模型的部分知识及ajax的后端应用
一、models中的choice参数
- 在使用数据库的时候,当我们要存入的数据字段的值具有一定的重复性和规律的时候这个时候我们可以用数值型代替 以此来节省存储空间,避免浪费。
- 然后当我们用数值代替我们实际要存入的数据的时候会出现当数值多了不知道对应关系,这样前端开发在拿到数据的时候并不清楚该怎么去渲染,这个时候我们就可以用choice参数来实现这个功能。
具体用法:
# 例如我们要存入的是一个性别字段的时候就可以这样用,先在models中建立class的时候可以这样操作
choices = ( #这个choices是自己写的,底下的choices要等于这个
(1,'male'),
(2,'female'),
(3,'others')
) # 定义一个元组套元组,里面的元组中的第一个值是我们要存入表中的,后面对应的值是我们实际要显示的内容
gender = models.IntegerField(choices=choices) #这个choices是IntegerField的参数

这样就可以实现我们想要的效果了,这样用 的话,当我们存的数字不在元组范围的时候数字没有对应关系 也是可以存进表中,并不会拦截 不给创建记录
而那我们取的时候应该怎么取呢,如果按照常规的先查询出数据对象,然后通过点句式来查只会查到这记录真正存入表中的信息(1,2,3)这种,那怎么取出该数值对应中文信息呢?
-
django给我们提供了固定句式:
数据对象.get_字段名_display()需要注意的是:当没有对应关系的时候 该句式获取到的还是数字'gender'=user_object.get_gender_display()
二、MTV与MVC模型(了解知识点)
MTV与MVC模型
django号称是MTV框架,其实他还是MVC框架
MTV:
M:models
T: templates
V: views
MVC:
M:models
V: views
C: contronner(路由匹配)
三、ajax(django中的重要知识点)
AJAX简介
- AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
注:以后ASy开头的就是异步相关的单词
- AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
- AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
3.1 ajax的相关知识点
异步提交
同步异步:描述的任务的提交方式
同步:提交任务之后 原地等待任务的返回结果 期间不干任何事儿
异步:提交任务之后 不愿地等待 直接执行下一行代码 任务的返回通过回调机制
阻塞非阻塞:程序的运行状态
程序运行的三状态图
局部刷新
一个页面 不是整体刷新 而是页面的某个地方局部刷新
- Ajax是一门js的技术 基于原生js开发的,但是用原生的js写代码过于繁琐,这里介绍的是如何用jQuery实现ajax
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
小案例:
实现:展示一个前端页面 页面上有三个输入框 前两个框输入数字 点击按钮朝后端发请求
要求:页面不刷新的情况下 完成数字的加法运算
ajax_taxt.html
<input type="text" id="t1"> + <input type="text" id="t2"> = <input type="text" id="t3">
<p>
<button id="b1">计算</button>
</p>
//给input框绑定一个失去焦点的事件
$('#b1').on('click',function () {
// 朝后端提交post数据,$.ajax为固定用法,表示启用ajax
$.ajax({
// 1.到底朝后端哪个地址发数据
url:'', // 专门用来控制朝后端提交数据的地址 不写默认就是朝当前地址提交
// 2.到底发送什么请求
type:'post', // 专门制定ajax发送的请求方式
// 3.发送的数据到底是什么
data:{'t1':$('#t1').val(),'t2':$('#t2').val()},
// 4.异步提交的任务 需要通过回调函数来处理
success:function (data) { // data形参指代的就是异步提交的返回结果
// 通过DOM操作将内容 渲染到标签内容上
$('#t3').val(data)
}
})
})
view.py
from django.shortcuts import render, HttpResponse
def ajax_test(request):
print(request.is_ajax()) # 判断当前请求是否是ajax请求
if request.is_ajax():
if request.method == 'POST':
t1 = request.POST.get('t1')
t2 = request.POST.get('t2')
res = int(t1)+int(t2)
return HttpResponse(res)
return render(request, 'ajax_test.html')
urls.py
from django.contrib import admin
from django.conf.urls import url
from homework1018 import views
urlpatterns = [
url('admin/', admin.site.urls),
url('^ajax_test/', views.ajax_test),
AJAX的优点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
- 两个关键点:1.局部刷新,2.异步请求
3 .2 contentType参数写前后端传输最基本的数据的编码格式
(我们先来看一下dgango往后端发送数据到底是以什么格式来发送)
urlencoded 格式
username=admin&password=123这 种就是符合urlencoded数据格式- django后端针对
username=admin&password=123的urlencoded数据格式会自动解析,将结果打包给request.POST 用户只需要从request.POST即可获取对应信息!
formdata 格式
django后端针对formdata格式类型数据 也会自动解析
但是不会方法request.POST中而是给你放到了request.FILES中
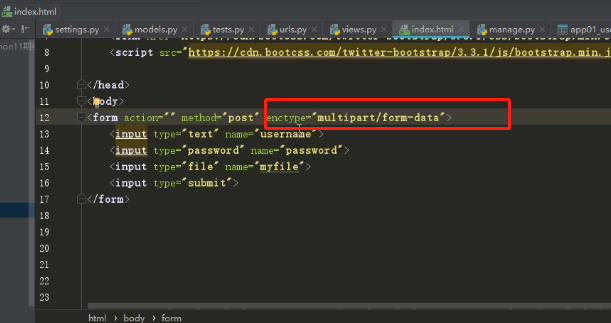
form表单 默认的提交数据的编码格式是urlencoded
说明: username=admin&password=123这种就是符合urlencoded数据格式,django后端针对username=admin&password=123的urlencoded数据格式会自动解析,将结果打包给request.POST 用户只需要从request.POST即可获取对应信息
传文件必须指定为formdata

formdata
contentype='multipart/form-data'
django后端针对formdata格式类型数据 也会自动解析,但是不会方法request.POST中取而是给你放到了request.FILES中!发文件这种也支持发普通的键值
总结
django后端针对不同的编码格式数据 会有不同的处理机制以及不同的获取该数据的方法
前后端在做数据交互的时候 一定一定要表明你所发的的数据到底是什么格式
前段后交互 你不能骗人家
你的数据时什么格式 你就应该准确无误告诉别人是什么格式
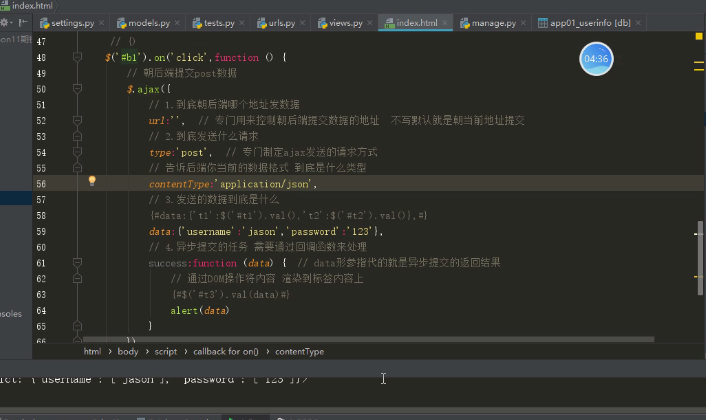
* 往后端发送用json格式
1.先指定contentType参数——contentType:'application/json',
2.把一个数据打包成json格式,JSON.stringify(字符串内容)

django后端针对json格式的数据 不会自动帮你解析 会直接原封不动的给你放到request.body中,你可以手动处理 获取数据
json_bytes = request.body
json_str = str(json_bytes,encoding='utf-8')
json_dict = json.loads(json_str)
注意:
1.指定contentType参数
contentType:'application/json',
2.要将你发送的数据 确保是json格式的
[data:JSON.stringify](data:JSON.stringify)({'username':'jason','password':'123'})
3.2 Ajax传json格式数据
3.2.1 首先认识一下什么是 JSON ?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
- JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。

合格的json对象(json只认双引的字符串格式):
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
stringify与parse方法
JavaScript中关于JSON对象和字符串转换的两个方法:
- JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象(json只认双引的字符串格式)
JSON.parse('{"name":"Howker"}');
JSON.parse('{name:"Stack"}') ; // 错误
JSON.parse('[18,undefined]') ; // 错误
- django后端针对json格式的数据 不会自动帮你解析 会直接原封不动的给你放到request.body中,你可以手动处理 获取数据。
json_bytes= request.body
# 结果是二进制格式,怎么来的怎么来
b'"username":"jason","password":"123"'
#然后后端拿到以后先反转二进制,然后再取出转字符串
json_str = str(jsin_bytes,encoding='utf-8')
json_dict = json.loads(json_str)
为什么要用json——和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
*XML格式数据
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
</country>
JSON格式数据
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}
由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
3.2 Ajax传json格式数据
django后端针对json格式的数据 不会自动帮你解析 会直接原封不动的给你放到request.body中,你可以手动处理 获取数据。(有时request,body不让你看,django为了安全,只是有时)
json_bytes = request.body
json_str = str(json_bytes,encoding='utf-8')
json_dict = json.loads(json_str)
注意点:
1.指定contentType参数
contentType:'application/json',
2.要将你发送的数据 确保是json格式的
[data:JSON.stringify](data:JSON.stringify)({'username':'jason','password':'123'})
3.3 Ajax传文件
1.需要利用内置对象 Formdata
该对象既可以传普通的键值 也可以传文件
# 获取input获取用户上传文件的文件的内容
// 1.先通过jquery查找到该标签
// 2.将jquery对象转换成原生的js对象
// 3.利用原生js对象的方法 直接获取文件内容
$('#t3')[0].files[0]
具体实现方法:
upload.html
$('#b1').click(function () { #绑定事件可以用点的方式,也可以用On来
// 1.先生成一个formdata对象 #先创建这个js的内置对象,用来存储
var myFormData = new FormData();
// 2.朝对象中添加普通的键值
myFormData.append('username',$("#t1").val()); #往里面添加文本框的内容
myFormData.append('password',$("#t2").val());
// 3.朝对象中添加文件数据,一共三部。
// 1.先通过jquery查找到该标签
// 2.将jquery对象转换成原生的js对象
// 3.利用原生js对象的方法 直接获取文件内容
myFormData.append('myfile',$('#t3')[0].files[0]);
#$('#t3')拿到标签,[0],拿到原生js对象,files[0]拿到文件筐里面的文件。
$.ajax({
url:'',
type:'post',
data:myFormData, # 直接丢对象!
# ajax传文件 一定要指定两个关键性的参数
contentType:false, # 不用任何编码 因为formdata对象自带编码 django能够识别该对象
processData:false, # 告诉浏览器不要处理我的数据 直接发就行
success:function (data) {
alert(data)
}
})
})
后端
def upload(request):
if request.is_ajax():
if request.method == 'POST':
print(request.POST)
print(request.FILES)
return HttpResponse('收到啦 dsb')
render(request, 'upload.html')
注意事项:
1.利用formdata对象 能够简单的快速传输数据 (普通键值 + 文件)
2.有几个参数需要修改
- data:formdata对象
- contentType:false
- processData:false
序列化组件
序列化组件 serializers
如果是咱们自己写的就可以,只需要把对象传到前端,前端一个个对象点出来就行。但是如果前后端分离就不行。
1.将用户表的数据 查询出来 返回给前端,给前端的是一个大字典 字典里面的数据的一个个的字段,以后前端不是自己写的,只需要把字典传给他就行
- 不需要挨个解出来,一个sarializers解决问题
- from django.core import serializers
from django.core import serializers
def ser(request):
user_queryset = models.Userinfo.objects.all()
# [{},{},{},{}]
# user_list = []
# for user_obj in user_queryset:
# user_list.append({
# 'username':user_obj.username,
# 'password':user_obj.password,
# 'gender':user_obj.get_gender_display(),
# }) # 这样可以,但是比较low,咱们直接用dgango自带的用一下
res = serializers.serialize('json',user_queryset) # 前面放需要转换的格式,后面直接放这个对象
print(res)
return render(request,'ser.html',locals())
def ser(request):
#拿到用户表里面的所有的用户对象
user_list=models.User.objects.all()
#导入内置序列化模块
from django.core import serializers
#调用该模块下的方法,第一个参数是你想以什么样的方式序列化你的数据
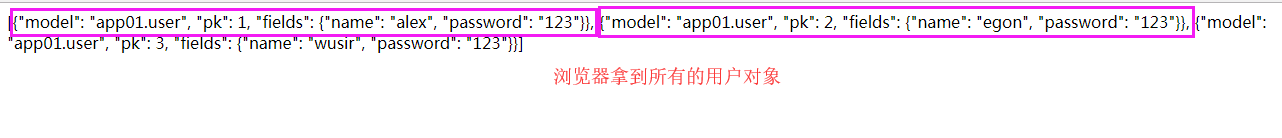
ret=serializers.serialize('json',user_list)
return HttpResponse(ret)

可以看见哪个字段的对应关系,相当于这个模块把对象里面的所有键值对都拿出来返回出一个特定的数据格式。
补充一个SweetAlert插件示例
* ajax加SweetAlert实现以下动态效果

点击下载Bootstrap-sweetalert项目。先下载它,很小100k,下载好了之后只需要拷贝dist里面的文件,里面是css和js。因为它也是静态文件,将它拷贝到static文件夹中。注意一下,新建好static文件夹后要去settings文件中进行配置。STATICFILES
$("#b55").click(function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true, // 是否显示取消按钮
confirmButtonClass: "btn-danger", // 确认按钮的样式类
confirmButtonText: "删除", // 确认按钮文本
cancelButtonText: "取消", // 取消按钮文本
closeOnConfirm: false, // 点击确认按钮不关闭弹框
showLoaderOnConfirm: true // 显示正在删除的动画效果
},
function () {
var deleteId = 2;
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.code === 0) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})
上面这个二次确认的动态框样式,你也可以直接应用到你的项目中
提醒事项:
1.上述的样式类部分渲染的样式来自于bootstrap中,所有建议在使用上述样式时,将bootstrap的js和css也导入了,这样的情况下,页面效果就不会有任何问题
2.弹出的上述模态框中,可能字体会被图标掩盖一部分,可通过调整字体的上外边距来解决

*在后端重新刷新页面 window.location.reload()