基本介绍
(1)视图绑定两个数组,分别对应未完成和已完成
(2)数组的删除splice(),数组的追加push()
基本使用
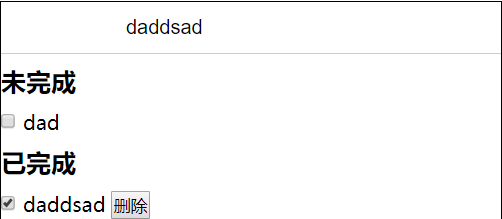
<!DOCTYPE html> <html lang="en" ng-app="Todos"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { padding: 0; margin: 0; } .wrap { margin: 120px auto; width: 400px; border: 1px solid #000; } .add { height: 40px; padding-left: 100px; border-bottom: 1px solid #ccc; } .add input { width: 300px; height: 40px; border: none; outline: none; font-size: 16px; } .undone { } .undone span { font: 800 20px "微软雅黑"; display: block; margin-top: 9px; margin-bottom: 9px; } .undone ul { list-style: none; } .done { } .done span { font: 800 20px "微软雅黑"; display: block; margin-top: 9px; margin-bottom: 9px; } .done ul { list-style: none; } </style> <script src="../libs/angular.min.js"></script> </head> <body> <div class="wrap" ng-controller="TodosController"> <div class="add"> <form ng-submit="add()"> <input type="text" ng-model="value"> </form> </div> <div class="undone"> <span>未完成</span> <ul> <li ng-repeat="(key,todo) in undone"> <div> <input type="checkbox" ng-checked="todo.flag" ng-click="finish(key)"> {{todo.text}} </div> </li> </ul> </div> <div class="done"> <span>已完成</span> <ul> <li ng-repeat="(key,todo) in done"> <div> <input type="checkbox" ng-checked="todo.flag"> {{todo.text}} <button ng-click="delete(key)">删除</button> </div> </li> </ul> </div> </div> <script> var Todos = angular.module('Todos', []); Todos.controller('TodosController', ['$scope', function ($scope) { $scope.undone = []; $scope.done = []; $scope.add = function () { $scope.undone.push({text: $scope.value, flag: false}); } $scope.finish = function (key) { var obj = $scope.undone.splice(key, 1)[0]; obj.flag = true; console.log(obj); $scope.done.push(obj); } $scope.delete = function (key) { $scope.done.splice(key, 1); } }]); </script> </body> </html>