学习课程地址:快乐的sublime编辑器_sublime编辑器使用
另可参考笔记地址:
http://c.haoduoshipin.com/happysublime/
http://blog.csdn.net/u014465934/article/details/72810763
PS:博主的一些文章地址:http://happypeter.github.io/
github:https://github.com/happypeter/sublime-config
1 sublime的几个优点
1.操作简单上手快
2.支持多点编辑:ctrl + 光标
3.基于Package Control强大的包管理功能
4.闪电一样的查找速度。打开一个大项目,鼠标右击进行全局查找。即使纯文本界面的 vim 都无法达到这样的速度。
5.深度可定制。所有的配置内容也都像 vim 一样以纯文本的形式保存在一个类似于 .vim 的目录之中。透明和分享带来的好处无限。
6.快速打开文件:ctrl + p
7.命令行面板:ctrl + shift + p
8.可启用vim模式
9.已经形成事实标准,很多其他的编辑器中都可以使用类似的快捷键。例如 github 的 atom ,atom 是开源和免费的。
10.sublime社区活跃
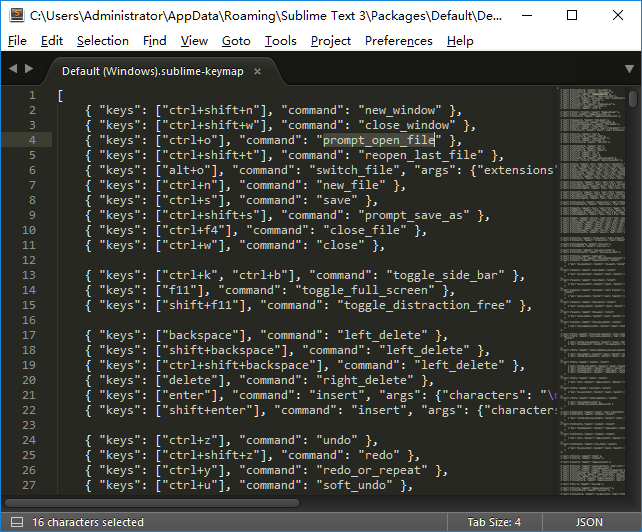
打开命令面板,可查找快键键,输入keybin,打开第一项能找到所有的快捷键合集,如下所示

2 sublime安装
安装可到官网上安装,也可到如下地址安装(包含激活码):https://pan.baidu.com/s/1nv6Lzsd
3 一些常用的快捷键
Ctrl+ n:打开新页面
Ctrl+ tab:页面跳转
Ctrl+ j:合并两行
Ctrl+ l:选择当前行
shift + 鼠标右键:块选择
Ctrl + `(1左边):快速唤起console面板
Ctrl + Shift + p:调出packagecontrol面板
Ctrl + Shift + 上/下 键:可以整体移动一行代码
Ctrl + Shift +V :进行自适应缩进的黏贴
Tab键:自动补全代码
Ctrl + K + B 隐藏/显示左面Side Bar
C + enter 快速下启一行
Ctrl + enter 快速下启一行
Ctrl + shift + enter 快速上起一行
Ctrl + [ 向前两个字节 Ctrl + ]向后两个字节
Ctrl + 左/右 一下子是跳一个单词
左侧显示目录树:View ->Side Bar ->Show Side Bar[直接加载你的目录文件也可以]
自定义快捷键,进入如下界面:
那么应该如何知道命令的正确名称?
打开工作台,输入sublime.log_commands(True)回车执行,再打开面板执行相应的操作,从返回的结果中可看到精确的命令名和相关的参数。
4 sublime自定制
打开命令行窗口,输入settings,有两项:Default 和 User。Default 中的内容是不许改的,可在user中输入一些配置,该文件保存的位置为Packages->User->Preferences.sublime-settings,可通过Preferences->Browse Packages->User查看。
存放到 User 文件夹下的内容会覆盖 Settings Default 中的内容。
自定制的设置直接放到 User/Preferences.sublime-settings 这个文件中,那么就是对所有打开的项目都生效了。但是,这些设置有时候对于不同的项目是会有区别的,sublime 是有相应的解决方法的,就是可以通过设置 Projects 来实现。如果觉得英文看得不顺也可以参考 这里。基本思路就是给每个项目添加 xxx.sublime-project 文件,里面的配置会把 User/ 中的设置给覆盖了。不过这样还是稍微有些麻烦,除非特别必要,自己手动临时改改 User/ 中的这个 settings 文件就好。
5 用Package Control来安装扩展包
进入https://packagecontrol.io/installation,复制installation页面里面的Python代码,在工作台中运行。
打开命令面板,输入install出现如下界面:

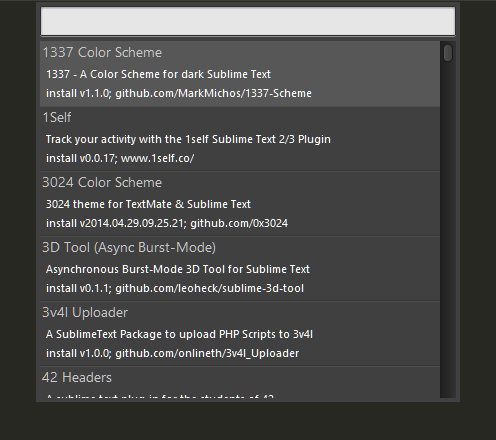
选中第一个,出现所有包的列表

6 主题
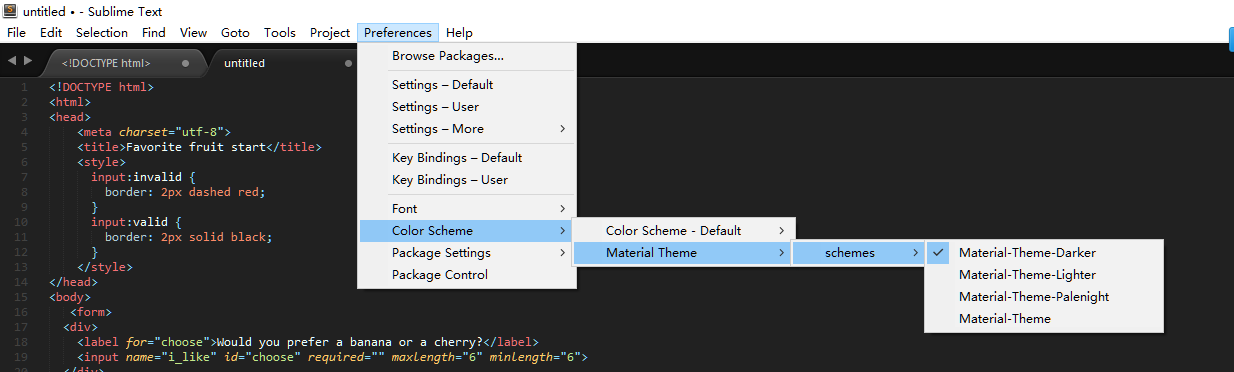
安装主题,先安装Material,再安装Seti,主题安装好后,如下图所示,选择自己安装的主题后生效

还可在命令窗口中输入remove packages,选中要删除的包即可进行删除操作。
7 emmet
安装sublime之后,默认安装的包里面就自带很多自动补齐的功能,但是默认的这些自动补齐功能在做Web前端开发的时候还不是很够用。所以emmet显得非常重要。例如在html中输入!<tab>:

emmet用于代码提示、自动补全等
例如 输入p20,Tab键之后自动补全代码为:padding: 20px;
输入m0-auto,Tab键之后自动补全代码为:margin: 0 auto;
掌握一些Emmet语法对于提高代码输入速度很有帮助。可在http://docs.emmet.io/actions/上查看更多命令。
子代:>
div>ul>li 生成
<div>
<ul>
<li></li>
</ul>
</div>
兄弟:+
div+div 生成
<div></div>
<div></div>
父代:^
div+div>p>span+em^bq 生成
<div></div>
<div>
<p><span></span><em></em></p>
<blockquote></blockquote>
</div>
重复:*
ul>li*3 生成
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
成组:()
(div>dl>(dt+dd)*3)+footer>p 生成
<div>
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
</div>
<footer>
<p></p>
</footer>
ID:# CLASS:.
div#header + div.page 生成
<div id="header"></div>
<div class="page"></div>
属性:[ ]
td[title="hello world" colspan=3] 生成
<td title="hello world" colspan="3"></td>
8 自定义代码片段
snippet意为小片段,sublime可让用户创建自己的sublime。这个不是凭空想出来的,而是要定位自己日常工作中的重复性劳动。
点击Tools->Developer->New Snippet...可以创建一个新的snippet
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
<content><![CDATA[ ]]></content>定义了补全的内容。第三行就是要插入的代码片,${1}代表的是第一个光标位置,代码片会默认选中this,当按下tab之后,会选中${2}中的snippet<tabTrigger>: 定义了触发补全的字符串。比如在以上例子上, 在编辑窗口输入hello然后按下tab就会在编辑器输出Type your snippet here这段代码片段<description>:对snippet描述- <scope>:snippet生效的语言环境,如果不取消注释的话,则在所有后缀的文件下都可以生效。
以视频为例,新建snippet如下:
<snippet>
<content><![CDATA[
---
layout:default
title:${1:标题}
---
${2}
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>top</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>text.html.markdown</scope>
</snippet>
保存时以.sublime-snippet为文件扩展名,默认保存位置为User下

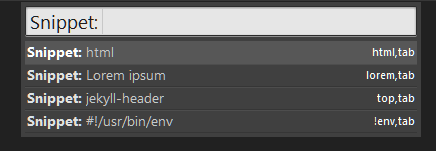
点击Tools->Snippets...,可看到已保存的自定义snippet,选中即可显示出代码片段,或者使用关键字触发,输入top<tab>


作用范围<scope>
通过快捷键:Ctrl + Shift + Alt + p可查看当前文件的scope,例

出来的内容有可能是空格隔开的多个字符串,取第一个字符串就行了。基本上各种代码文件的 scope 都是 source 打头,例如 source.js source.ruby source.python 。其他的都是以 text 打头,例如 text.html.basic text.html.markdown text.plain 等。 那么如何给一个 snippet 定义多于一个文件类型的 scope 呢?可以这样
<scope>text.html.markdown, text.plain</scope>
9 批处理任务 build system
10 HTML文件预览快捷键设置
首先需要安装SideBarEnhancements插件
接下来配置预览快捷键,打开Preferences->Key Bindings->User,键入如下内容
[
// chrome
{ "keys": ["f1"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:/Users/Administrator/AppData/Local/Google/Chrome/Application/chrome.exe",
"extensions":".*"
}
},
// ie
{ "keys": ["f2"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:/Program Files (x86)/Internet Explorer/iexplore.exe",
"extensions":".*"
}
}
]
其中“keys”是指定的快捷键,可自定义,application是浏览器在电脑上的目录地址,保存即可通过快捷键进行预览html