1、vue 游览器左上角小图标
把.ico文件放在根目录下的static文件夹下,然后link标签引入 <link rel="shortcut icon" href="./static/favicon.ico">

2、引入font文件并使用font图标(例:font-awesome css)
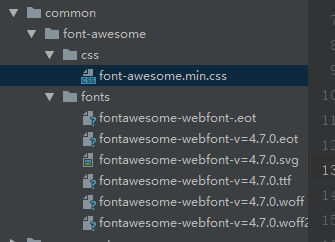
(1)把font文件放入到文件夹

(2)创建font.css 修改(如其他修改url文件名)
@font-face {
font-family: "FontAwesome";
src: url("../fonts/fontawesome-webfont-v=4.7.0.eot");
src: url("../fonts/fontawesome-webfont-.eot#iefix&v=4.7.0")
format("embedded-opentype"),
url("../fonts/fontawesome-webfont-v=4.7.0.woff2") format("woff2"),
url("../fonts/fontawesome-webfont-v=4.7.0.woff") format("woff"),
url("../fonts/fontawesome-webfont-v=4.7.0.ttf") format("truetype"),
url("../fonts/fontawesome-webfont-v=4.7.0.svg#fontawesomeregular")
format("svg");
font-weight: normal;
font-style: normal;
}
(3)main.js 引入font.css

import './common/font-awesome/css/font-awesome.min.css'
注意:同级(./)上级(../)
(4)网页中使用
<i class="fa fa-navicon"></i>
fontawesome图标css参考链接:http://fontawesome.dashgame.com/