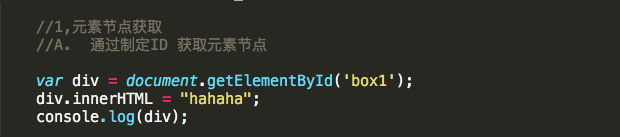
1,元素节点获取
A. 通过制定ID 获取元素节点

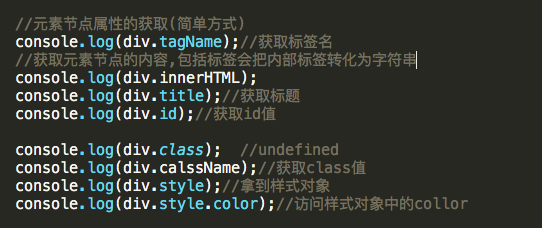
元素节点属性获取

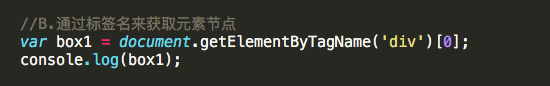
B.通过标签名来获取元素节点
C.通过对应的name属性来获取对应元素节点,标签中给name属性和名字

D.通过class值来获取元素节点

2.元素获取
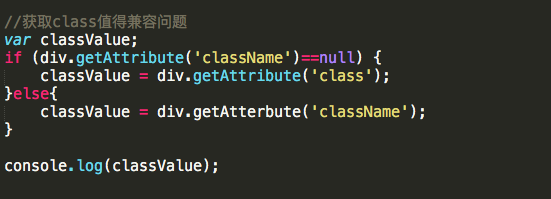
getAttribute()返回制定属性名的属性值

class属性箭筒问题的解决

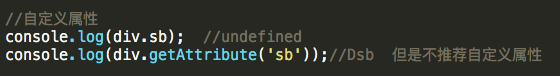
自定义属性

设置属性和删除属性

3,获取节点
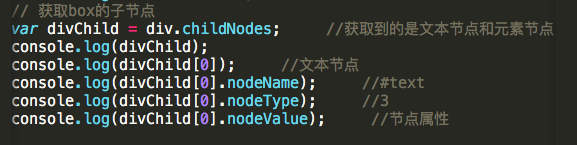
A.获取元素标签名

B.获取元素类型
元素节点显示 1 属性节点显示2 文本节点显示3

C.元素节点中看到的内容其实是文本节点内容
D.文本节点的内容是纯文本

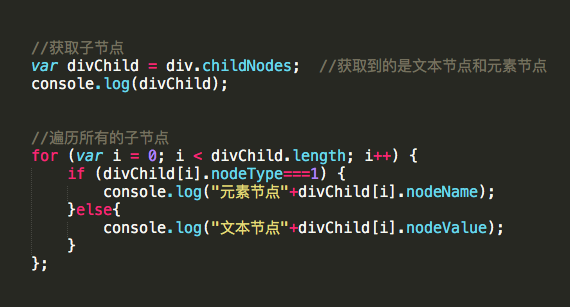
4,获取子节点

遍历子节点

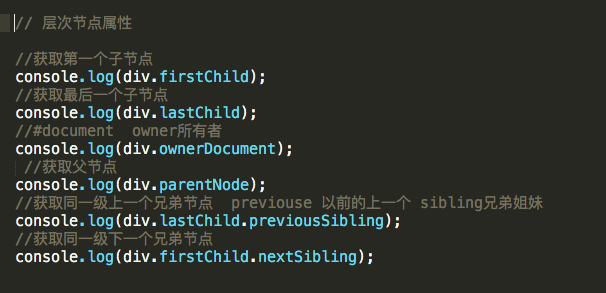
A,层次节点

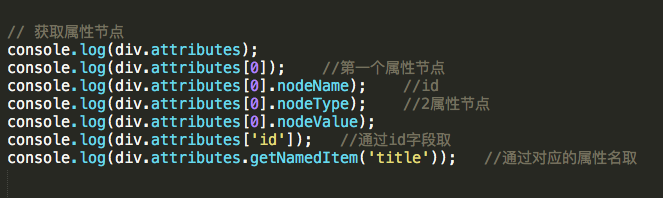
B.属性节点

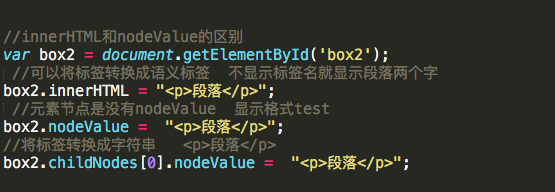
innerHTML和nodeValue的区别