1、vue create 项目名称
弹出选择,手动去设置。
我这边选择加载 router 、vuex
选择2.x 版本
2、安装自己的UI库
此处,我安装的是ant-design-vue
yarn add ant-design-vue
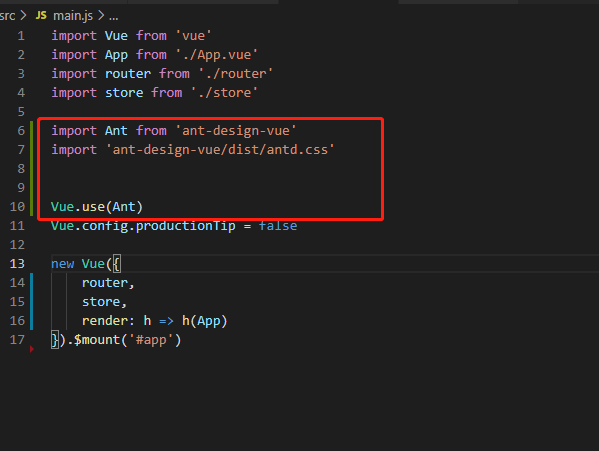
安装成功后,在main.js中引入全局

import Ant from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
Vue.use(Ant)
3、安装axios
cnpm i axios --save
主要用来交互后台,post,get 请求的。