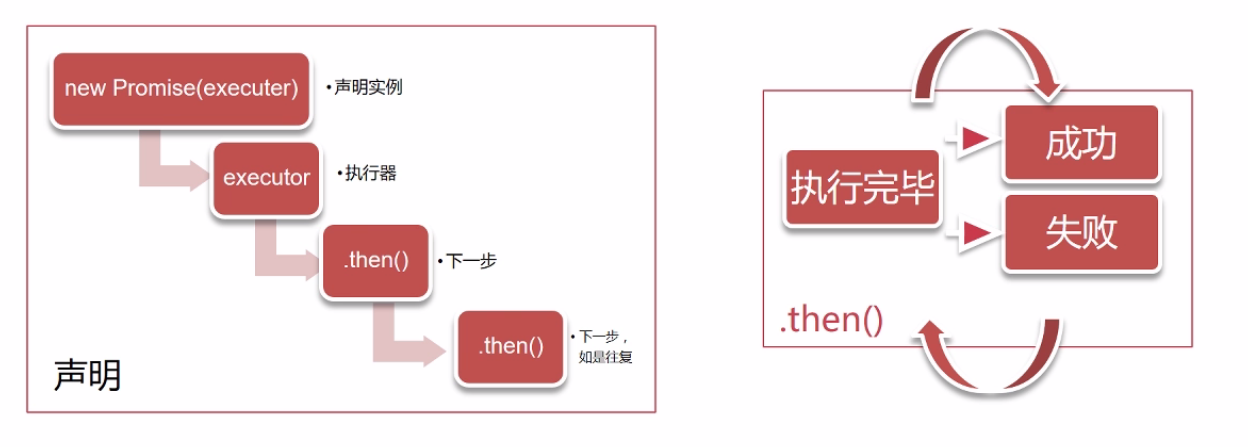
new Promise( // 执行器 function (resolve, reject) { //一段耗时很长的异步操作 resolve(); //数据处理完成 reject(); //数据处理出错 } ).then(function A() { //成功 }, function B() { //失败 })
Promise有三个状态:
pengding 初始状态 fulfilled 操作成功 rejected 操作失败
Promise一经创建,立刻开始执行,每个.then()可以返回一个新的promise实例,所以可以链式调用,也可以返回其他值或者返回空。
这里要注意,如果返回新的promise,下一级的then会在新的promise状态改变之后再执行,如果返回其他任何值,则会直接执行then,不等待上一个then的promise的执行结果。
如果上一个函数返回fulfilled状态 则执行then里的第一个成功回调函数,如果返回rejected状态则执行失败回调。

promise错误处理
方法1:reject('错误信息‘).then(null,message =>{});
方法2:throw new Error('错误信息’).catch(message => {});推荐第二种