运用bootstrap的时间控件,生成时间选择器。
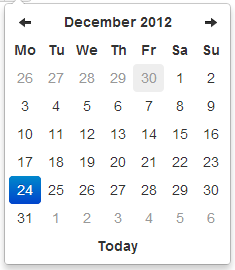
1.截图:有以下这些样式
10年视图 年视图 月视图 日视图 小时视图





2.视图设计:
1).年视图代码:
<div class="container">
<input class="form_datetime form-control" type="text" value="" size="16">
</div>
/*样式头*/
<link rel="stylesheet" href="../../css/bootstrap.min.css" media="screen">
<link href="../../css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
/*js代码*/
<script type="text/javascript" src="../../js/jquery-1.11.0.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
<script type="text/javascript" src="../../js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="../../js/locales/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script>
<script type="text/javascript">
$(".form_datetime").datetimepicker({
format: "yyyy-mm",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 3,//月视图
minView: 4//日期时间选择器所能够提供的最精确的时间选择视图
});
3.附加几个自己测试过的笔友的分享:
Bootstrap日期/日历插件Datepicker 时间加标记:http://www.cnblogs.com/chenche/archive/2013/09/27/3342155.html
bootstrap datepicker只选择年份: https://zhidao.baidu.com/question/433308979477858884.html
Bootstrap日期和时间表单组件:http://www.bootcss.com/p/bootstrap-datetimepicker/
手册地址:http://bootstrap-datepicker.readthedocs.io/en/latest/options.html#startdate
4.PS:文章写的潦草,如有需要交流请加qq:2318645572