VUE
渐进式JavaScript框架
- 通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目
- VUE可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
VUE特点
- 单页面web应用
- 数据驱动
- 数据的双向绑定
- 虚拟DOM
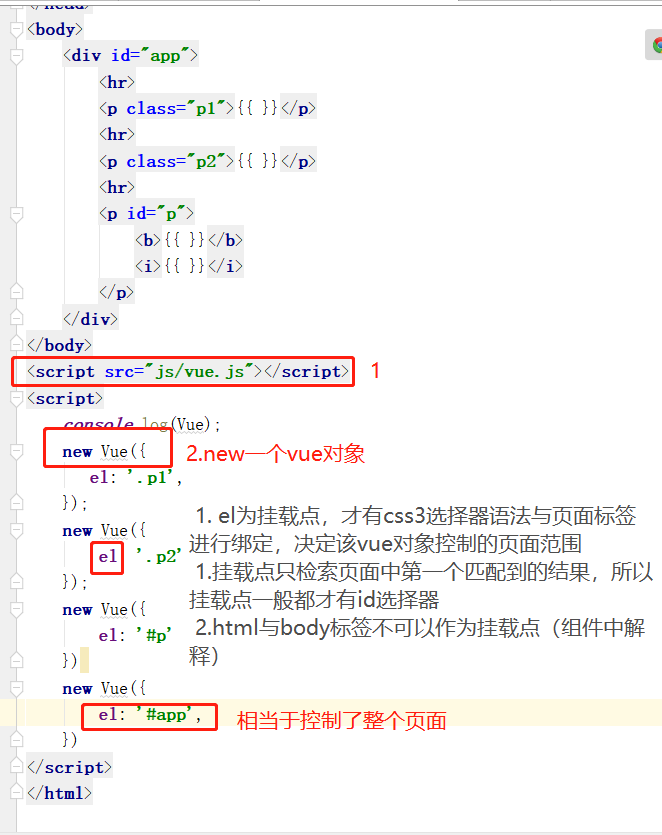
VUE导入—挂载点
<body>
<div id="app"></div>
<p class="p1">{{ }}</p>
<p class="p2">{{ }}</p>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app'
})
</script>

- el为挂载点,css3选择器语法与页面标签进行绑定,决定该vue对象控制的页面范围
- 挂载点只检索页面中第一个匹配到的结果,所以挂载点一般都才有id选择器(唯一)
- html与body标签不可以作为挂载点,所以我们要用div标签包裹一下
VUE变量

<body>
<div id="app">
<p>{{ msg }}</p>
<p>{{ info }}</p>
<h3>{{ msg }}</h3>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 实例成员中的data是为vue页面模板通过数据变量的
let app = new Vue({
el: '#app',
data: {
msg: 'message',
info: 'vue变量信息'
}
});
console.log(app.info);
// 创建vue实例(new Vue)传进去的字典(对象)的key,称之为vue实例成员(变量)
// 访问实例成员,用 vue实例.$成员名, eg:app.$el
console.log(app.$el);
console.log(app.$data);
console.log(app.$data.info);
</script>
面向对象js:
- js中没有字典,只要对象类型,可以把对象当做字典来使用
- key本质是属性名,所以都是字符串类型(可以出现1,true),其实都是省略引号的字符串
- {}中直接写一个变量:key与value是同名,value有该名变量提供值
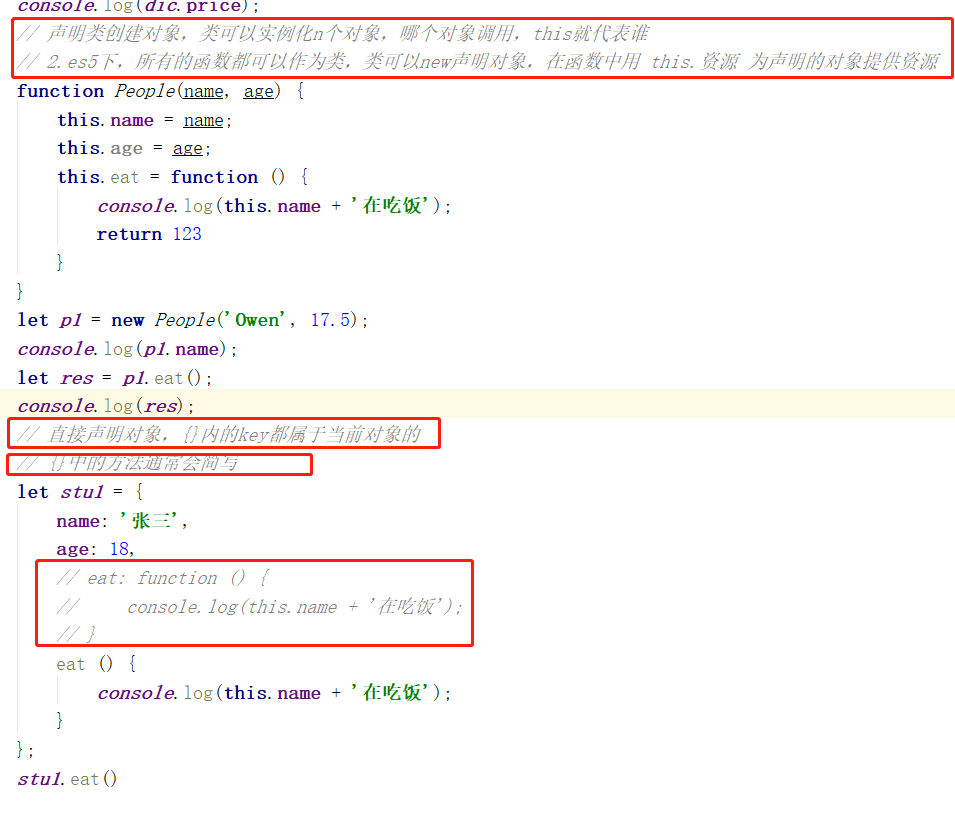
- es5下,所有的函数都可以作为类,类可以new声明对象,在函数中用 this.资源 为声明的对象提供资源
- {}中出现的函数叫方法,方法可以简写 { fn: function(){} } => { fn(){} }


<script>
// 1.js中没有字典,只要对象类型,可以把对象当做字典来使用
// 2.key本质是属性名,所以都是字符串类型(可以出现1,true),其实都是省略引号的字符串
let sex = '男';
let dic = {
'name': 'Owen',
1: 100,
true: 12345,
age: 18,
// sex: 'sex',
sex,
};
console.log(dic['name']);
console.log(dic['1']);
console.log(dic['true']);
console.log(dic['age']);
console.log(dic.sex);
dic.price = 3.5;
console.log(dic.price);
// 声明类创建对象,类可以实例化n个对象,哪个对象调用,this就代表谁
function People(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log(this.name + '在吃饭');
return 123
}
}
let p1 = new People('Owen', 17.5);
console.log(p1.name);
let res = p1.eat();
console.log(res);
// 直接声明对象,{}内的key都属于当前对象的
// {}中的方法通常会简写
let stu1 = {
name: '张三',
age: 18,
// eat: function () {
// console.log(this.name + '在吃饭');
// }
eat () {
console.log(this.name + '在吃饭');
}
};
stu1.eat()
</script>
VUE指令
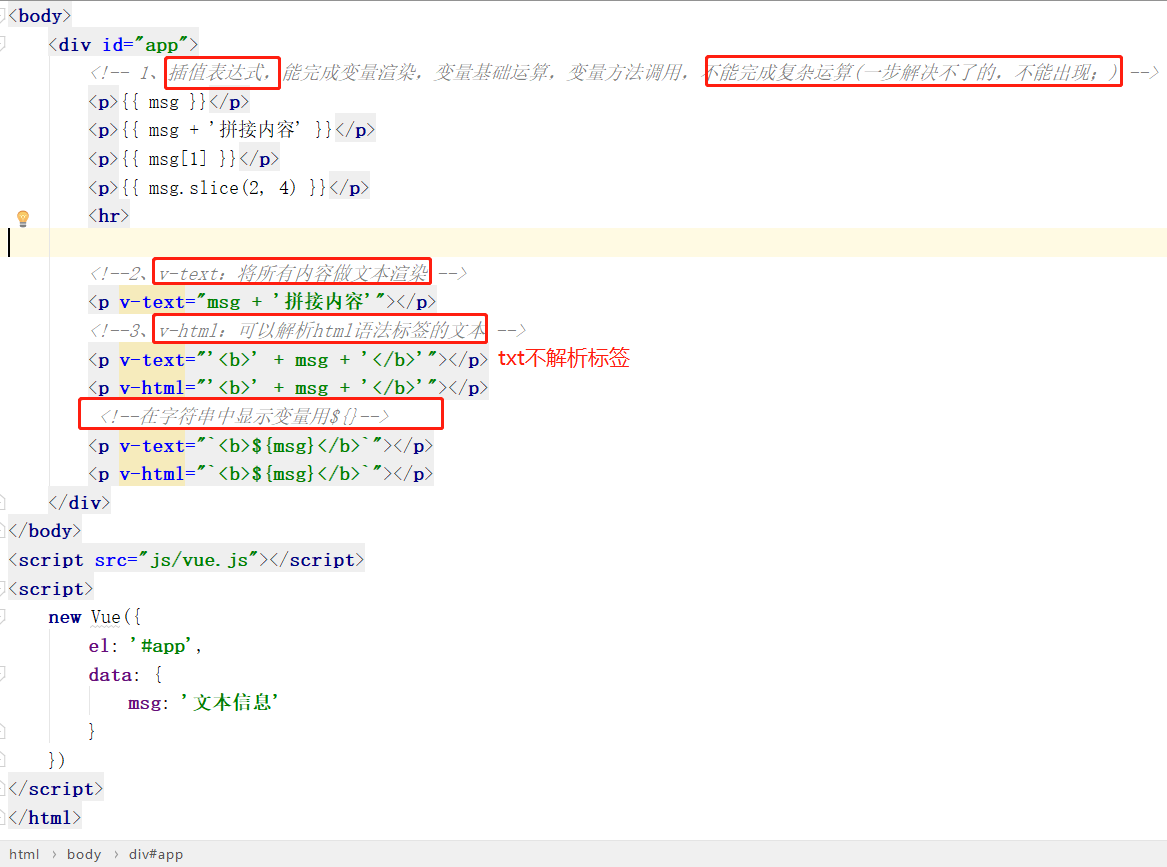
VUE文本指令

<body>
<div id="app">
<!--插值表达式-->
<p>{{ msg }}</p>
<!--eg:原文本会被msg替代-->
<p v-text="msg">原文本</p>
<!--解析带html的标签的文本信息-->
<p v-html="msg"></p>
<!-- v-once 控制的标签只能被赋值一次-->
<p v-once>{{ msg }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script type="text/javascript">
//指令:出现在html标签中,可以被vue解析处理的全局属性
new Vue({
el:"#app",
data:{
msg:'message'
}
})
</script>
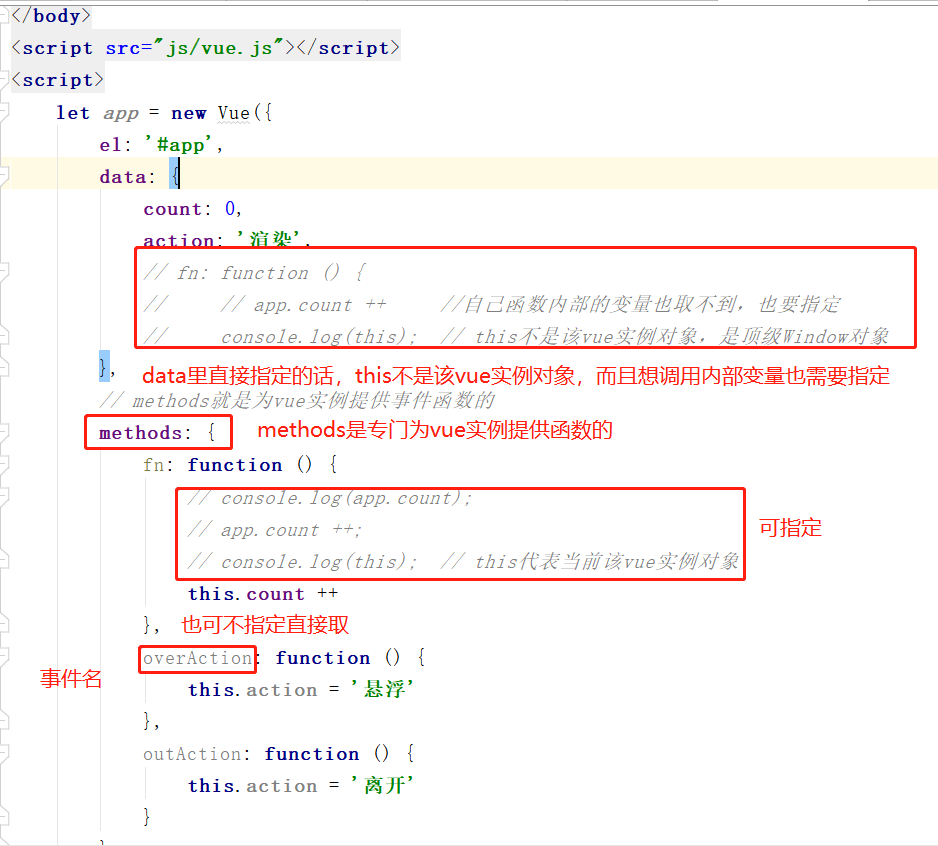
VUE事件指令


<body>
<div id="app">
<!--事件指令:v-on:事件名="事件函数" -->
<!--简写:@事件名="事件函数" -->
<p v-on:click="f1">被点击了{{ count }}下</p>
<p @click="f2">{{ p2 }}</p>
<!--绑定的事件函数可以添加(),添加括号就代表要传递参数-->
<ul>
<li @click="f3(100)">{{ arr[0] }}</li>
</ul>
<!--绑定的事件函数如果没有传递参数,默认传入 事件对象 -->
<div class="box" @click="f5"></div
<!--事件函数一旦添加传参(),系统就不再传递任何参数,需要事件对象时,可以手动传入 $event -->
<div class="box" @click="f6(10, $event)"></div>
</div>
</body>
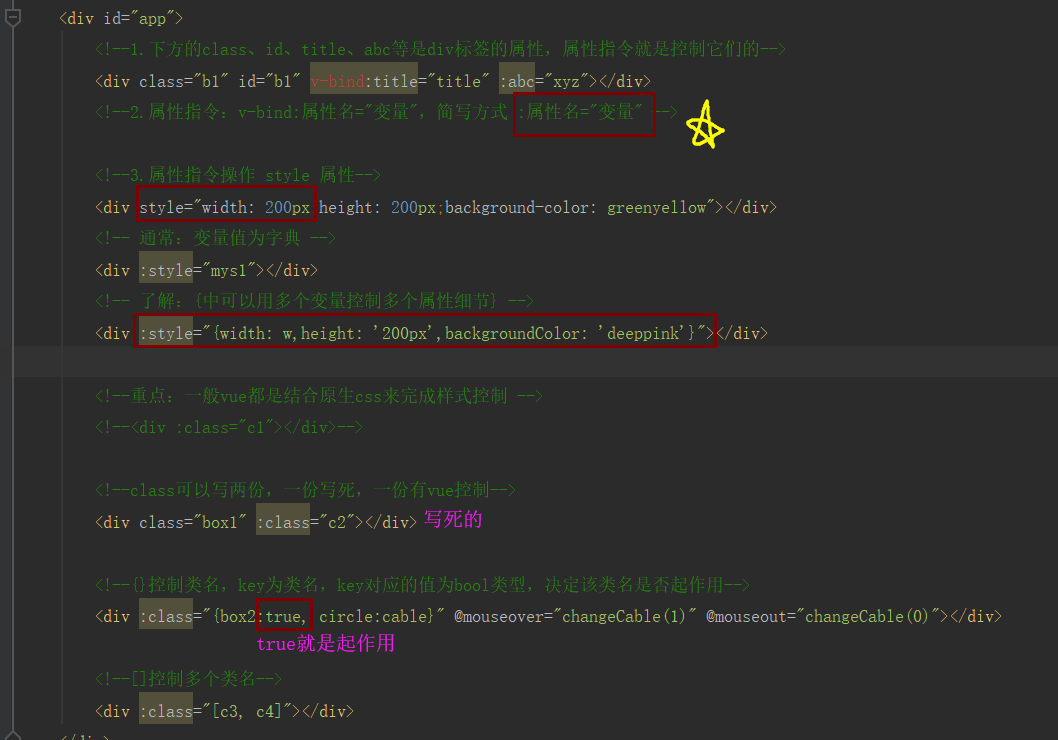
VUE属性指令
<body>
<div id="app">
<!--给自定义全局属性绑定变量-->
<p v-bind:abc="abc"></p>
<!--以原形字符串绑定全局属性-->
<p v-bind:title="'abc'"></p>
<!--单类名绑定-->
<p v-bind:class="c1"></p>
<!--多类名绑定-->
<p v-bind:class="[c2,c3]"></p>
<!--类名状态绑定-->
<p v-bind:class="[{c5:true},{c6:false}]"></p>
<!--样式绑定-->
<div :style="div_style"></div>
<div :style="{'100px',height:'100px',backgroundColor:'blue'"></div>
</div>
<script type="text/javascript">
new Vue({
el: "#app",
data:{
abc:"abc",
c1:'p1',
c2:'p2',
c3:'p3',
div_style:{
"200px",
height:"200px",
backgroundColor:"cyan"
}
}
})
</script>
<!-- v-bind:指令可以简写为 : -->
</body>

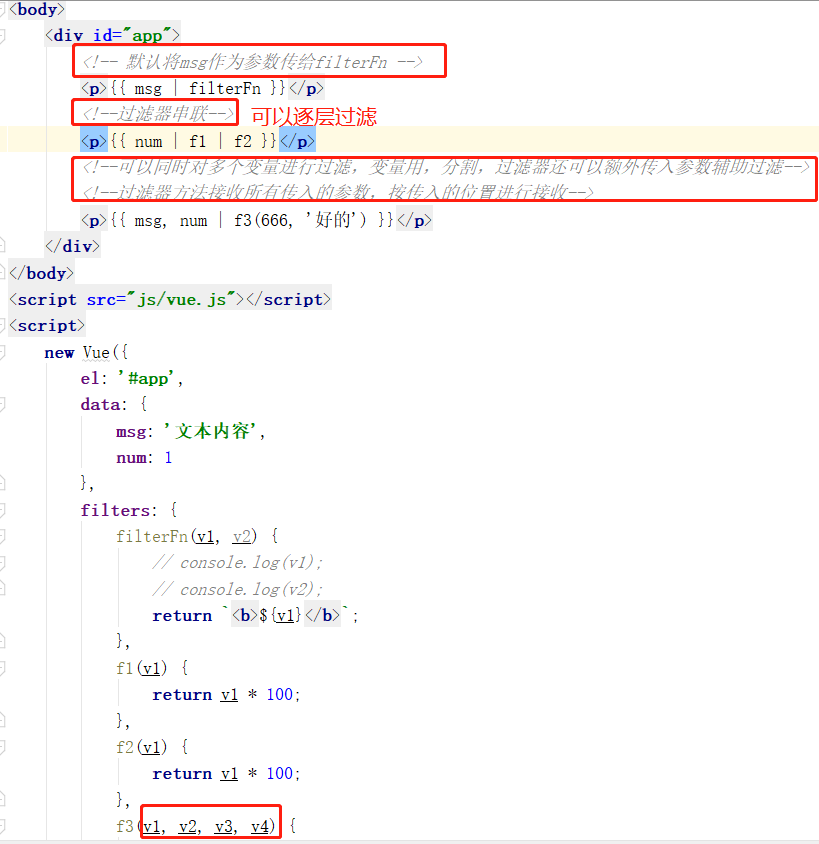
VUE过滤器

<body>
<div id="app">
<!-- 默认将msg作为参数传给filterFn -->
<p>{{ msg | filterFn }}</p>
<!--过滤器串联-->
<p>{{ num | f1 | f2 }}</p>
<!--可以同时对多个变量进行过滤,变量用,分割,过滤器还可以额外传入参数辅助过滤-->
<!--过滤器方法接收所有传入的参数,按传入的位置进行接收-->
<p>{{ msg, num | f3(666, '好的') }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '文本内容',
num: 1
},
filters: {
filterFn(v1, v2) {
// console.log(v1);
// console.log(v2);
return `<b>${v1}</b>`;
},
f1(v1) {
return v1 * 100;
},
f2(v1) {
return v1 * 100;
},
f3(v1, v2, v3, v4) {
console.log(v1);
console.log(v2);
console.log(v3);
console.log(v4);
}
}
})
</script>
VUE模板
<style>
.box {
200px;
height: 200px;
border-radius: 50%;
overflow: hidden;
}
.b1 {
100px;
height: 200px;
background-color: red;
float: left;
}
.b2 {
100px;
height: 200px;
background-color: green;
float: right;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<div class="b1"></div>
<div class="b2"></div>
</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app'
})
</script>