word-break: break-all;
控制是否断词。(粗暴方式断词)
break-all,是断开单词。在单词到边界时,下个字母自动到下一行。主要解决了长串英文的问题。
word-wrap: break-word;
控制是否换行。使用break-word时,是将强制换行。中文没有任何问题,英文语句也没问题。
内容将在边界内换行,仅用于块对象,内联对象要用的话,必须要设定height、width 或 display:block 或 position:absolute。
两个声明语句十分容易混淆,如何记忆?
首字母走起:w-b:b-a 微博吧 , w-w:b-w 我王百万 。
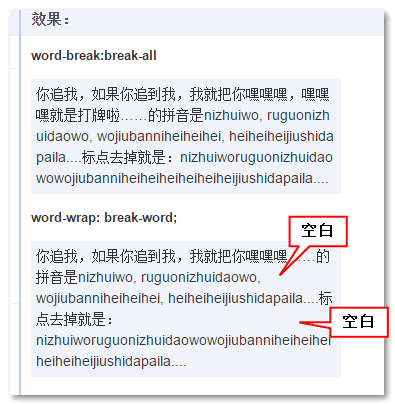
效果比较:

图片来源:http://www.zhangxinxu.com/wordpress/2015/11/diff-word-break-break-all-word-wrap-break-word/
注: word-wrap:break-word 与 word-break:break-all 共同点是都能把长单词强行断句,不同点是word-wrap:break-word 会首先起一个新行来放置长单词,
新的行还是放不下这个长单词则会对长单词进行强制断句;而 word-break:break-all 则不会把长单词放在一个新行里,当这一行放不下的时候就直接强制断句了。
其他文字处理样式:
white-space:nowrap; 用于处理元素内的空白,只在一行内显示。
overflow:hidden; 超出边界的部分隐藏。
text-overflow:ellipsis; 超出部分显示省略号。
参考:
http://www.zhangxinxu.com/wordpress/2015/11/diff-word-break-break-all-word-wrap-break-word/
http://jingyan.baidu.com/album/e75aca855b1500142edac6d0.html?picindex=2