截图示例
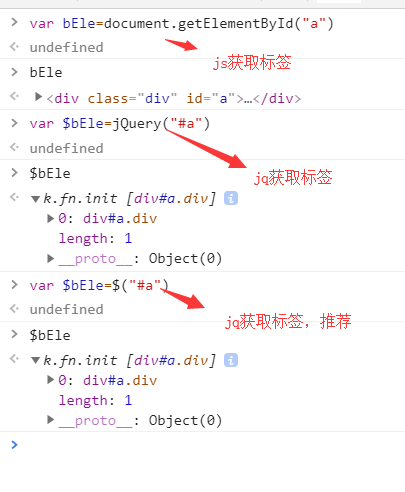
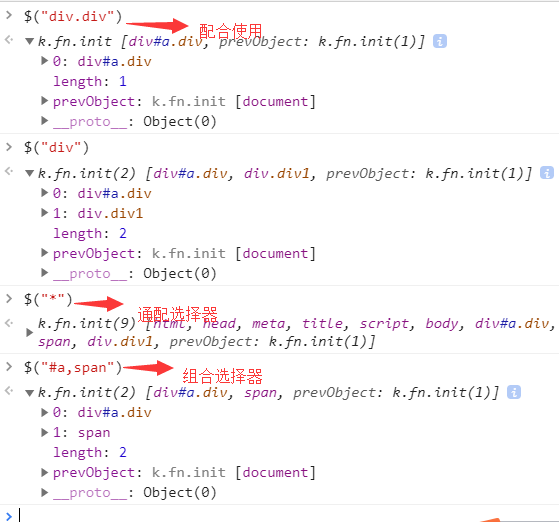
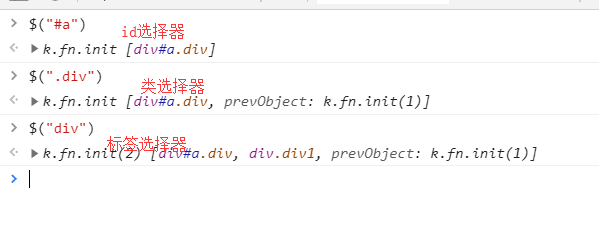
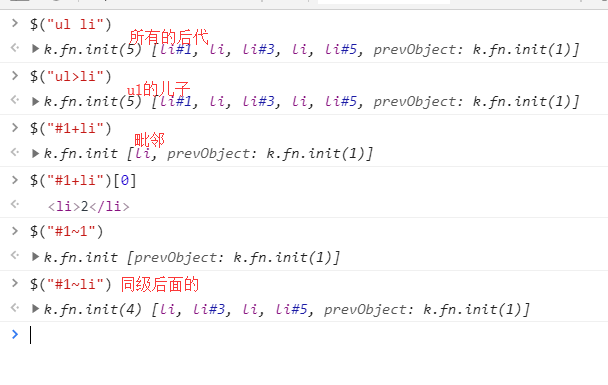
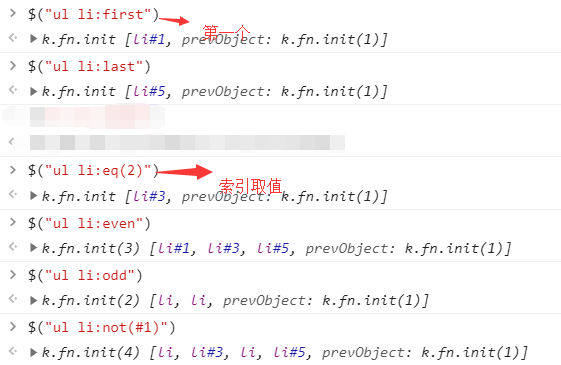
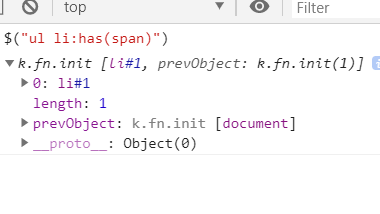
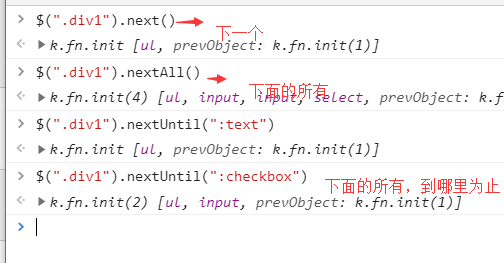
选择器、筛选器及方法











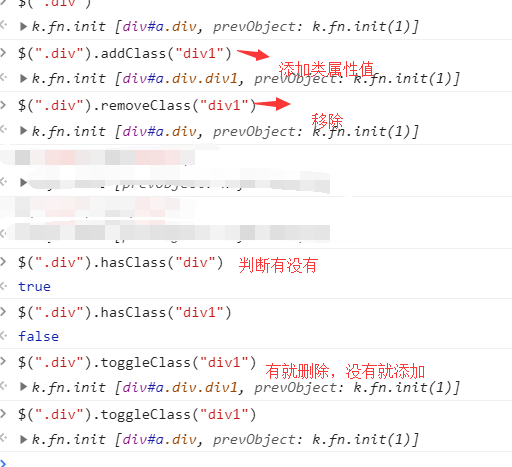
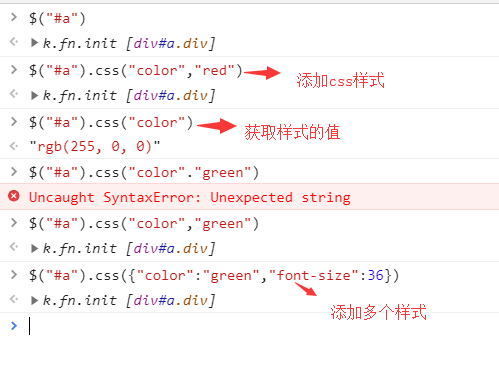
操作样式


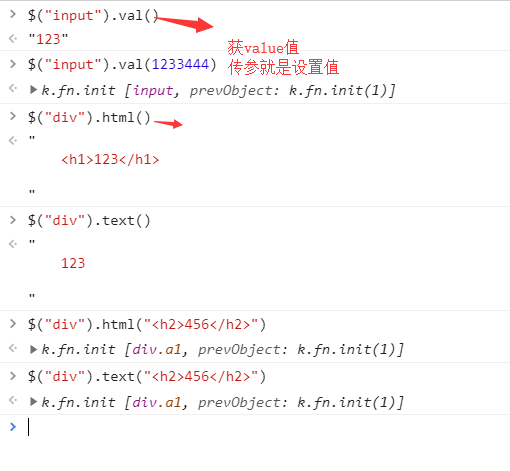
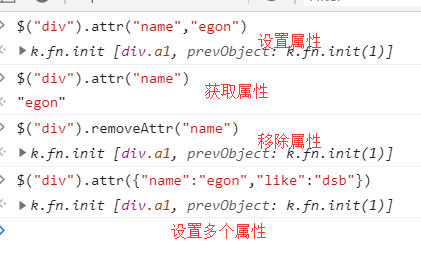
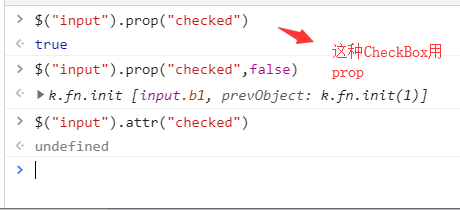
属性操作



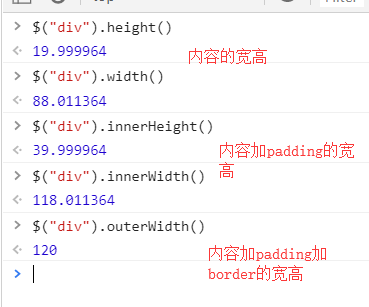
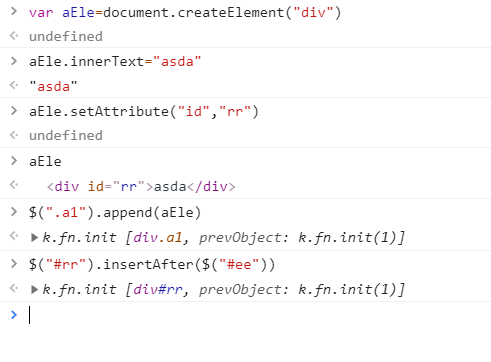
位置操作

代码示例
引入JQ语法
我是div
我是span
123
- 1
- 2
- 3
- 4
- 5
筛选器
我是div
div>div
div>span
第2个
dasd
属性操作
我是div
div>span
男
div>p
asd
定位
盒子模型
123
回到顶部
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
阻止事件
hover
来玩啊
input
事件
事件冒泡
<script>
// $(document).ready(function(){
//
// $("#a").on("click",function () {
// alert("第一")
// });
// $("#b").on("click",function (e) {
// alert("第er")
// e.stopPropagation()
// });
// $("#c").on("click",function (e) {
// alert("第san");
//
// });
//
// })
$(function(){
$("#a").on("click",function () {
alert("第一")
});
$("#b").on("click",function (e) {
alert("第er")
e.stopPropagation()
});
$("#c").on("click",function (e) {
alert("第san");
});
})