本文对了解的空格分为几个Level,看大家能达到哪个level。
Level1: 半角空格
历史最悠久的空格,在1967年,ASCII 规范中被定义。
空格在 ASCII 中编码为0x20, 占位符为一个半角字符。在日常英文书写和代码编写中使用。
Level2: 全角空格
中文输入中的空格(标准说法为中日韩表意字符(CJK)中使用的宽空格)。和其他汉字一样,作为GBK的一个字符,其对应的unicode码为u3000.宽度是2个半角空格的大小。
例如:
国父 孙中山先生
Level3: 不间断空格 ( non-breaking space )
unicode 为 u00A0, 在代码中可能会出现的编码错误(utf8 编码0xC2 0xA0) 就是它了。
在Word中,会遇到一个有多个单词组成的词组被分割在两行文字中,这样很容易让人看不明白。这时候,不间断空格就可以上场了。
输入不间断空格,会将不间断空格连着的单词在一行展示。
上面英文使用了不间断空格,下面没有使用。所以上面的英文自动在一行展示,而下面没有。
在word中输入不间断空格的方式为: (Ctrl + Shift + Space)
除了在word等文本编辑软件中使用,其实不间断空格在html 中大量使用。 是html 中最为常见的空格。由于html页面中,如果有多个连着的半角空格,则空格只会展示一个。而使用 空格,则会显示占位半个自宽。
Level4: 零宽度空格 (ZERO WIDTH SPACE)
零宽度空格有两种
零宽度空格 unicode 编码为 u200B.
不可见非打印字符。有了半角空格,也有了全角空格,其实还有零宽度空格。因为宽度为零,因此该字符是一个不可见字符。
这个编码虽然是不可见的,但是也是非常有用的。它可以替换html中的标签(软换行, html5 新增)。
零宽度非中断空格(ZWNBSP) unicode 编码为 u2060 (之前使用ufeff表示,unicode 3.2 开始 ufeff 标记unicode文档的字节序。)
该空格结合了 non-breaking space 和 零宽度空格的特点。既会自动换行,宽度又是0。
零宽度空格(软换行)举例:
一行连续的英文编码:
phpIsTheBestProgramingLanguageInTheWorld
而如果在每个可以换行的地方加上php
Level5: 其他空格字符空格
虽然已经有半角空格、全角空格,但是上面的空格如果字体变化了,不会随着字体的变化而变化。
因此,又有了可以随着字体的变化而变化的空格,简单罗列如下:
在html 的宽度度量中,有一种单位叫em,是按照字体大小定义的,下面的em也是字体的宽度。
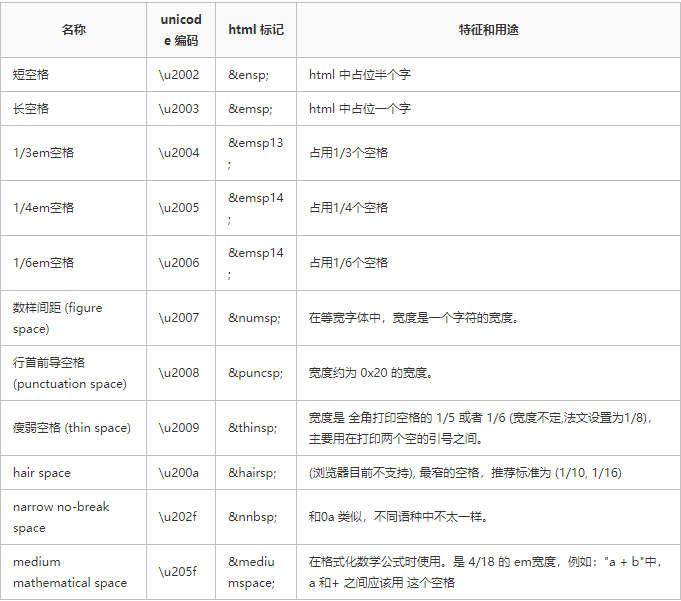
打印字符的空格有很多种,罗列几个: