用html5的canvas标签绘制圆、矩形比较容易,绘制三角形,坐标确定相当于前面两种难点,这里绘制的是正三角形,比较容易,我们只需要把鼠标刚按下去的点设置为三角形的中心点,鼠标抬起的点设置为三角形右边的点,再通过数学计算就可以计算出左边和顶点的坐标。
//绘制三角形
function drawPoly(num){
//设置全局变量,便于在匿名函数中使用
var startX;
var startY;
var endX;
var endY;
var distance;
//获取鼠标按下事件(起始点) //鼠标按下的为三角形的中心点
canvas.onmousedown = function(evt){
var evt = window.event || evt;
startX = evt.pageX - this.offsetLeft;
startY = evt.pageY - this.offsetTop;
//alert(startX+'-----------'+startY);
}
//获取鼠标抬起事件(结束点,即右下角的点)
canvas.onmouseup = function(evt){
var evt = window.event || evt; //如果是IE浏览器就使用event事件,如果不是的话就使用我们传进去的参数evt
endX = evt.pageX -this.offsetLeft;
endY = evt.pageY - this.offsetTop;
//左下角的点 y为endY
var xLeft = 2*startX - endX; //y = endY
//最上面的点
var B = Math.sqrt(3)*(endX-startX); //得到三角形的中间的高,根据正三角形的长直角边=sqrt(斜边的平方-短直角边的平方),运算后结果为如左边
var yTop = endY - B; //x= startX
//开始绘制
ctx.beginPath();
ctx.moveTo(endX,endY);
ctx.lineTo(xLeft,endY);
ctx.lineTo(startX,yTop);
ctx.closePath();
ctx.stroke();
}
}
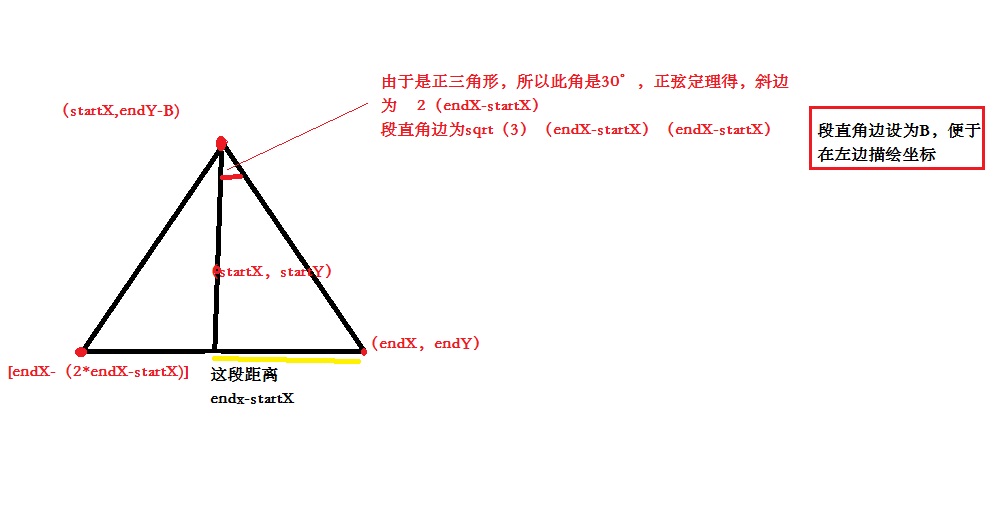
图示坐标计算的理解: