工作中遇到的一个问题,就是去除数组中重复的元素,记录一下几种有效的方法:
第一种思路:遍历要删除的数组arr, 把元素分别放入另一个数组tmp中,在判断该元素在arr中不存在才允许放入tmp中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>去除数组重复项</title>
</head>
<body>
<script type="text/javascript">
var color = ['red','blue','green','pink','yellow','blue','black','red'];
function unique(arr){
// 遍历arr,把元素分别放入tmp数组(不存在才放)
var tmp = new Array();
for(var i in arr){
//该元素在tmp内部不存在才允许追加
if(tmp.indexOf(arr[i])==-1){
tmp.push(arr[i]);
}
}
return tmp;
}
var arr = unique(color);
console.log(arr);
</script>
</body>
</html>
第二种思路是:把目标数组arr的元素值和键的位置调换 自动就把重复的元素给删除掉了,调换后的样子:array('red'=>1,'blue'=>1,'green'=>1,'pink'=>1,'yellow'=>1,'black'=>1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>去除数组重复项</title>
</head>
<body>
<script type="text/javascript">
var color = ['red','blue','green','pink','yellow','blue','black','red'];
function unique(arr){
var tmp = new Array();
for(var m in arr){
tmp[arr[m]]=1;
}
//再把键和值的位置再次调换
console.log(tmp);
var tmparr = new Array();
for(var n in tmp){
tmparr.push(n);
}
return tmparr;
}
var arr = unique(color);
console.log(arr);
</script>
</body>
</html>

第三种思路:我们可以 用一个hashtable的结构记录已有的元素,这样就可以避免内层循环。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>去除数组重复项</title>
</head>
<body>
<script type="text/javascript">
var color = ['red','blue','green','pink','yellow','blue','black','red'];
function unique(arr) {
var result = [], hash = {};
for (var i = 0, elem; (elem = arr[i]) != null; i++) {
if (!hash[elem]) {
result.push(elem);
hash[elem] = true;
}
}
return result;
}
var arr = unique(color);
console.log(arr);
</script>
</body>
</html>
----------------------------------------------------------------------------------------------------补充----------------------------------------------------------------------------------------------------
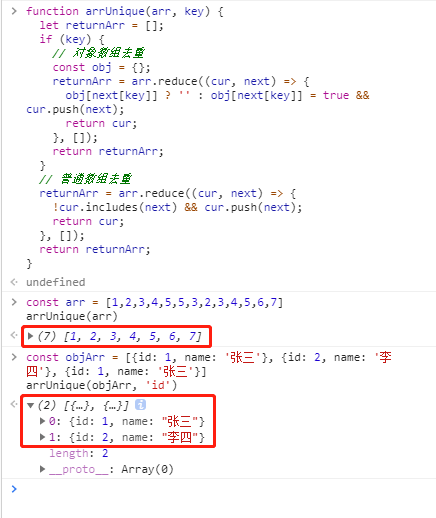
第四种思路:使用ES6数组的reduce方法,封装了一个函数(推荐)
/** * 数组去重 * @param {*} arr 接收的原数组 * @param {*} key 如果是对象数组[{id: 1}, {id: 2}, {id: 3}],则需要以什么key作为重复的标准,普通数组[1,2,3,2]不需要 */ export function arrUnique(arr, key) { let returnArr = []; if (key) { // 对象数组去重 const obj = {}; returnArr = arr.reduce((cur, next) => { obj[next[key]] ? '' : obj[next[key]] = true && cur.push(next); return cur; }, []); return returnArr; } // 普通数组去重 returnArr = arr.reduce((cur, next) => { !cur.includes(next) && cur.push(next); return cur; }, []); return returnArr; }