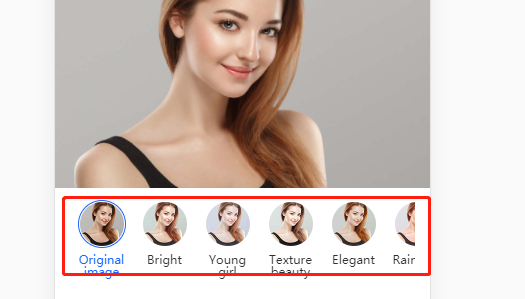
今天做移动端页面遇到一个坑,我需要实现的效果是这样的

由于选项的个数是不一定的,如果很少的话不会有横向滚动,是需要居中的

自然而然的是这么写的
.father {
display:flex;
justify-content: center;
overflow-x: auto;
margin: 0 30px;
.child {
display: flex;
flex-direction: column;
align-items: center;
}
}
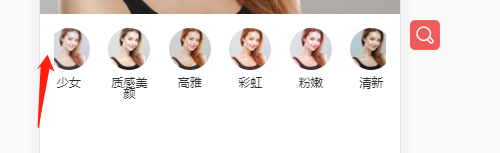
结果会发现第一个元素是展示不全的,

如果把father里的justify-content: center;换成justify-content: space-between;或者justify-content: left; 是可以的,但是当只展示两三个选项时就会间距过大。而我们需要选项过少的时候是center效果,多了则显示全并能滚动。
想过对第一个选项的css单独处理,但是还要判断选项个数,其实和自己试出来的页面能展示多少个选项不滚动没区别。不想写js和复杂的css,尝试了很多次,最终发现在father外面再包一层div给他justify-content: center;就可以了,搜了半天也没搜到答案,真是个坑,
注意父元素不能再加justify-content: center;代码如下,
<div v-if="list.length > 0" class="type-scroll">
<div class="father" v-if="activeLeft">
<div
class="child"
v-for="(item, index) in list.slice(0, 10)"
:key="index"
@click="lookImg(item, index)"
>
<img
v-if="item.icon"
class="img"
:class="{ 'icon-active': iconIndex === index }"
:src="getSrc(item.icon)"
alt
/>
<div
v-if="item.lang"
class="name"
:class="{ 'name-active': iconIndex === index }"
>
{{ $t(item.lang) }}
</div>
</div>
</div>
</div>
css如下
.type-scroll {
display: flex; // 关键就是这两行了
justify-content: center; // 关键就是这两行了
.father {
display: flex;
overflow-x: auto;
margin: 0 vw(30);
.child {
display: flex;
flex-direction: column;
align-items: center;
}
}
}