周五,快下班了,正收拾东西准备走人,项目经理突然让我给他做个Excel,1000个数字加字母组合的密码,不重复,下班前给。
我直接懵了,Excel不会,估计是要写个什么命令才能生成出来,于是想着有没有什么软件可以生成,找了一会儿还是放弃了。等着下班回家呢,自己来吧。
废话少说,上代码。
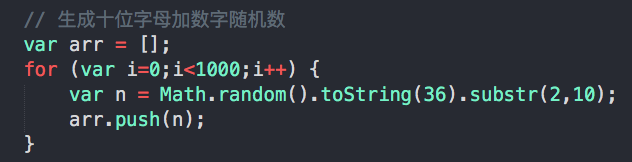
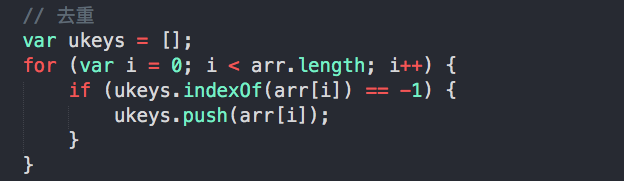
<div id="keys"></div> <script> // 生成十位字母加数字随机数 var arr = []; for (var i=0;i<1000;i++) { var n = Math.random().toString(36).substr(2,10); arr.push(n); } // 去重 var ukeys = []; for (var i = 0; i < arr.length; i++) { if (ukeys.indexOf(arr[i]) == -1) { console.log(arr[i]) ukeys.push(arr[i]); } } // 数组处理,便于在Html文档中显示 var keys = ''; for (var i=0;i<ukeys.length;i++) { ukeys[i] += '<br>' keys += ukeys[i] } $('#keys').html(keys); console.log('去重后的密码个数:' + ukeys.length); </script>

Math.random() 输出0到1(包括0,不包含1)的随机数。
toString(16) 将随机数转换为16进制的字符串。
substring(2, 10) 截取字符串,因为随机数大于等于0小于1,前两位是 " 0. " , substring(2, 10)从第三位开始截取十位。

去重。检查数组中的每一个元素,如果当前元素在新的数组中已经存在则忽略,否则加入倒新数组中。最后得到的新数组就是所要的不重复的密码。
至此已经得到了1000个数字加字母组合的密码,而且不重复,但是由于要拷贝到excel中,如果直接在控制台中打印然后复制,结果是这样的:
randomCode.html:23 ud6202zt55
randomCode.html:23 oqu89g76tu
randomCode.html:23 m5cibg4jv1
因此需要对结果进行格式化以方便复制,如下:

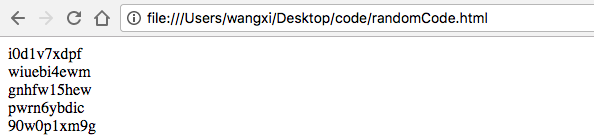
即在每一项元素后面添加一个换行标签<br>, 然后在页面中显示出来,效果如下:

然后全选粘贴到Excel就ok啦。
小结:生成密钥数组主要用到了JS的 Math.random() 、toString(36)、substr(start, n)方法,关键在于数值转换成16进制字符串的过程。
数组去重主要用到了 indexOf() 方法。数组去重是个十分经典的问题,方法很多,个人认为使用indexOf()逐项排除是最简单的,其他的方法有时间也需要研究一下。
整个过程的代码还是十分简单和基础的,照这样的方法,只要系统承受得了,生成十万个一百万个数十位不重复的密钥也是没有任何问题的。