Puppeteer系列
2、Puppeteer笔记(二):Puppeteer安装及实例Demo
3、Puppeteer笔记(三):Puppeteer获取元素及元素属性
4、Puppeteer笔记(四):Puppeteer模拟键盘
5、Puppeteer笔记(五):Puppeteer文件上传
6、Puppeteer笔记(六):Puppeteer切换frame操作
7、Puppeteer笔记(七):Puppeteer切换浏览器TAB页
8、Puppeteer笔记(八):Puppeteer执行自定义Javascript方法
一、puppeteer执行Javascript方法
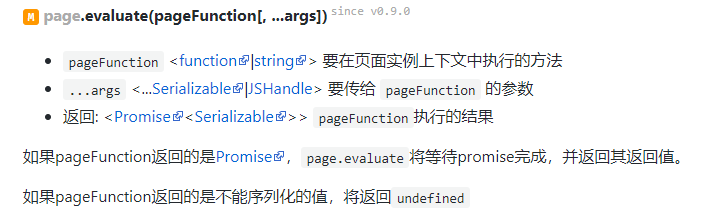
1、page.evaluate(pageFunction[, ...args])

二、上手实例Demo
功能测试:打开携程首页,更改首页日期控件中的时间,并截图保存。
1 const puppeteer = require('puppeteer'); 2 async function evaluate() { 3 //创建一个Browser浏览器实例,并设置相关参数 4 const browser = await puppeteer.launch({ 5 headless: false, 6 defaultViewport: null, 7 args: ['--start-maximized'], 8 ignoreDefaultArgs: ['--enable-automation'] 9 }); 10 //创建一个Page实例 11 const page = await browser.newPage(); 12 //打开携程首页 13 await page.goto("https://www.ctrip.com", { 14 waitUntil: 'networkidle2' 15 }); 16 //执行原生Js方法,修改日期控件的时间 17 await page.evaluate(() => { 18 document.getElementById("HD_CheckIn").value = "2020-07-11"; 19 }) 20 await page.waitFor(3000); 21 //截图并保存至evaluate.png 22 await page.screenshot({ 23 path: 'evaluate.png' 24 }); 25 await browser.close(); 26 } 27 evaluate();