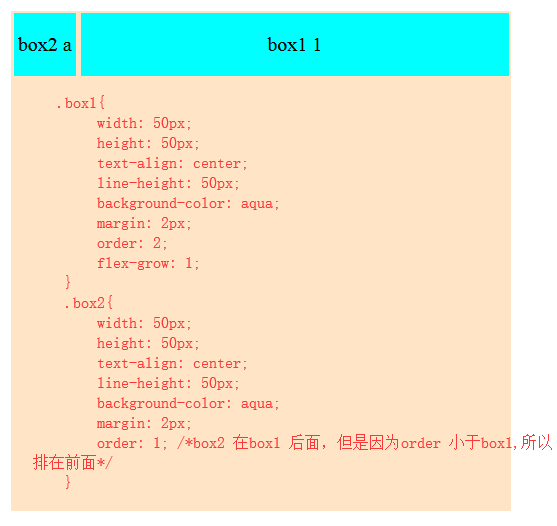
order: <integer>; 定义项目的排列顺序。数值越小,排列越靠前,默认为0。

第二个属性:
flex-grow: <number>; /* default 0 */: 定义项目的放大比例,默认为0,

关于flex-wrap 的计算方式,即,当剩余空间足够大时放大,何为足够大?也就是子元素的宽度之和小于父元素。而此时就是按子元素宽度比例分配,也就是将(父元素宽度-子元素宽度和)按子元素的宽度比例进行分配。详细请看这篇文章“点击这里查看”,我这里用到的demo,因为只有一个方法元素,比重也是
1/1,所以将剩下的宽度都给了方法元素,此时也就占了剩下宽度。
第三个属性:
flex-shrink: <number>; /* default 1 */ 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
计算属性详细请看这篇文章“点击这里查看”

第四个属性:
flex-basis: <length> | auto; /* default auto */在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。

第五个属性:
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
flex :是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选,关于这个属性,我想大家都很熟悉,因为我们常用 flex:1 来进行等分排列,
其实此时代表的是:
.box1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
},
其规则是:
当 flex 取值为 auto,则计算值为 1 1 auto,等同于:
.box1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}当 flex 取值为 none,则计算值为 0 0 auto,等同:.box1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}当flex 的默认值是 0 1 auto,等同于:
.box1{
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
} ( 此处只列出几个常用,详细可以参考这篇文章。当初看了这里很解惑。)
第六个属性:
align-self: auto | flex-start | flex-end | center | baseline | stretch; 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
这是一个特例独行的属性,也就是通过这个属性,可以让单个项目脱离父元素的设置的对其方式使用自己定义的对其方式。
例如此时我们给父元素设置:
.box {
margin: 50px auto;
display: flex; /* 父元素声明弹性布局*/
400px;
height: 400px;
background-color: bisque;
flex-direction: row; /*默认*/
justify-content: flex-start; /*设置主轴左侧对其*/
}
而此时子元素box2 设置 align-self,