配置项
分为全局配置项和系列配置项两个部分;
☁️ 为防止混淆,每个cell中只包含一项功能实现;
每个配置项均附上了官方的代码注释;
全局配置项
InitOpts—初始化配置项
class InitOpts(
# 图表画布宽度,css 长度单位。
str = "900px",
# 图表画布高度,css 长度单位。
height: str = "500px",
# 图表 ID,图表唯一标识,用于在多图表时区分。
chart_id: Optional[str] = None,
# 渲染风格,可选 "canvas", "svg"
# # 参考 `全局变量` 章节
renderer: str = RenderType.CANVAS,
# 网页标题
page_title: str = "Awesome-pyecharts",
# 图表主题
theme: str = "white",
# 图表背景颜色
bg_color: Optional[str] = None,
# 远程 js host,如不设置默认为 https://assets.pyecharts.org/assets/
# 参考 `全局变量` 章节
js_host: str = "",
# 画图动画初始化配置,参考 `global_options.AnimationOpts`
animation_opts: Union[AnimationOpts, dict] = AnimationOpts(),
)画布大小设置
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
# 画布大小配置
bar = (
Bar(init_opts=opts.InitOpts(width='600px', height='400px'))
.add_xaxis(x_data)
.add_yaxis('', y_data_1)
.add_yaxis('', y_data_2)
)
bar.render_notebook()主题配置
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
# 主题配置
bar = (
Bar(init_opts=opts.InitOpts(theme='dark'))
.add_xaxis(x_data)
.add_yaxis('', y_data_1)
.add_yaxis('', y_data_2)
)
bar.render_notebook()网页标题
⚠️ 不是图表的标题,注意区分!!
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
# 主题配置
bar = (
Bar(init_opts=opts.InitOpts(page_title='AwesomeTang'))
.add_xaxis(x_data)
.add_yaxis('', y_data_1)
.add_yaxis('', y_data_2)
)
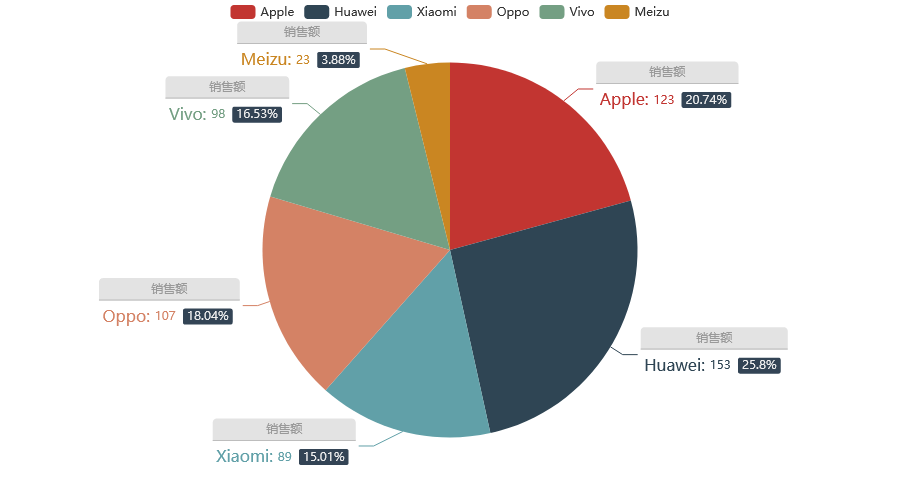
bar.render_notebook()富文本
参考文档 Echarts-富文本标签,pyecharts中配置与之类似,需要formatter和rich来进行协同配合~
# 富文本
rich_text = {
"a": {"color": "#999", "lineHeight": 22, "align": "center"},
"abg": {
"backgroundColor": "#e3e3e3",
"width": "100%",
"align": "right",
"height": 22,
"borderRadius": [4, 4, 0, 0],
},
"hr": {
"borderColor": "#aaa",
"width": "100%",
"borderWidth": 0.5,
"height": 0,
},
"b": {"fontSize": 16, "lineHeight": 33},
"per": {
"color": "#eee",
"backgroundColor": "#334455",
"padding": [2, 4],
"borderRadius": 2,
},
}
# 虚假数据
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data = [123, 153, 89, 107, 98, 23]
pie = (Pie()
.add('销售额', [list(z) for z in zip(cate, data)],
label_opts=opts.LabelOpts(position='outsiede',
formatter="{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|{d}%} ",
rich=rich_text))
)
pie.render_notebook()LabelOpts-标签配置项
关于标签文本中字体的配置可参考「系列配置项 TextStyleOpts-文字样式配置项」
class LabelOpts(
# 是否显示标签。
is_show: bool = True,
# 标签的位置。可选
# 'top','left','right','bottom','inside','insideLeft','insideRight'
# 'insideTop','insideBottom', 'insideTopLeft','insideBottomLeft'
# 'insideTopRight','insideBottomRight'
position: Union[str, Sequence] = "top",
# 文字的颜色。
# 如果设置为 'auto',则为视觉映射得到的颜色,如系列色。
color: Optional[str] = None,
# 文字的字体大小
font_size: Numeric = 12,
# 文字字体的风格,可选:
# 'normal','italic','oblique'
font_style: Optional[str] = None,
# 文字字体的粗细,可选:
# 'normal','bold','bolder','lighter'
font_weight: Optional[str] = None,
# 文字的字体系列
# 还可以是 'serif' , 'monospace', 'Arial', 'Courier New', 'Microsoft YaHei', ...
font_family: Optional[str] = None,
# 标签旋转。从 -90 度到 90 度。正值是逆时针。
rotate: Optional[Numeric] = None,
# 刻度标签与轴线之间的距离。
margin: Optional[Numeric] = 8,
# 坐标轴刻度标签的显示间隔,在类目轴中有效。
# 默认会采用标签不重叠的策略间隔显示标签。
# 可以设置成 0 强制显示所有标签。
# 如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
# 可以用数值表示间隔的数据,也可以通过回调函数控制。回调函数格式如下:
# (index:number, value: string) => boolean
# 第一个参数是类目的 index,第二个值是类目名称,如果跳过则返回 false。
interval: Union[Numeric, str, None]= None,
# 文字水平对齐方式,默认自动。可选:
# 'left','center','right'
horizontal_align: Optional[str] = None,
# 文字垂直对齐方式,默认自动。可选:
# 'top','middle','bottom'
vertical_align: Optional[str] = None,
# 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。
# 模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。
# 在 trigger 为 'axis' 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。
# 不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义为:
# 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
# 散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
# 地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
# 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
# 示例:formatter: '{b}: {@score}'
#
# 回调函数,回调函数格式:
# (params: Object|Array) => string
# 参数 params 是 formatter 需要的单个数据集。格式如下:
# {
# componentType: 'series',
# // 系列类型
# seriesType: string,
# // 系列在传入的 option.series 中的 index
# seriesIndex: number,
# // 系列名称
# seriesName: string,
# // 数据名,类目名
# name: string,
# // 数据在传入的 data 数组中的 index
# dataIndex: number,
# // 传入的原始数据项
# data: Object,
# // 传入的数据值
# value: number|Array,
# // 数据图形的颜色
# color: string,
# }
formatter: Optional[str] = None,
# 在 rich 里面,可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果
# 具体配置可以参考一下 https://www.echartsjs.com/tutorial.html#%E5%AF%8C%E6%96%87%E6%9C%AC%E6%A0%87%E7%AD%BE
rich: Optional[dict] = None,
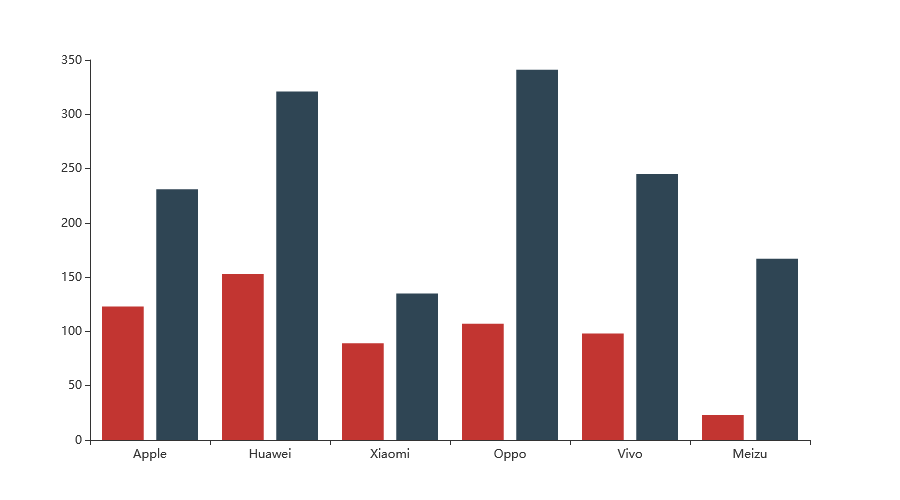
)显示/关闭标签
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
# 标题样式配置
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('', y_data_1)
.add_yaxis('', y_data_2)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
)
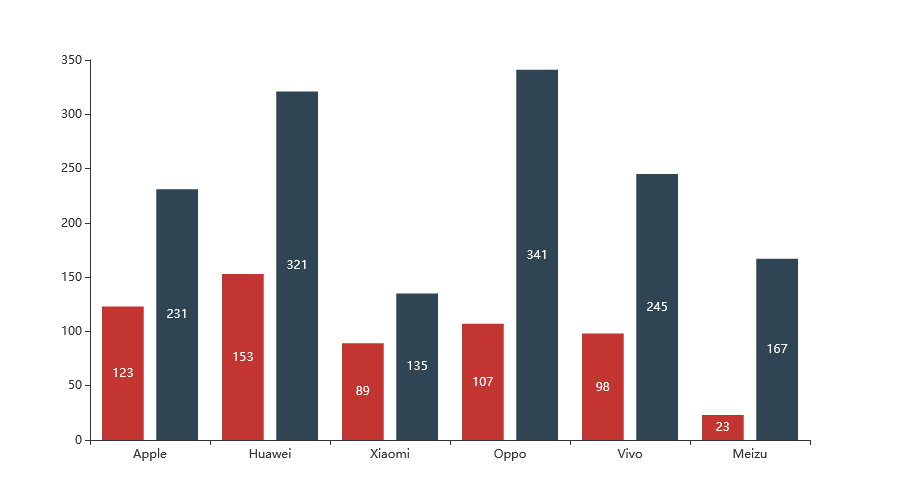
bar.render_notebook()标签显示位置
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
# 标题样式配置
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('', y_data_1)
.add_yaxis('', y_data_2)
.set_series_opts(label_opts=opts.LabelOpts(is_show=True,
# 标签的位置。可选
# 'top','left','right','bottom','inside','insideLeft','insideRight'
# 'insideTop','insideBottom', 'insideTopLeft','insideBottomLeft'
# 'insideTopRight','insideBottomRight'
position='inside'))
)
bar.render_notebook()LineStyleOpts:线样式配置项
class LineStyleOpts(
# 是否显示
is_show: bool = True,
# 线宽。
Numeric = 1,
# 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
opacity: Numeric = 1,
# 线的弯曲度,0 表示完全不弯曲
curve: Numeric = 0,
# 线的类型。可选:
# 'solid', 'dashed', 'dotted'
type_: str = "solid",
# 线的颜色。
# 颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,
# 可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。
# 除了纯色之外颜色也支持渐变色和纹理填充
#
# 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,
# 如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
# color: {
# type: 'linear',
# x: 0,
# y: 0,
# x2: 0,
# y2: 1,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变
# color: {
# type: 'radial',
# x: 0.5,
# y: 0.5,
# r: 0.5,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 纹理填充
# color: {
# image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
# repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat'
# }
color: Union[str, Sequence, None] = None,
)线宽
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
line = (Line()
.add_xaxis(x_data)
.add_yaxis('线宽为5', y_data_1, linestyle_opts=opts.LineStyleOpts(width=5))
.add_yaxis('默认线宽', y_data_2, linestyle_opts=opts.LineStyleOpts(width=1))
)
线型
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
y_data_3 = [223, 453, 189, 207, 221, 123]
# 'solid', 'dashed', 'dotted'
line = (Line()
.add_xaxis(x_data)
.add_yaxis('solid', y_data_1, linestyle_opts=opts.LineStyleOpts(type_='solid'))
.add_yaxis('dashed', y_data_2, linestyle_opts=opts.LineStyleOpts(type_='dashed'))
.add_yaxis('dotted', y_data_3, linestyle_opts=opts.LineStyleOpts(type_='dotted'))
)
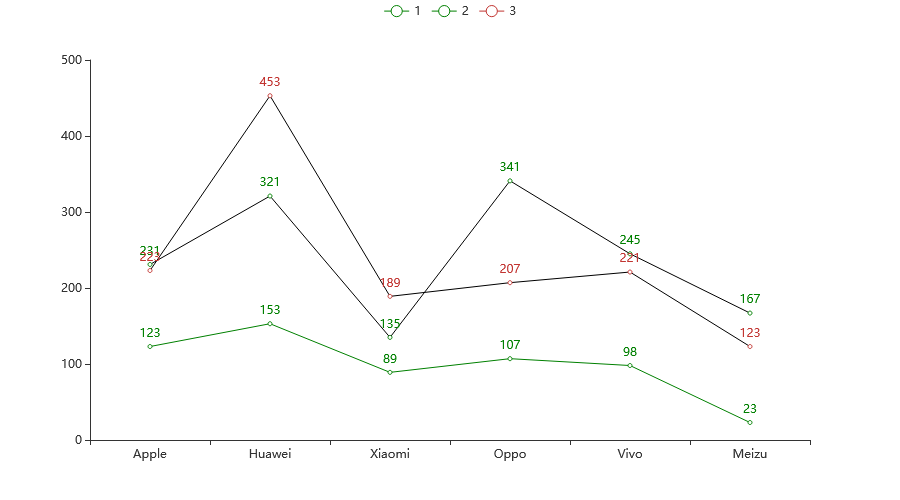
line.render_notebook()颜色
⚠️ 注意这里配置的是线的颜色,并不是图元的颜色❗️
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
y_data_3 = [223, 453, 189, 207, 221, 123]
# 注意区分
line = (Line()
.add_xaxis(x_data)
.add_yaxis('1', y_data_1, color='green')
.add_yaxis('2', y_data_2, color='green', linestyle_opts=opts.LineStyleOpts(color='black'))
.add_yaxis('3', y_data_3, linestyle_opts=opts.LineStyleOpts(color='black'))
)
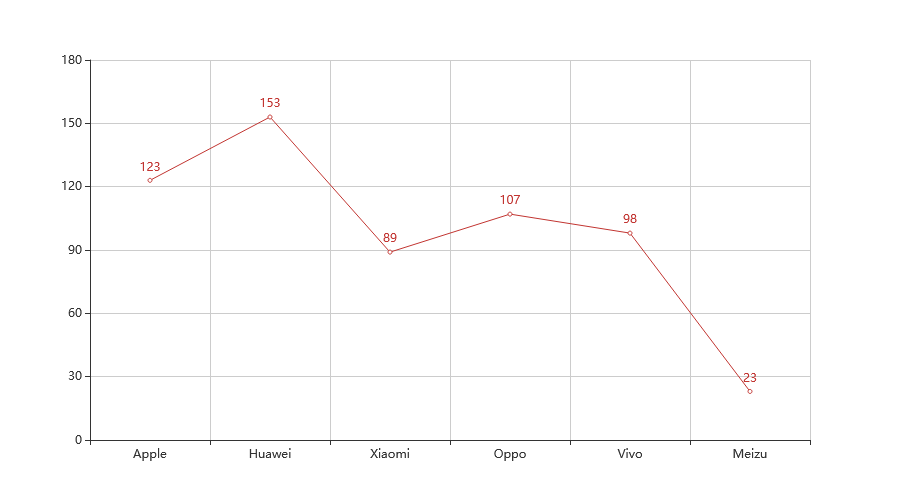
line.render_notebook()SplitLineOpts-分割线配置项
class SplitLineOpts(
# 是否显示分割线
is_show: bool = False,
# 线风格配置项,参考 `series_options.SplitLineOpts`
linestyle_opts: LineStyleOpts = LineStyleOpts()
)显示分割线
分割线样式配置参考「系列配置项 LineStyleOpts-线样式配置项」
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
# 分割线
line = (Line()
.add_xaxis(x_data)
.add_yaxis('', y_data)
.set_global_opts(
# 显示X轴分割线
xaxis_opts=opts.AxisOpts(
splitline_opts=opts.SplitLineOpts(
is_show=True)),
# 显示Y轴分割线
yaxis_opts=opts.AxisOpts(
splitline_opts=opts.SplitLineOpts(
is_show=True))
)
)
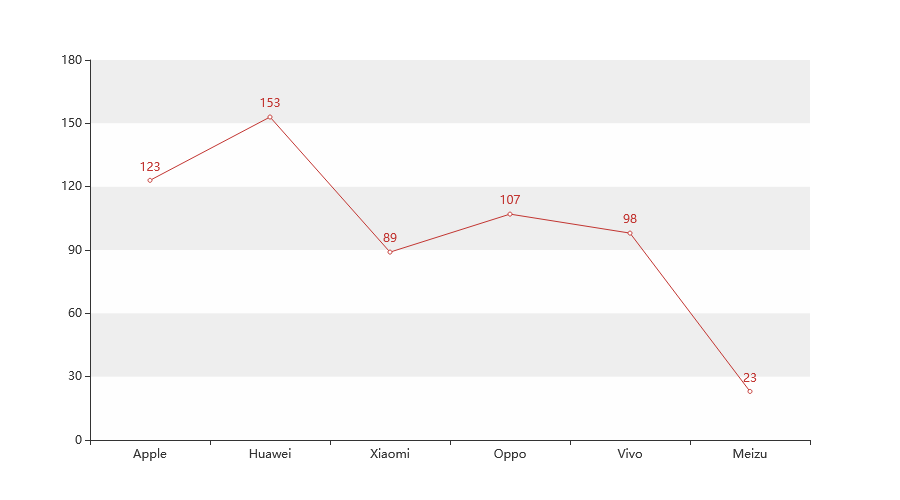
line.render_notebook()SplitAreaOpts:分隔区域配置项
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
# 分割线
line = (Line()
.add_xaxis(x_data)
.add_yaxis('', y_data)
.set_global_opts(
# 显示Y轴分割区域
yaxis_opts=opts.AxisOpts(
splitarea_opts=opts.SplitAreaOpts(is_show=True,
areastyle_opts=opts.AreaStyleOpts(opacity=1)))
)
)
line.render_notebook()AreaStyleOpts:区域填充样式配置项
class AreaStyleOpts(
# 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
opacity: Optional[Numeric] = 0,
# 填充的颜色。
# 颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,
# 可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。
# 除了纯色之外颜色也支持渐变色和纹理填充
#
# 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,
# 如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
# color: {
# type: 'linear',
# x: 0,
# y: 0,
# x2: 0,
# y2: 1,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变
# color: {
# type: 'radial',
# x: 0.5,
# y: 0.5,
# r: 0.5,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 纹理填充
# color: {
# image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
# repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat'
# }
color: Optional[str] = None
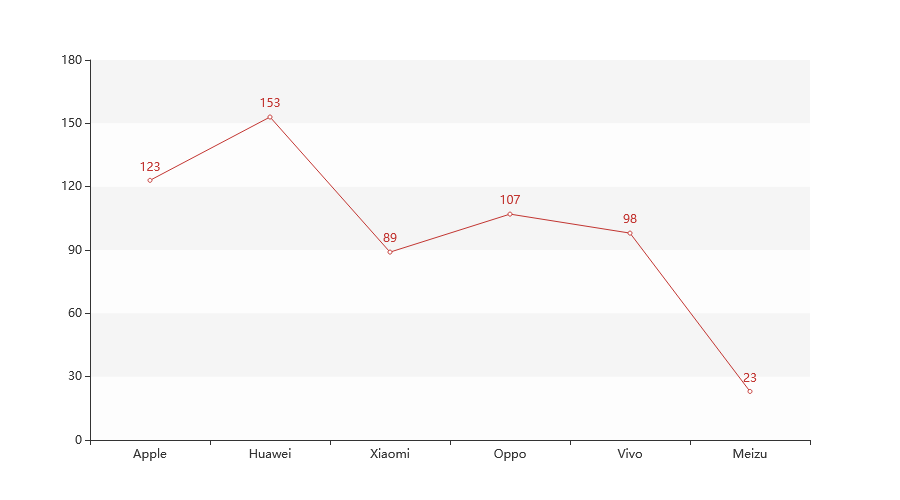
)显示填充区域
默认opacity=0,即不限时,如需显示设置opacity大于0,opacity介于0到1之间。
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
# 分割线
line = (Line()
.add_xaxis(x_data)
.add_yaxis('', y_data)
.set_global_opts(
# 显示Y轴分割区域
yaxis_opts=opts.AxisOpts(
splitarea_opts=opts.SplitAreaOpts(is_show=True,
areastyle_opts=opts.AreaStyleOpts(opacity='0.6')))
)
)
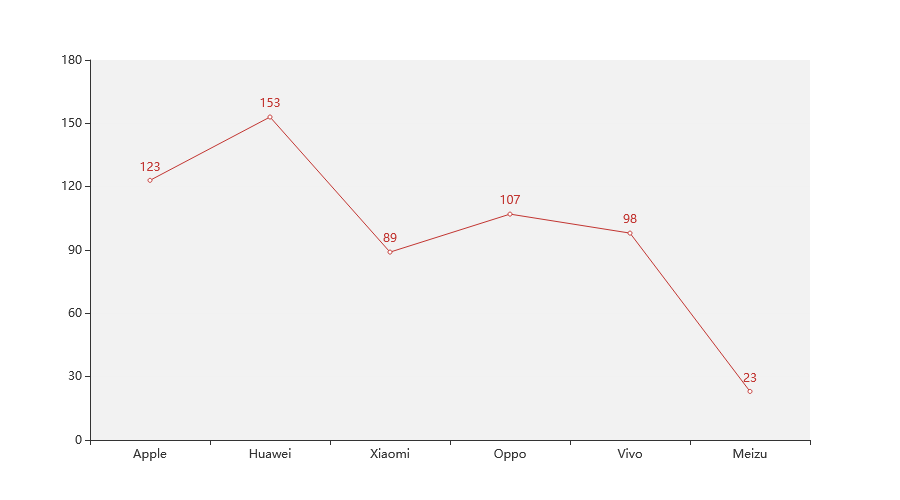
line.render_notebook()颜色
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
# 分割线
line = (Line()
.add_xaxis(x_data)
.add_yaxis('', y_data)
.set_global_opts(
# 显示Y轴分割区域
yaxis_opts=opts.AxisOpts(
splitarea_opts=opts.SplitAreaOpts(is_show=True,
areastyle_opts=opts.AreaStyleOpts(opacity='0.1', color='grey')))
)
)
line.render_notebook()EffectOpts-涟漪特效配置项
class EffectOpts(
# 是否显示特效。
is_show: bool = True,
# 波纹的绘制方式,可选 'stroke' 和 'fill',Scatter 类型有效。
brush_type: str = "stroke",
# 动画中波纹的最大缩放比例,Scatter 类型有效。
scale: Numeric = 2.5,
# 动画的周期,秒数,Scatter 类型有效。
period: Numeric = 4,
# 特效标记的颜色
color: Optional[str] = None,
# 特效图形的标记。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
# 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
symbol: Optional[str] = None,
# 特效标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示高和宽,
# 例如 [20, 10] 表示标记宽为 20,高为 10。
symbol_size: Optional[Numeric] = None,
# 特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长。Geo 图设置 Lines 类型时有效。
trail_length: Optional[Numeric] = None,
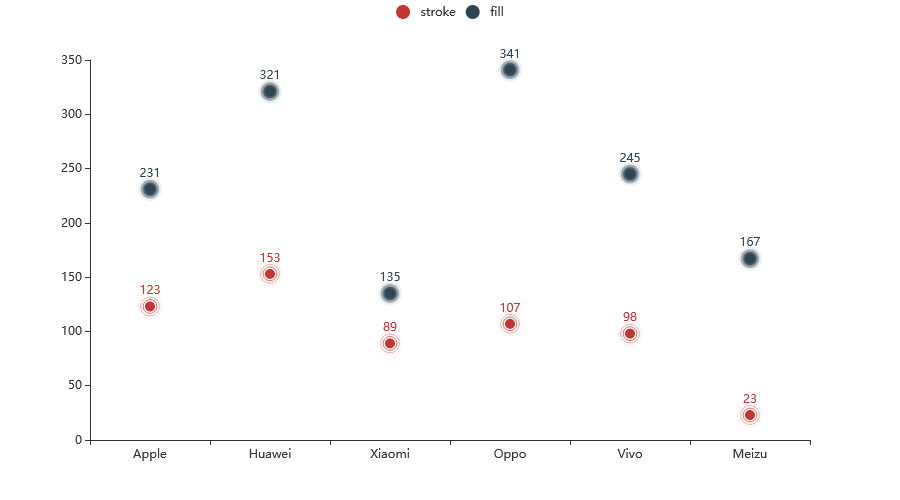
)特效类型
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
# 可选 'stroke' 和 'fill'
effectScatter = (EffectScatter()
.add_xaxis(x_data)
.add_yaxis('stroke', y_data_1,
effect_opts=opts.EffectOpts(brush_type='stroke'))
.add_yaxis('fill', y_data_2,
effect_opts=opts.EffectOpts(brush_type='fill'))
)
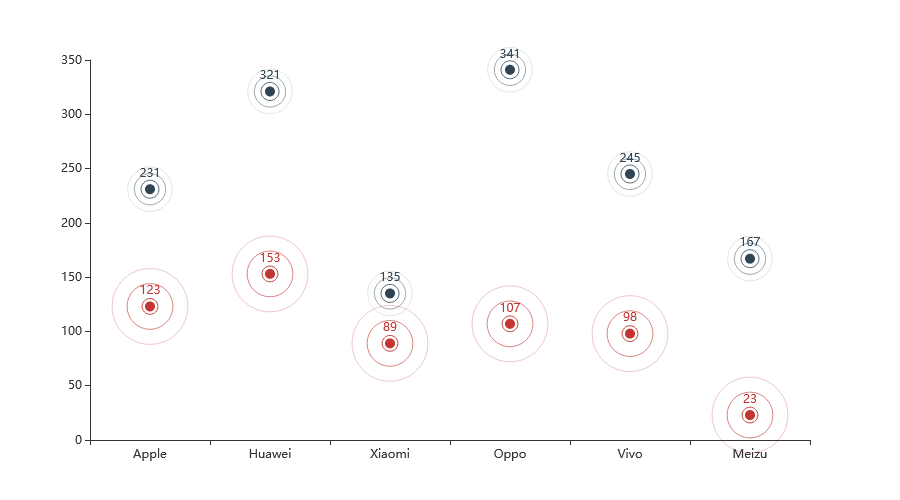
effectScatter.render_notebook()范围 & 周期
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
effectScatter = (EffectScatter()
.add_xaxis(x_data)
.add_yaxis('', y_data_1,
effect_opts=opts.EffectOpts(scale=10, period=5))
.add_yaxis('', y_data_2,
effect_opts=opts.EffectOpts(scale=5, period=10))
)
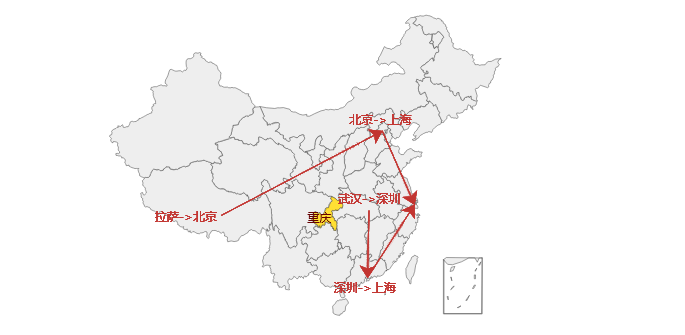
effectScatter.render_notebook()标记形状
data = [['北京', '上海'], ['武汉', '深圳'], ['拉萨', '北京'], ['深圳', '上海']]
geo = (
Geo()
.add_schema(maptype="china")
.add("", data, type_='lines',
effect_opts=opts.EffectOpts(symbol='arrow'))
)
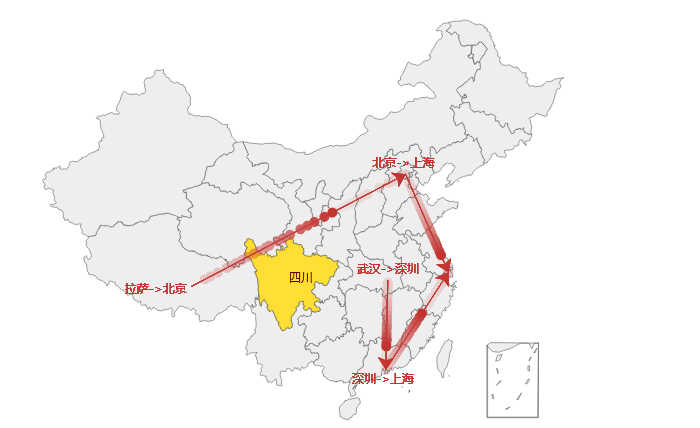
geo.render_notebook()标记大小
data = [['北京', '上海'], ['武汉', '深圳'], ['拉萨', '北京'], ['深圳', '上海']]
geo = (
Geo()
.add_schema(maptype="china")
.add("", data, type_='lines',
effect_opts=opts.EffectOpts(symbol='circle', symbol_size=10))
)
geo.render_notebook()标记点
MarkPointItem:标记点数据项
class MarkPointItem(
# 标注名称。
name: Optional[str] = None,
# 特殊的标注类型,用于标注最大值最小值等。可选:
# 'min' 最大值。
# 'max' 最大值。
# 'average' 平均值。
type_: Optional[str] = None,
# 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值,可以是
# 0(xAxis, radiusAxis),
# 1(yAxis, angleAxis),默认使用第一个数值轴所在的维度。
value_index: Optional[Numeric] = None,
# 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值。这可以是维度的直接名称,
# 例如折线图时可以是 x、angle 等、candlestick 图时可以是 open、close 等维度名称。
value_dim: Optional[str] = None,
# 标注的坐标。坐标格式视系列的坐标系而定,可以是直角坐标系上的 x, y,
# 也可以是极坐标系上的 radius, angle。例如 [121, 2323]、['aa', 998]。
coord: Optional[Sequence] = None,
# 相对容器的屏幕 x 坐标,单位像素。
x: Optional[Numeric] = None,
# 相对容器的屏幕 y 坐标,单位像素。
y: Optional[Numeric] = None,
# 标注值,可以不设。
value: Optional[Numeric] = None,
# 标记的图形。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
# 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
symbol: Optional[str] = None,
# 标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,
# 例如 [20, 10] 表示标记宽为 20,高为 10。
symbol_size: Union[Numeric, Sequence] = None,
# 标记点样式配置项,参考 `series_options.ItemStyleOpts`
itemstyle_opts: Union[ItemStyleOpts, dict, None] = None,
)MarkPointOpts:标记点配置项
class MarkPointOpts(
# 标记点数据,参考 `series_options.MarkPointItem`
data: Sequence[Union[MarkPointItem, dict]] = None,
# 标记的图形。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
# 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
symbol: Optional[str] = None,
# 标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,
# 例如 [20, 10] 表示标记宽为 20,高为 10。
# 如果需要每个数据的图形大小不一样,可以设置为如下格式的回调函数:
# (value: Array|number, params: Object) => number|Array
# 其中第一个参数 value 为 data 中的数据值。第二个参数 params 是其它的数据项参数。
symbol_size: Union[None, Numeric] = None,
# 标签配置项,参考 `series_options.LabelOpts`
label_opts: LabelOpts = LabelOpts(position="inside", color="#fff"),
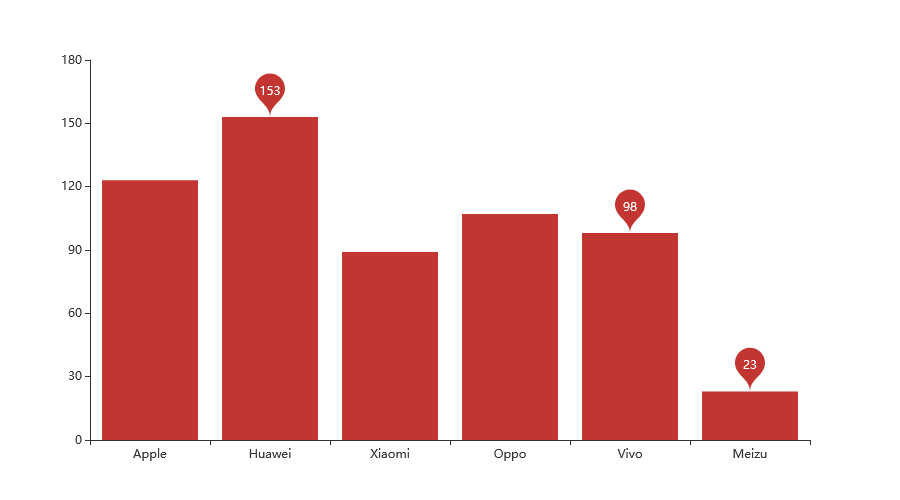
)特殊值标记
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
# 特殊值标记
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('', y_data)
.set_series_opts(
# 为了不影响标记点,这里把标签关掉
label_opts=opts.LabelOpts(is_show=False),
markpoint_opts=opts.MarkPointOpts(
data=[
opts.MarkPointItem(type_="max", name="最大值"),
opts.MarkPointItem(type_="min", name="最小值"),
opts.MarkPointItem(type_="average", name="平均值"),
]))
)
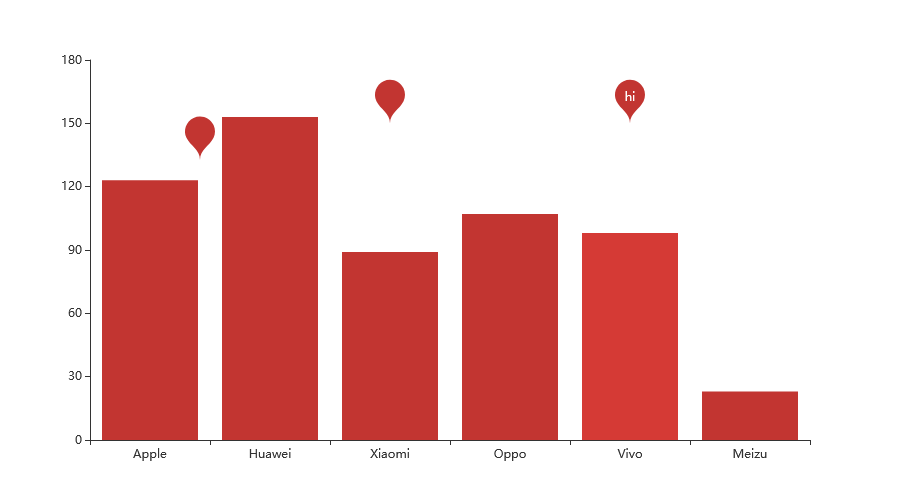
bar.render_notebook()自定义标记点
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
# 三种定位方式如下
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('', y_data)
.set_series_opts(
# 为了不影响标记点,这里把标签关掉
label_opts=opts.LabelOpts(is_show=False),
markpoint_opts=opts.MarkPointOpts(
data=[
# 根据坐标定位
opts.MarkPointItem(coord=['Xiaomi', 150], name="坐标"),
# 根据像素值定位
opts.MarkPointItem(x=200, y=160, name="像素值"),
# 设置显示的value
opts.MarkPointItem(coord=[4, 150], name="设置value", value='hi'),
]))
)
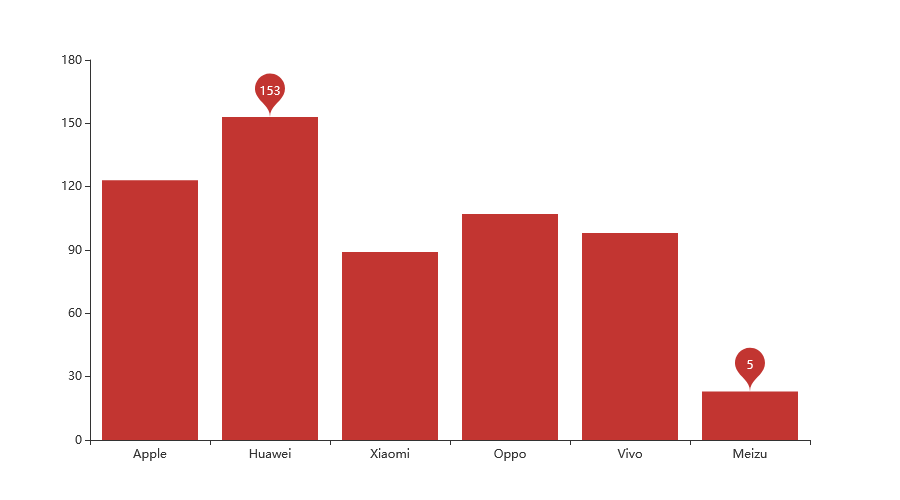
bar.render_notebook()指定维度
在设置type_时,我们可以指定是按照X or Y轴进行标记。
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
# 特定维度上的特殊值
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('', y_data)
.set_series_opts(
# 为了不影响标记点,这里把标签关掉
label_opts=opts.LabelOpts(is_show=False),
markpoint_opts=opts.MarkPointOpts(
data=[
opts.MarkPointItem(type_="max", name="x轴最大", value_index=0),
opts.MarkPointItem(type_="max", name="y轴最大", value_index=1)
]))
)
bar.render_notebook()标记线
MarkLineItem-标记线数据项
class MarkLineItem(
# 标注名称。
name: Optional[str] = None,
# 特殊的标注类型,用于标注最大值最小值等。可选:
# 'min' 最大值。
# 'max' 最大值。
# 'average' 平均值。
type_: Optional[str] = None,
# 相对容器的屏幕 x 坐标,单位像素。
x: Union[str, Numeric, None] = None,
# 相对容器的屏幕 y 坐标,单位像素。
y: Union[str, Numeric, None] = None,
# 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值,可以是
# 0(xAxis, radiusAxis),
# 1(yAxis, angleAxis),默认使用第一个数值轴所在的维度。
value_index: Optional[Numeric] = None,
# 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值。这可以是维度的直接名称,
# 例如折线图时可以是 x、angle 等、candlestick 图时可以是 open、close 等维度名称。
value_dim: Optional[str] = None,
# 起点或终点的坐标。坐标格式视系列的坐标系而定,可以是直角坐标系上的 x, y,
# 也可以是极坐标系上的 radius, angle。
coord: Optional[Sequence] = None,
# 终点标记的图形。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
# 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
symbol: Optional[str] = None,
# 标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,
# 例如 [20, 10] 表示标记宽为 20,高为 10。
symbol_size: Optional[Numeric] = None,
)MarkLineOpts:标记线配置项
class MarkLineOpts(
# 图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。
is_silent: bool = False,
# 标记线数据,参考 `series_options.MarkLineItem`
data: Sequence[Union[MarkLineItem, dict]] = None,
# 标线两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定,具体格式见 data.symbol。
symbol: Optional[str] = None,
# 标线两端的标记大小,可以是一个数组分别指定两端,也可以是单个统一指定。
symbol_size: Union[None, Numeric] = None,
# 标线数值的精度,在显示平均值线的时候有用。
precision: int = 2,
# 标签配置项,参考 `series_options.LabelOpts`
label_opts: LabelOpts = LabelOpts(),
# 标记线样式配置项,参考 `series_options.LineStyleOpts`
linestyle_opts: Union[LineStyleOpts, dict, None] = None,
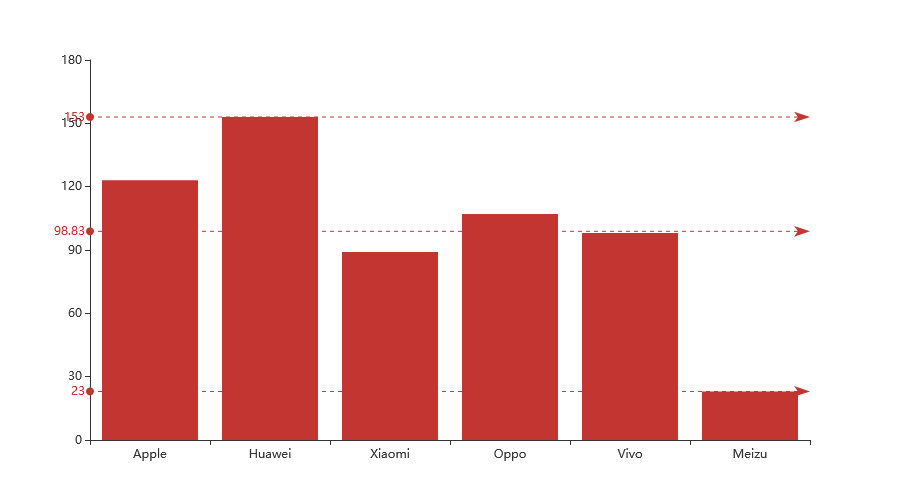
)特殊值标记
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
# 特定维度上的特殊值
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('', y_data)
.set_series_opts(
# 为了不影响标记点,这里把标签关掉
label_opts=opts.LabelOpts(is_show=False),
markline_opts=opts.MarkLineOpts(
data=[
opts.MarkLineItem(type_="min", name="最小值"),
opts.MarkLineItem(type_="max", name="最大值"),
opts.MarkLineItem(type_="average", name="平均值")
]))
)
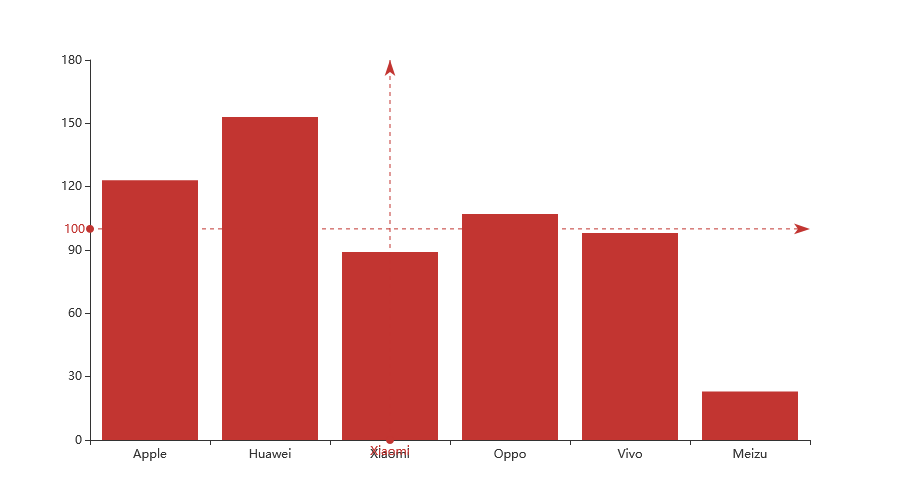
bar.render_notebook()自定义标记线
# 虚假数据
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
# 特定维度上的特殊值
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('', y_data)
.set_series_opts(
# 为了不影响标记点,这里把标签关掉
label_opts=opts.LabelOpts(is_show=False),
markline_opts=opts.MarkLineOpts(
data=[
opts.MarkLineItem(x="Xiaomi", name="x=xiaomi"),
opts.MarkLineItem(y=100, name="y=100")
]))
)
bar.render_notebook()标记区域
MarkAreaItem-标记区域数据项
class MarkAreaItem(
# 区域名称, 仅仅就是一个名称而已
name: Optional[str] = None,
# 特殊的标注类型,用于标注最大值最小值等。
# 'min' 最大值。
# 'max' 最大值。
# 'average' 平均值。
type_: Sequence[Optional[str], Optional[str]] = (None, None),
# 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值,可以是 0(xAxis, radiusAxis),1(yAxis, angleAxis)。
# 默认使用第一个数值轴所在的维度。
value_index: Sequence[Optional[Numeric], Optional[Numeric]] = (None, None),
# 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值。
# 这可以是维度的直接名称,例如折线图时可以是 x、angle 等、candlestick 图时可以是 open、close 等维度名称。
value_dim: Sequence[Optional[str], Optional[str]] = (None, None),
# 相对容器的屏幕 x 坐标,单位像素,支持百分比形式,例如 '20%'。
x: Sequence[Union[str, Numeric, None], Union[str, Numeric, None]] = (None, None),
# 相对容器的屏幕 y 坐标,单位像素,支持百分比形式,例如 '20%'。
y: Sequence[Union[str, Numeric, None], Union[str, Numeric, None]] = (None, None),
# 标签配置项,参考 `series_options.LabelOpts`
label_opts: Union[LabelOpts, dict, None] = None,
# 该数据项区域的样式,起点和终点项的 itemStyle 会合并到一起。参考 `series_options.ItemStyleOpts`
itemstyle_opts: Union[ItemStyleOpts, dict, None] = None,
)MarkAreaOpts-标记区域配置项
class MarkAreaOpts(
# 图形是否不响应和触发鼠标事件,默认为 False,即响应和触发鼠标事件。
is_silent: bool = False,
# 标签配置项,参考 `series_options.LabelOpts`
label_opts: LabelOpts = LabelOpts(),
# 标记区域数据,参考 `series_options.MarkAreaItem`
data: Sequence[Union[MarkAreaItem, dict]] = None,
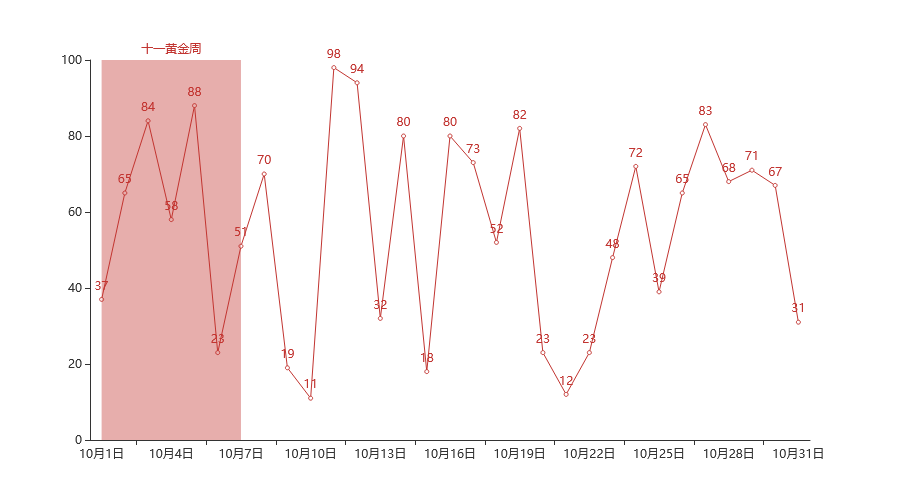
)标记区域
# 虚假数据
date_list = ['10月{}日'.format(i) for i in range(1, 32)]
data = [random.randint(10, 100) for _ in date_list]
line = (Line()
.add_xaxis(date_list)
.add_yaxis('', data)
.set_series_opts(markarea_opts=opts.MarkAreaOpts(
data=[
opts.MarkAreaItem(name="十一黄金周", x=("10月1日", "10月7日")),
])
)
)
line.render_notebook()