一、样式表
1、分类
(1)内联样式表 即在body里面设置style。
(2)内嵌样式表 即在head里面设置style。
(3)外部样式表 即在CSS里面设置style。
2、选择器
(1)标签选择器。用标签名做选择器。
(2)class选择器。都是以“.”开头。
(3)ID选择器。以“#”开头。
(4)复合选择器
用“,”隔开,表示并列。
用空格隔开,表示后代。相当于共有的。
筛选“.”。
二、样式属性
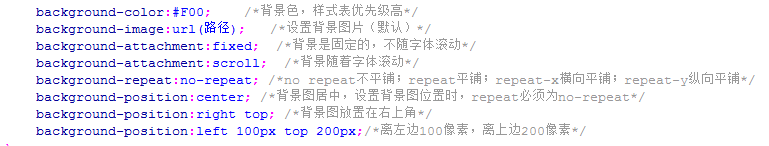
(一)背景与前景

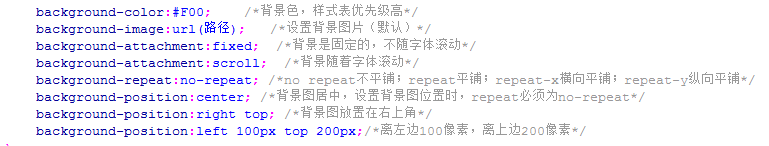
2.前景字体:

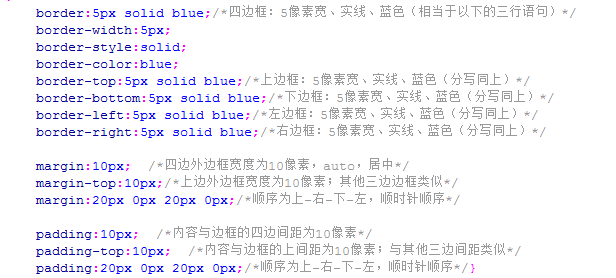
(二)边界和边框

(三)
链接的style:
a:link 超链接被点前状态
a:visited 超链接点击后状态
a:hover 悬停在超链接时
a:active 点击超链接时
在定义这些状态时,有一个顺序l v h a。
三、格式布局
(一)position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
(二)position:absolute
1.外层没有position:absolute(或relative);那么div相对于浏览器定位。
2.外层有position:absolute(或relative);那么div相对于外层边框定位。
(三)position:relative
以其所在的文档流原位置的左上角为原点,进行定位。如果不确定原点在哪里,就设置上可见边框,不设置位置,只有relative,看看其在那个位置,所在位置就是文档流的原位置。
(四)分层(z-index)
在z轴方向分层,,值越大,越靠前。
(五)float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
半透明效果:opacity:0.5;
CSS3 transition 属性:鼠标移到该位置,宽度变长。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> div { 100px; height:100px; background:red; transition:width 2s; -webkit-transition:width 2s; /* Safari */ } div:hover { 300px; } </style> </head> <body> <p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p> <div></div> <p>鼠标移动到 div 元素上,查看过渡效果。</p> </body> </html>