最近在忙前端的工作,因为之前做.net和php的开发比较多,前端开发喜欢把库拿来就用,几次事实证明,不懂原理,连改代码也改不好,所以还是下定决心研究下JavaScript的几个技术难点。
0x1.JavaScript的对象和构造函数
定义一个JavaScript对象可以这么定义
|
1
2
3
4
5
6
7
8
9
10
|
var a = { x : 1, y : 2, add : function () { return this.x + this.y; }, mul : function () { return this.x * this.y; }} |
这样,你就定义了一个变量a,这个变量除了有x和y两个公有成员外,还有两个add和mul两个函数(公有方法)。但是这样的定义方法的缺点有2条:
1.批量生成对象很不方便,如果你var b=a;那么你每次修改b的成员,都会同时改掉a的成员,因为JavaScript的引用机制
2.如果每次生成对象需要自定义一些成员,都要写出相应的赋值操作,增加代码行数。
所以,在定义一个JavaScript对象之前,我们可以先定义一个构造函数。
|
1
2
3
4
5
6
7
8
9
10
|
function A(x, y) { this.x = x; this.y = y; this.add = function () { return this.x + this.y; } this.mul = function () { return this.x * this.y; }} |
然后,定义一个对象
| 1 | a = new A(1, 2); |
上面这句代码看起来简单,但是要和C++等面向对象的语言做个区分,A并不是严格意义上“类”的概念,因为JavaScript是没有类的,只是调用了构造函数而已。
现在问题来了,我们怎么实现继承?C++把封装,继承,多态这三个面向对象的特征实现得清清楚楚。但是对于JavaScript这样一个比较浪的语言,没有一个很严格的继承机制,而是采用以下几种方式来模拟。
0x2.JavaScript的prototype
为了能够讲清后面的apply或call函数,这里先引入prototype。prototype是只有Function才有的。
要用好继承,首先要明白为什么要设计继承这个东西?无非就是“把公共的部分”提取出来,实现代码复用。
所以在JavaScript里,也是把公共部分放在Function的prototype里。
我们来比较两个用prototype来实现继承的例子
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
function A(x, y) { this.x = x; this.y = y; this.add = function () { return this.x + this.y; } this.mul = function () { return this.x * this.y; }}function B(x,y){ }B.prototype=new A(1,2);console.log(new B(3,4).add()); //3 |
这个例子中,子类的prototype指向一个A类对象
我们再实现一个B继承A的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function A() { }A.prototype = { x : 1, y : 2, add : function () { return this.x + this.y; }, mul : function () { return this.x * this.y; }}A.prototype.constructor=A;function B(){ }B.prototype=A.prototype;B.prototype.constructor=B; |
B的prototype对象引用了A的prototype对象,因为是引用,所以如果修改了B的prototype对象,A的prototype对象也随之修改,因为本质上他们都指向一块内存。所以每次改动B类型的prototype都要手动将constructor改回,防止错乱。相比两个例子,上一个例子因为没有引用,所以不会发生这个问题。
创建一个B类型的对象
| 1 | b=new B(); |
b对象具有A类型的一切成员
| 1 | console.log(b.add()); //3 |
因为每个prototype对象都有两个重要成员:constructor和_proto_,constructor本质上是一个函数指针,所以B.prototype=A.prototype执行后,覆盖掉了constructor,所以后面要让constructor重新指向B类型的构造函数。
0x3.JavaScript的构造函数绑定
在定义完一个A类型的构造函数后,再定义一个B类型,然后在B类型构造函数内部,“嵌入执行”A类型的构造函数。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
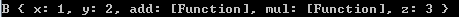
function A(x, y) { this.x = x; this.y = y; this.add = function () { return this.x + this.y; } this.mul = function () { return this.x * this.y; }}function B(x, y, z) { A.apply(this, arguments); this.z = z;}console.log(new B(1,2,3)); |
apply函数和call函数基本一样,可以在B类型构造函数内部执行A类型构造函数。同时也可以继承A的所有成员。
显示结果:

这里给个公式:在B构造函数里写A.apply(this),可以让B构造出来的对象可以拥有A构造函数里的所有成员。
谈到apply和call,还可以实现多重继承
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
function IA(){ this.walk=function(){ console.log("walk"); }}function IB(){ this.run=function(){ console.log("run"); }}function Person(){ IA.apply(this); IB.apply(this);}var p=new Person();p.walk(); //walk p.run(); //run |