
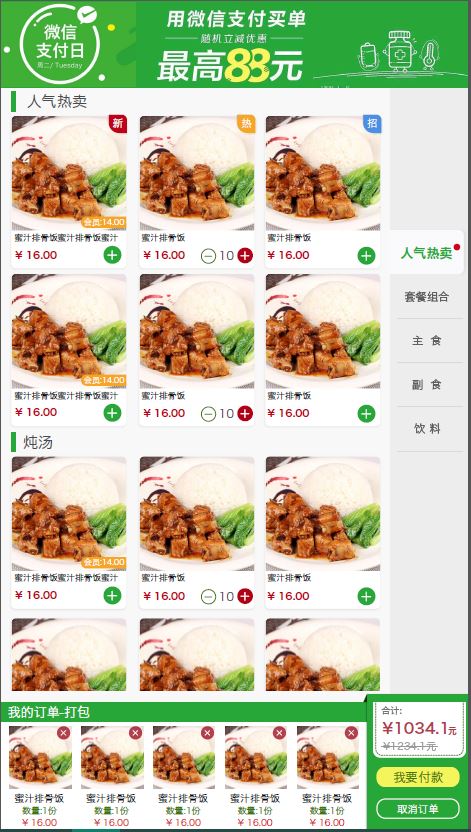
最近我根据一个UI设计,耗时3h快速实现较复杂页面布局,如上图。根据这份UI设计图,实现代码如下,暂不考虑具体细节,先以成型为主:
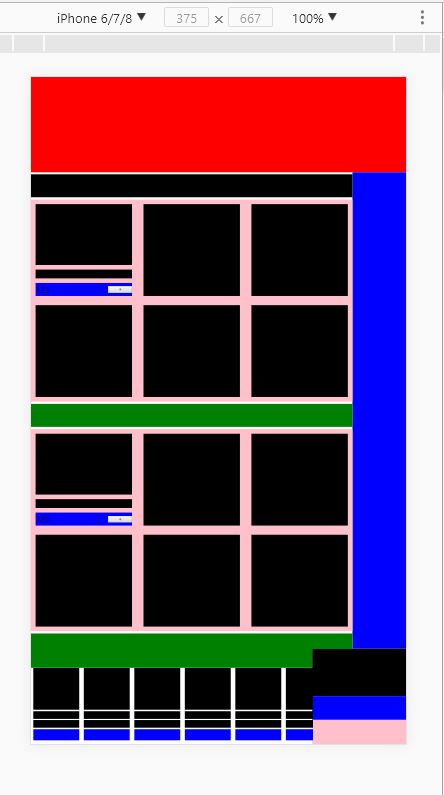
<!DOCTYPE html> <html> <style type="text/css"> *{ padding: 0; margin: 0; font-size: 62.5%; } li{ list-style:none } html{ height:100%; } body{ height:100%; } </style> <head> <title>点餐页</title> </head> <body> <header style="100%;height:14.28%;background:red"></header> <div style="100%;height:71.42%;display:flex;"> <span style="85.72%;overflow-y: auto"> <div style="display: flex;flex-direction:column;height: 50rem"> <span style=" 100%;height:10%;background:black;margin: 0.5rem 0"></span> <ul style=" 100%;background:pink;display: flex;flex-wrap:wrap;justify-content:space-between;"> <li style=" 30%;height: 20rem;margin: 1rem;display: flex;flex-direction: column"> <span style="background:black ;height: 70%"></span> <span style="height:10%;background:black;margin: 1rem 0"></span> <span style="height:15%;background:blue;display: flex;justify-content:space-between;align-items: center;"> <span style="font-size: 2rem">123</span> <button style=" 25%">+</button> </span> </li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> </span> </div> <div style="display: flex;flex-direction:column;height: 50rem"> <span style=" 100%;height:10%;background:green;margin: 0.5rem 0"></span> <ul style=" 100%;background:pink;display: flex;flex-wrap:wrap;justify-content:space-between;"> <li style=" 30%;height: 20rem;margin: 1rem;display: flex;flex-direction: column"> <span style="background:black ;height: 70%"></span> <span style="height:10%;background:black;margin: 1rem 0"></span> <span style="height:15%;background:blue;display: flex;justify-content:space-between;align-items: center;"> <span style="font-size: 2rem">123</span> <button style=" 25%">+</button> </span> </li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> </ul> </div> <div style="display: flex;flex-direction:column;height: 50rem"> <span style=" 100%;height:10%;background:green;margin: 0.5rem 0"></span> <ul style=" 100%;background:pink;display: flex;flex-wrap:wrap;justify-content:space-between;"> <li style=" 30%;height: 20rem;margin: 1rem;display: flex;flex-direction: column"> <span style="background:black ;height: 70%"></span> <span style="height:10%;background:black;margin: 1rem 0"></span> <span style="height:15%;background:blue;display: flex;justify-content:space-between;align-items: center;"> <span style="font-size: 2rem">123</span> <button style=" 25%">+</button> </span> </li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> <li style=" 30%;height: 20rem;background: black;margin: 1rem"></li> </ul> </div> </span> <span style="14.28%;background:blue"></div> </div> <footer style="100%;height:14.28%;display: flex"> <span style=" 75%;height: 100%"> <div style="display: flex;height: 100%;flex-direction: column;"> <span style="height: 20%;background: green; 100%"></span> <span style="height:80%; 100%"> <ul style=" 100%;height: 100%;display: flex;flex-direction: row;overflow-x: auto;"> <li style=" 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%; 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ; 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0; 100%"> </span> <span style="height:15%;background:blue; 100%"></span> </li> <li style=" 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%; 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ; 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0; 100%"> </span> <span style="height:15%;background:blue; 100%"></span> </li> <li style=" 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%; 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ; 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0; 100%"> </span> <span style="height:15%;background:blue; 100%"></span> </li> <li style=" 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%; 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ; 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0; 100%"> </span> <span style="height:15%;background:blue; 100%"></span> </li> <li style=" 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%; 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ; 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0; 100%"> </span> <span style="height:15%;background:blue; 100%"></span> </li> <li style=" 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%; 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ; 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0; 100%"> </span> <span style="height:15%;background:blue; 100%"></span> </li> <li style=" 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%; 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ; 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0; 100%"> </span> <span style="height:15%;background:blue; 100%"></span> </li> <li style=" 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%; 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ; 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0; 100%"> </span> <span style="height:15%;background:blue; 100%"></span> </li> <li style=" 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%; 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ; 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0; 100%"> </span> <span style="height:15%;background:blue; 100%"></span> </li> <li style=" 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%; 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ; 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0; 100%"> </span> <span style="height:15%;background:blue; 100%"></span> </li> </ul> </span> </div> </span> <span style=" 25%"> <div style="display: flex;flex-direction: column;height: 100%;"> <span style="height: 50%;background: black"></span> <span style="height: 25%;background:blue"></span> <span style="height: 25%;background: pink"></span> </div> </span> </footer> </body> </html>
效果如图: