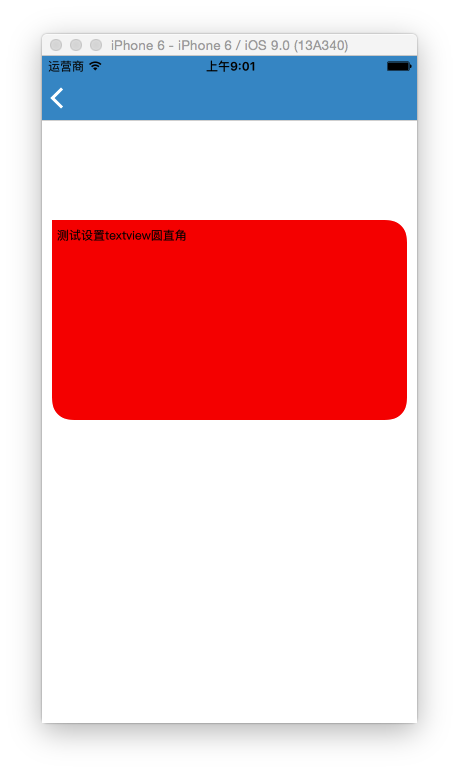
问题描述:实现以下的图片效果,实现左上角直角其余都为直角

思路一:设置下层的这种圆直角图片或者view视图(不建议使用);
思路二:实现父类textView,在父类的drawRect方法实现贝塞尔曲线方法
代码:
父类textView
- (void)drawRect:(CGRect)rect {
//设置背景 [[UIColor redColor] setFill]; // Drawing code //绘制圆角 UIBezierPath * bezierPath = [UIBezierPath bezierPathWithRoundedRect:self.bounds byRoundingCorners:(UIRectCornerTopRight |UIRectCornerBottomLeft | UIRectCornerBottomRight) cornerRadii:CGSizeMake(20.0f, 20.0f)]; [bezierPath fill];
补充://设置边框样式颜色
// [[UIColor redColor] setStroke];
// Drawing code
//绘制圆角
// UIBezierPath * bezierPath = [UIBezierPath bezierPathWithRoundedRect:self.bounds byRoundingCorners:(UIRectCornerTopRight |UIRectCornerBottomLeft | UIRectCornerBottomRight) cornerRadii:CGSizeMake(20.0f, 20.0f)];
// bezierPath.lineWidth = 1;
// [bezierPath stroke];
}
使用:
textView = [[LayerTextView alloc]initWithFrame:CGRectMake(10, 100, widthAll-20, 200)]; textView.text = @"测试设置textview圆直角"; [self.view addSubview:textView];
相关问题连接:http://www.cocoachina.com/bbs/read.php?tid=261853
贝塞尔曲线介绍:http://blog.csdn.net/linpeng_1/article/details/50619754