<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ww</title>
<style>
table {
float: left;
padding: 15px 15px 15px 15px;
display: block;
}
th {
background: darkred;
color: whitesmoke;
}
td {
color: burlywood;
}
a {
text-decoration: none;
color: black;
}
a:active {
background: yellow;
color: brown;
}
</style>
<script>
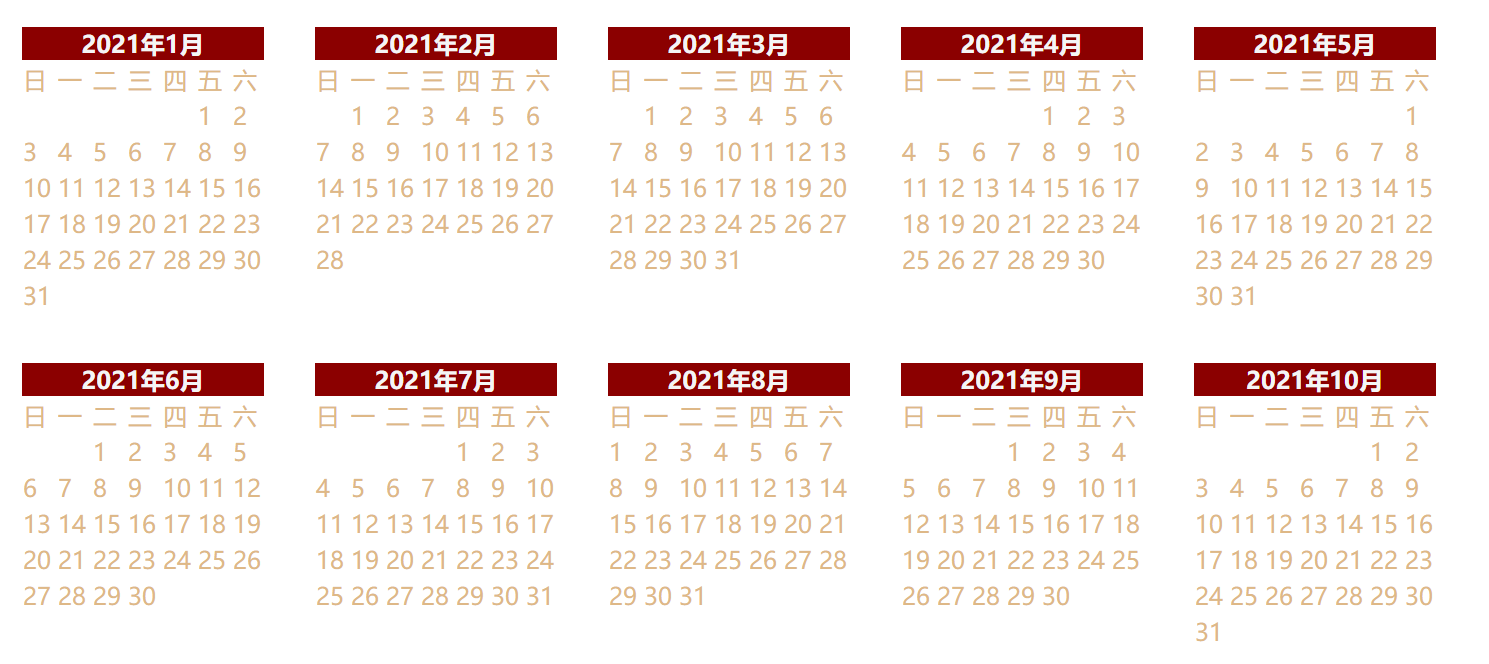
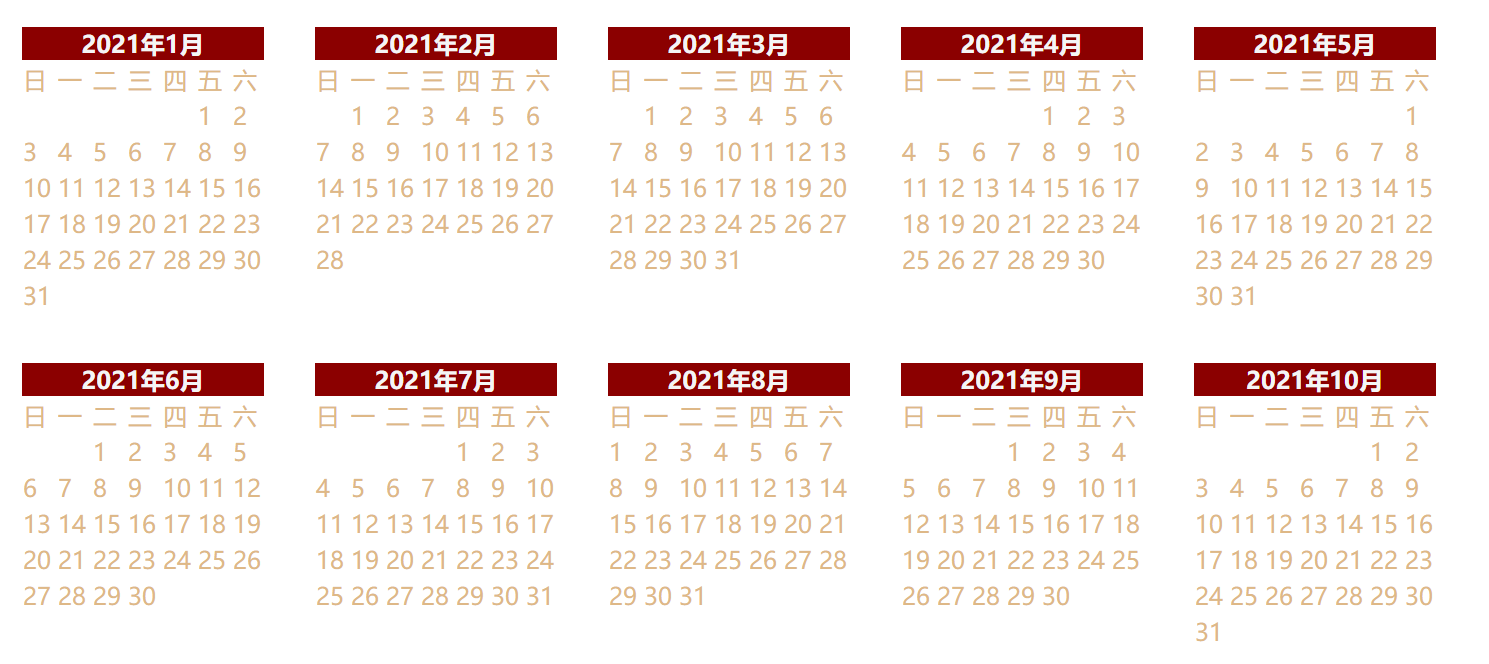
var year = parseInt(prompt("输入年份:", "2021"));
document.write(calendar(year));
function calendar(y) {
var html = '';
for (var m = 1; m <= 12; ++m) {
html += '<table>';
html += '<tr><th colspan="7">' + y + '年' + m + '月</th></tr>';
html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>';
// 获取每个月份共有多少天
var max = new Date(y, m, 0).getDate();
// 从该月份第一天遍历到最后一天
for (var d = 1; d <= max; ++d) {
// 获取指定日期的星期值
var w = new Date(y, m - 1, d).getDay();
if (d == 1) {
// 一个月第一天就是一行
html += '<tr>';
}
// 逢周日是分行开始
if (d != 1 && w == 0) {
html += '<tr>'
}
// 第一天不是周日时,插入空白
if (d == 1 && w != 0) {
html += '<td colspan="' + w + '"></td>'
}
html += '<td onclick="showDate(' + year + ',' + m + ',' + d + ',' + w + ')">' + d + '</td>';
// 逢周六分行结束
if (w == 6) {
html += '</tr>'
}
}
html += '</table>';
}
return html;
}
function showDate(y, m, d, w) {
w = w == 0 ? '日' : w;
console.log(y + "年" + m + "月" + d + "日" + "周" + w)
}
</script>
</head>
<body>
</body>
</html>