AngleSharp自带一个获取网址源码的api,可以方便的从web取得html
var config = Configuration.Default.WithDefaultLoader(); var document = await BrowsingContext.New(config).OpenAsync("https://www.cnblogs.com"); var cellSelector = "#editor_pick_lnk"; var top = document.QuerySelectorAll(cellSelector).FirstOrDefault().TextContent; Console.WriteLine(top);
如果目标站需要特定的头的话,就需要设置一些头参数了,示例代码如下
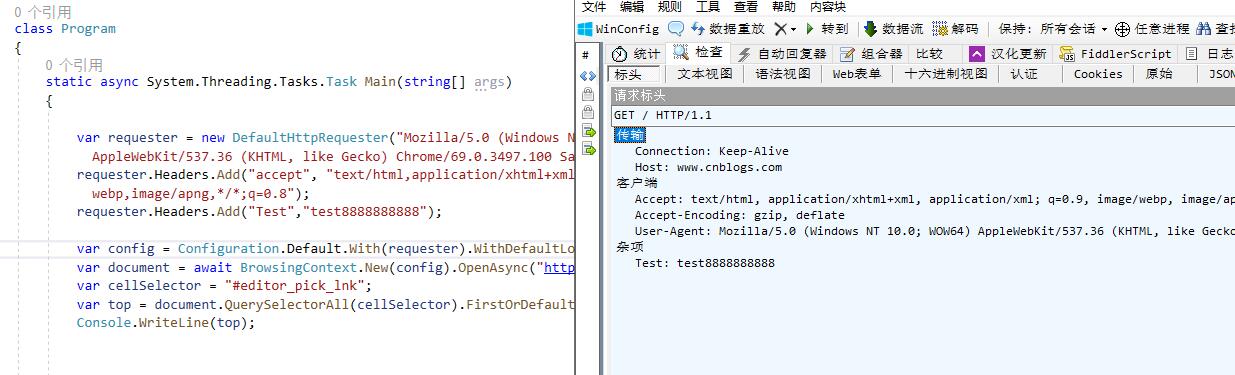
var requester = new DefaultHttpRequester("Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36"); requester.Headers.Add("accept", "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8"); requester.Headers.Add("Test","test8888888888"); var config = Configuration.Default.WithDefaultLoader().With(requester); var document = await BrowsingContext.New(config).OpenAsync("https://www.cnblogs.com"); var cellSelector = "#editor_pick_lnk"; var top = document.QuerySelectorAll(cellSelector).FirstOrDefault().TextContent; Console.WriteLine(top);
效果

当然,这只是针对一般的需求,如果有更高的需求,还是自己构建http请求,结果传给AngleSharp