前言:新增常见功能,需要新增一条数据对应pojo类的字段,因为通过$(),val()来取值实在有点麻烦,看上去也显得臃肿,
所以我们可以选择用form表单提交
1.form标签设置
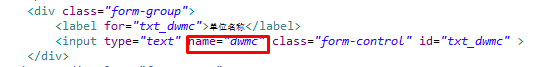
1.输入框或者其他的表单组件的name都以pojo类的字段来命名,如下

2.提交按钮应为input标签,其中的type最好为“button”,
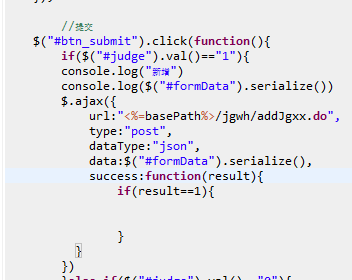
2.ajax提交
ajax有个serialize方法的功能是序列化表单值,创建 URL 编码文本字符串
在进行ajax提交时,参数就直接是$("#formData").serialize()

我们可以看到浏览器上的数据传递形式是以key1=val1&key2=val2的方式拼接

3.后台接收
不需要添加任何注解,直接封装成了对象


tips:
1.get方法为参数用&拼接在URL后面,post方法的请求参数是放在消息主体(entity-body)中,参数不在URL中,默认编码方式下的格式也是跟get方法一样
key=fdsa&lang=zh的形式
2.默认编码方式application/x-www-form-urlencoded 是没有办法将复杂的 JSON 组织成键值对形式,所以一般用application/json将参数转换成json字符串的形式