highlight 是一款简单易用的 web 代码高亮插件,可以自动检测编程语言并高亮,兼容各种框架,可以说是十分强大了。下面就简单介绍一下如何使用这款插件。
两种使用方式:
1. 手动选择主题,官网下载highlight 库文件,并在页面中分别引用 js 和 css 文件。
2. 使用 cdn 链接。
为了简单方便,这里使用第二种方法。
cdn 地址:http://www.bootcdn.cn
highlight cdn: https://cdn.bootcss.com/highlight.js/9.12.0/highlight.min.js
highlight 高亮主题cdn:http://www.bootcdn.cn/highlight.js/ (具体主题可以在页面中输入关键字搜索)
来,上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link href="https://cdn.bootcss.com/highlight.js/9.12.0/styles/atom-one-dark.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/highlight.js/9.12.0/highlight.min.js"></script> <script >hljs.initHighlightingOnLoad();</script> </head> <body> <pre> <code class="javascript"> // 这里是需要高亮的代码 import React, { Component } from 'react' class ErrorBoundary extends Component { state = { error: null, errorInfo: null, } componentDidCatch (error, errorInfo) { this.setState({ error, errorInfo, hasError: true, }) } render() { if (this.state.errorInfo) { return ( <details> <summary>Something went wrong.</summary> <p>{ JSON.stringify(this.state.errorInfo) }</p> </details> ) } return this.props.children } } export default ErrorBoundary </code> </pre> </body> </html>
【分析】
首先在页面中引入 highlight 库文件和想要的主题 css 文件,并在下方添加代码:
<script >hljs.initHighlightingOnLoad();</script>
在需要高亮的代码外部使用 <pre><code> Your code ... </code></pre > 标签包裹,highlight 会自动检测代码语言类型,并执行高亮操作,如果识别失败,可以在code 中手动添加语言类型的类名
<code class="javascript">...</code>
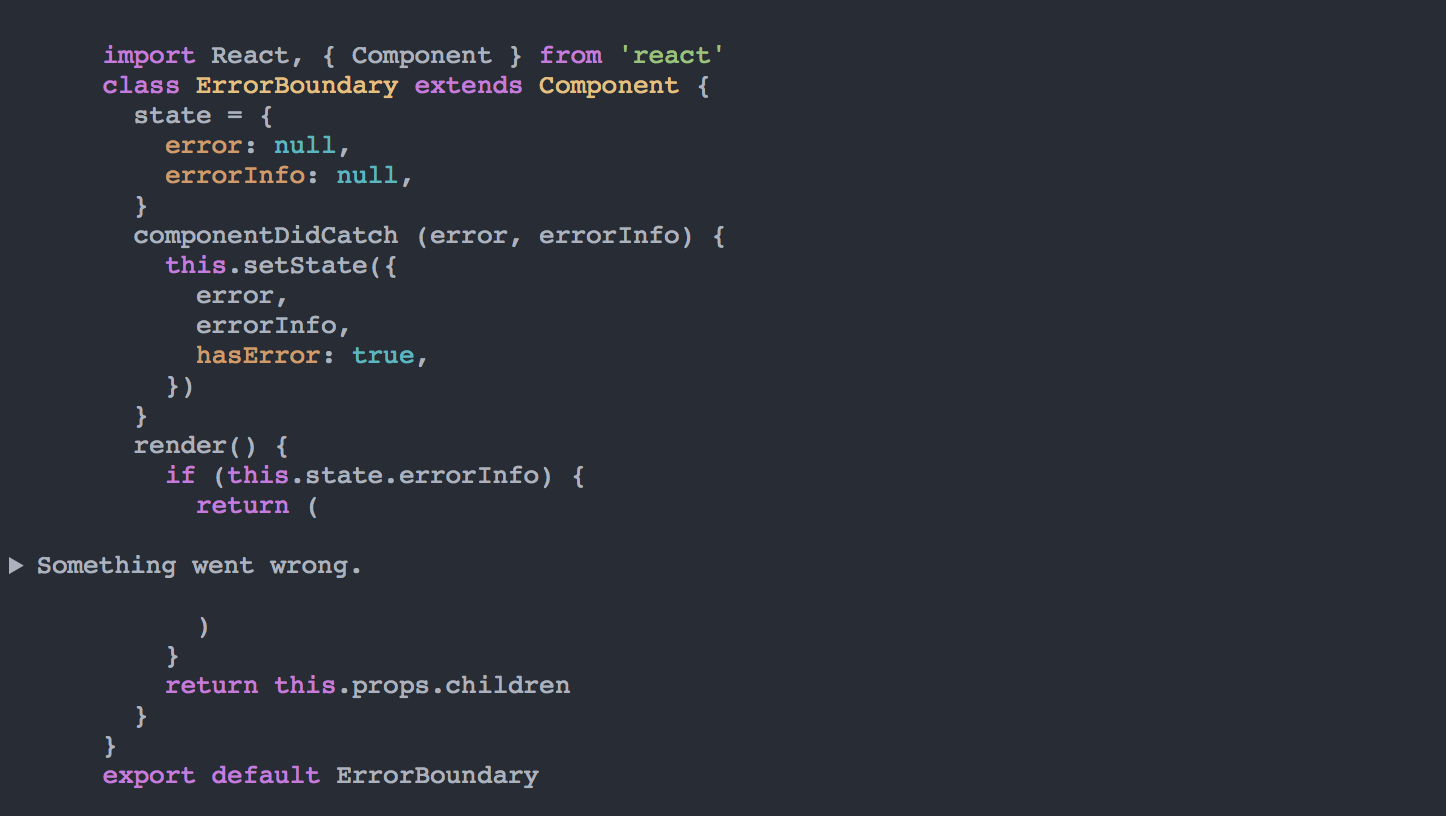
在浏览器中测试效果如下:

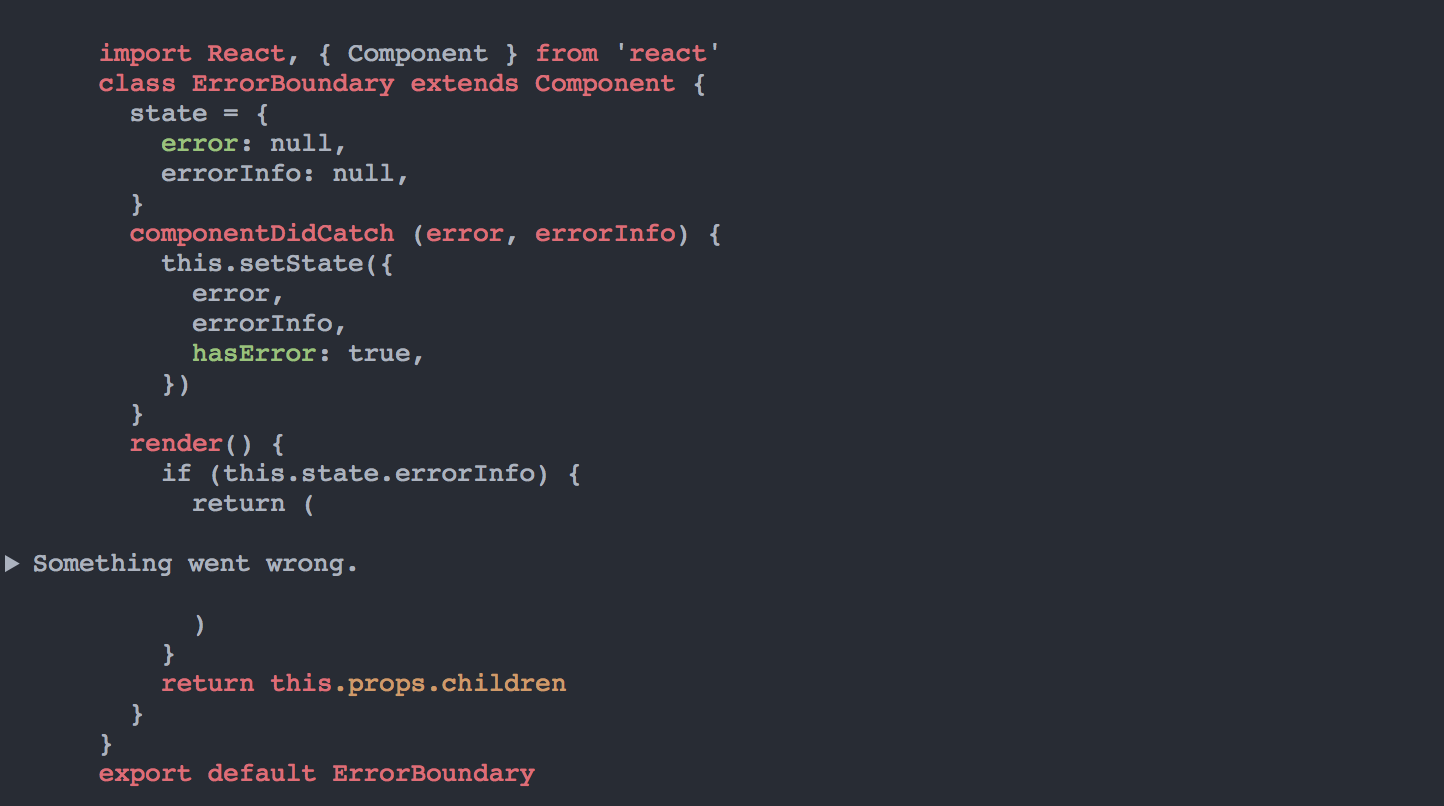
尝试手动更换类名修改语言类型为css,刷新页面,查看高亮效果如下:

那么简单的使用方法就是这样了。更多使用方法可以参考官网:
highlight 官网:https://highlightjs.org
How to use Highlight: https://highlightjs.org/usage/
highlight 主题一览:https://highlightjs.org/static/demo/
