前端报表技术:使用 JavaScript 生成漂亮图表
百度 echarts: http://echarts.baidu.com/examples.html
Funsioncharts : http://www.fusioncharts.com/goodies/fusioncharts-free/
Highcharts : 折线图、 区域图、 柱状图、 饼状图 …
下载地址: http://www.highcharts.com/download

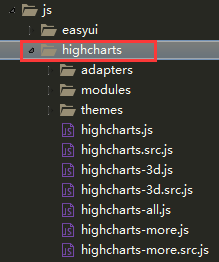
第一步:解压文件,在webapp的js下创建和复制highcharts自己的js文件
 如果原项目有jquery-1.8.3.js删除它里面的.
如果原项目有jquery-1.8.3.js删除它里面的.
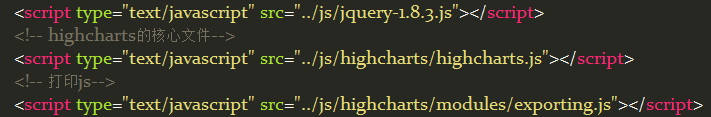
第二步.引入js,复制源码(index.html).exporting.js为打印功能

title : 报表标题 subtitle: 子标题 xAxis : 横坐标 yAxis: 纵坐标
第三步.去掉 highcharts.com 的 logo

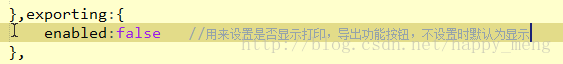
第四步:定制打印是否显示