<canvas class="cvs"></canvas>
遇到的问题:
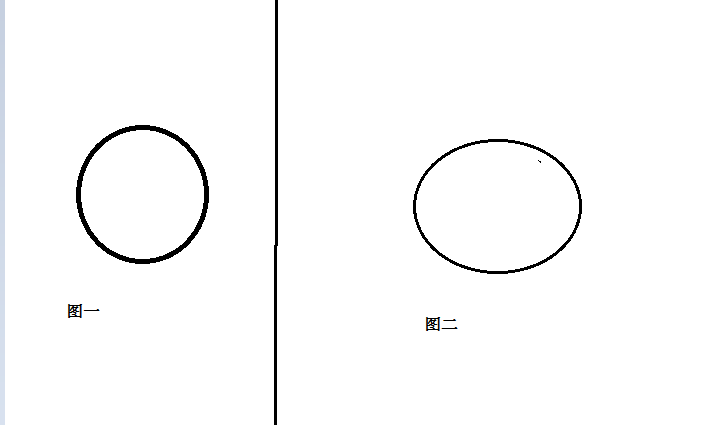
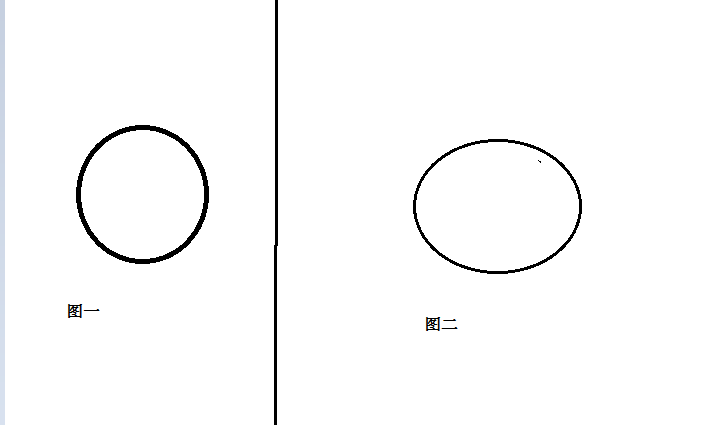
如css 中设.cvs{500px;height:400px;},也就是css改变了canvas的尺寸后,本来是可以画出一个圆来,现在却是一个扁平的圆,为什么呀?
如图:

什么原因:(百度上说的)
当你在支持html5 canvas的浏览器下查看页面的时候,你会看到一个大小为300px*300px(BTW:canvas默认大小为:300px*150pxcanvas)相当于一张图片,css设置的属性相当于对这张图片进行拉伸变化。
要改变canvas的大小,应当用这种方式:
使用js来改变
<canvas width=500 height=400></canvas>
对应的javascript是
canvas=document.getElementsByTagName('canvas')[0];
canvas.width=500;
canvas.height=400;
换句话说,你现在画出的圆实际显示的是在默认大小上经过拉伸变换的样子。
自己的理解:
canvas是一张画布,就像一张图片那样,默认的图片大小事300*150,但是我们在css样式中设置了canvas,就是把图片给拉伸变换了,于是我们不一样的图片。就像我们打开平时一张图片,然后进行拉伸般,于是图片就变形。
所以,画布的宽跟高,最好还是直接在canvas标签里面设置了,这样一来,就直接改变了默认的画布宽跟高的值。
【学到新知识时,再过来修改】