最简单的 webpack 配置
const path = require('path') module.exports = { entry: './app/index.js', output: { path: path.resolve(__dirname, 'build'), filename: "bundle.js" } }
webpack 命令配置
在 package.json 中添加代码
"scripts": { "build": "webpack", }
*package.json中的script会按照一定顺序寻找命令对应位置,本地的 node_modules/.bin 路径就在这个寻找清单中,所以无论是全局还是局部安装的Webpack,都不需要在前面指明详细的路径了。
之后可以使用 npm run build 来启动 webpack 进行打包

webpack-dev-server
webpack-dev-server是一个小型的 Express 服务器, 使用 webpack-dev-middleware 来服务于 webpack 的包。
npm install webpack-dev-server --save-dev
修改 package.json 文件
"scripts": { "build": "webpack", "dev": "webpack-dev-server --open" }
执行 npm run dev 命令则会启动服务,等待编译完成后会自动在浏览器中打开 index.html 页面

*webpack-dev-server生成的包并没有放在你的真实目录中,而是放在了内存中。因此在目标路径中是看不到对应的打包文件的。
Source Map
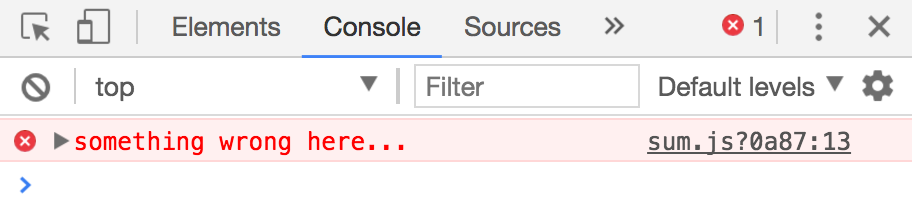
打包后的文件打印信息都是来自 bundle.js,无法对应源文件具体的位置,因此调试起来具有一定的困难,像下面这样

source map 解决了这个问题。source map 通过映射编译文件和源文件,使得编译后的代码可读性更高,也容易调试,
在 webpack 中配置 source map,需要配置 devtool,具体有以下配置项:
- source-map
- cheap-module-source-map
- eval-source-map
- cheap-module-eval-source-map
关于几种配置项的特点和区别可以参考:http://www.jianshu.com/p/42e11515c10f
这里使用 eval-source-map 进行配置,如下:
module.exports = { devtool: 'eval-source-map', entry: './app/index.js', output: { path: __dirname + 'build', filename: 'bundle.js', },
重新打包运行,在浏览器控制台查看打印效果:

现在就可以知道打印信息对应的 js 文件和具体的行数位置了。
Loader
实现对不同格式文件的处理,例如将 scss 转换成 css,将 jsx 转换成 js
Babel
- 使用下一代的JavaScript代码(ES6,ES7...),即使这些标准目前并未被当前的浏览器完全的支持
- 使用基于JavaScript进行了拓展的语言,比如React的JSX
需要安装的库如下
npm i --save-dev babel-loader babel-core babel-preset-env
- babel-loader 用于让 webpack 知道如何运行 babel
- babel-core 可以看做编译器,这个库知道如何解析代码
- babel-preset-env 这个库可以根据环境的不同转换代码(包含了 babel-preset-esXXXX 和 babel-preset-stag)
其他依赖:
- babel-preset-react 解析 JSX 代码为 JS 代码
在 webpack 中添加配置:
module.exports = { // ... module: { rules: [ { test: /.js$/, // 指定 js 文件需要使用 babel use: 'babel-loader', // 使用哪个 babel exclude: '/node_modules' // 不包含路径 } ] }
因为 babel 可能具有非常多的配置选项,因此在 webpack 文件中配置可能显得庞大,因此考虑将 babel 相关的配置信息写在单独的 .babelrc 文件中(webpack 会自动调用 .babelrc 的配置选项)
添加 .babelrc 文件
{ "presets": ["babel-preset-env"] }
处理 CSS 文件 css-loader style-loader
npm install css-loader style-loader --save-dev
添加配置:
module: { rules: [ { test: /.css$/, use: ['style-loader', { // 将计算后的 css 插入到页面的 style 标签中 loader: 'css-loader', // 支持使用 @import、url()的方式实现 require()的功能 options: { modules: true } }] } ], },
这样一来 css 会以 js 的方式一起打包到 bundle 文件中,但是如果 css 代码很多,则会造成 js 文件变得十分复杂而庞大,因此可以使用 extract-text-webpack-plugin 将 css 单独打包成文件
extract-text-webpack-plugin
安装
npm i --save-dev extract-text-webpack-plugin
webpack 配置
const ExtractTextPlugin = require("extract-text-webpack-plugin") module.exports = { // .... module: { rules: [ { test: /.css$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: 'css-loader' }) } ], }, // 插件列表 plugins: [ // 输出的文件路径 new ExtractTextPlugin("css/[name].[hash].css") ] }
再次运行 npm run dev,可以发现 css 文件被单独打包了


html-webpack-plugin
使用 html-webpack-plugin 会在在页面中自动引入打包后的文件
npm install html-webpack-plugin --save-dev
webpack 配置:
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
//...
plugins: [
new HtmlWebpackPlugin()
]
};
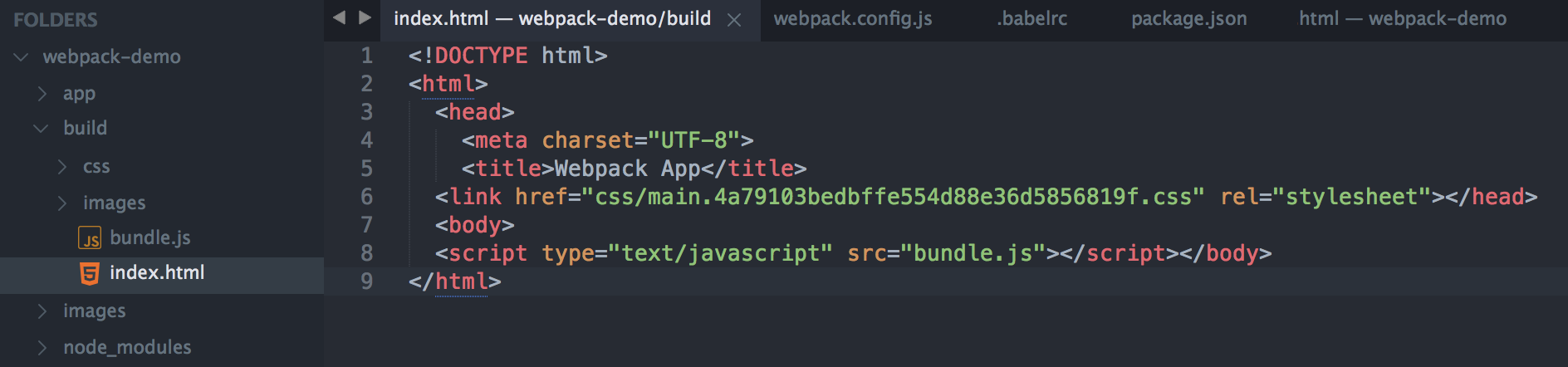
这里会自动以项目目录下的 index.html 为模板,打包后主动在页面中引入打包后的文件,并在目标地址(build)生成新的 index.html 文件,效果如下

在 HtmlWebpackPlugin() 方法中可以进行配置,具体配置项目可以参考
https://www.npmjs.com/package/html-webpack-plugin
https://segmentfault.com/a/1190000007294861
需要注意的是,HtmlWebpackPlugin 只有通过 npm run build (webpack)命令才能生效,在使用 npm run dev(webpack-dev-server --open)命令时则是没用的。
Hot Module Replacement
热加载,在修改组件代码后,能够自动实时得预览修改后的效果
以 react 热加载为例,配置流程如下:
- 在 webpack 配置文件
plugins 中添加 HMR 插件 - 在 webpack Dev Server 中添加 'hot' 参数
- 配合 babel 的 react-transform-hrm 插件
安装插件:
npm install babel-plugin-react-transform react-transform-hmr --save-dev
webpack
const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: __dirname + "/app/index.js", output: { path: __dirname + "/build", filename: "bundle.js" }, devtool: 'eval-source-map', devServer: { hot: true }, module: { rules: [ // loaders... ] }, plugins: [ new HtmlWebpackPlugin({ template: __dirname + "/app/index.tmpl.html" }), new webpack.HotModuleReplacementPlugin() ], };
.babelrc
{ "presets": ["react", "es2015"], "env": { "development": { "plugins": [["react-transform", { "transforms": [{ "transform": "react-transform-hmr", "imports": ["react"], "locals": ["module"] }] }]] } } }
缓存
使用缓存最合理的方式就是保证文件名和文件内容是匹配的,即内容改变,文件名称相应改变,存在一一对应的关系。
通过 webpack 可以为打包文件添加 hash 值,保证每次变动所打包生成的文件名称都是不同的。
配置时只需要将输出文件的 filename 添加 hash 即可:
output: { path: path.resolve(__dirname, 'build'), filename: 'bundle-[hash].js', }
修改相关 js,打包后重新查看打包文件的名称,发现每次打包后的文件名都发生变化了。

