在 Robot Framework-用户关键字的使用方法(6) 讲到了用户关键字的使用,
这篇文章是对它的补充,我们都知道在自动化测试用例中,实现业务逻辑和测试数据的分离,使得代码结构更清晰,方便后期维护。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------

该接口的功能是:认证用户登录后显示5个菜单(新增菜单‘我的学校’)
接口测试用例:
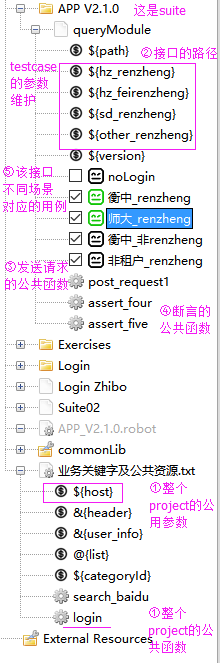
1、用户未登录时,只显示4个
2、租户的认证用户登录,显示5个
3、租户的非认证用户登录,显示4个
4、非租户的认证用户登录,显示4个
流程:传参不同用户身份信息--》组装post请求--》对返回数据进行提取,验证是否满足预期
我们会发现,每个场景都有‘发送请求(传递参数一样,值不一样)’、提取目标数据并判断是否满足预期(只有2种预期结果),所以有必要将公共部分写成函数(在RF中是用户关键字),进行调用。
- 第一步:梳理接口请求
post请求需要传入参数(用户信息),并将响应数据返回(set suite variable 或return)
接口请求 [Arguments] ${userId} [Documentation] ${userID} 查询我的门户 #第一步 创建session ${url} Create Session api ${host} headers=&{headers} #第二步 组装请求参数 &{data} Create Dictionary userID=${userID} #注意赋值时,左边字符串不用加引号,字符串名字与接口文档中的参数名一致 #第三步 组装请求 ${resp} Post Request api ${mySchool} data=${data} Should Be Equal As Strings ${resp.status_code} 200 [error]接口调用失败 log ${resp.content}
#${result} To Json ${resp.content} 如果返回是json格式的话,需要这样处理一下
#第四步 返回相应数据
[Return] ${resp}
- 第二步 设计不同的用例场景,调用接口请求,并接收return的响应数据,把响应数据进行处理
*** Test Cases ***
01_未登录,首页无我的学校icon
#第一步 调用接口请求,接收响应结果
${result} 接口请求 userId=
#第二步 调用断言时,传入响应数据
无我的学校icon断言 ${result}
02_开通门户的认证用户登录,首页无我的学校icon
Login Success 138…………
${result} 接口请求 ${userId}
开通门户的认证用户,有我的学校icon断言 ${result}
03_未开通门户的认证用户登录,首页无我的学校icon
Login Success 183…………
${result} 接口请求 ${userId}
无我的学校icon断言 ${result}
- 第三步 编写断言
无我的学校icon断言
[Arguments] ${result}
${modulelist} Get From Dictionary ${result} moduleList
${cateGorylist} Set Variable ${modulelist[3]['cateGorylist']}
${len} Get Length ${cateGorylist} #获取list长度
Should Be Equal As Integers ${len} 4
Dictionary Should Not Contain Value ${cateGorylist[2]} 我的学校
开通门户的认证用户,有我的学校icon断言
[Arguments] ${result}
${modulelist} Get From Dictionary ${result} moduleList
${cateGorylist} Set Variable ${modulelist[3]['cateGorylist']}
${len} Get Length ${cateGorylist}
Should Be Equal As Integers ${len} 5
Dictionary Should Contain Value ${cateGorylist[2]} 我的学校 #同时验证包含关键词 我的学校
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

这是用户登录的公共函数
 这是提交post请求,并将响应结果return给下一个函数使用。
这是提交post请求,并将响应结果return给下一个函数使用。


 这是测试用例,调用login登录后,post请求时,传入login设置的全局变量,断言时,传入post设置的suite variable变量。
这是测试用例,调用login登录后,post请求时,传入login设置的全局变量,断言时,传入post设置的suite variable变量。
======================================================================================================================================================================
这期间遇到的问题:
Q1:调用post请求,传参时,参数传不进去,在fiddler中,看到webfrom是空的
A:post请求时,create session时,加上header即可。(截图中有提示需要传入header)


Q2:post请求 函数化时,传参个数不确定时,应该怎么来写这个函数?
出于这样的场景:未登录时,该接口只需要传入APP的version,登录后,才需要传入user信息。
后来将不需要传入的参数置为空了,即参数个数仍固定。

注意:传入参数为空时,userid= ,等号前面的名字与post请求定义时的名字要一样,不然报404错误。
Q3:函数的return使用,是否适用?
A:适用,就可以不用set suite variable

或


==========================================================================================
常用方法:
${len} Get Length ${modList}
Should Be True ${len}<=4
Should Be Equal As Strings ${resp.status_code} 200 [error]接口调用失败
log ${resp.content}
${result} To Json ${resp.content} #如果返回是json文件的话,需要这样处理一下
[Return] ${resp}