1、用法
-
placeholder 属性用于给 <input>标签 输入字段为空时,提供提示信息hint
2、举例
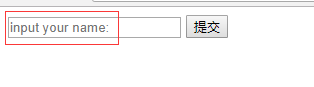
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>input 标签 placeholder属性</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" media="screen" href="main.css" /> <script src="main.js"></script> </head> <body> <form> <input type="text" name="username" placeholder="input your name:"/> <input type="button" value="提交" /> </form> </body> </html>