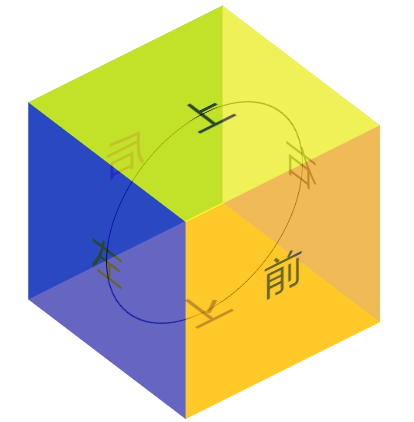
立方体:父盒子规定了3d呈现属性,立方体做旋转运动
移动顺序:1、每个盒子都先移动100px,然后再做相应的旋转 2、只有这样立方体的几何中心点与父盒子的几何中心点是一样的
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .square { width: 200px; height: 200px; margin: 150px auto; border: 1px solid #000; border-radius: 50%; position: relative; transform-style: preserve-3d; text-align: center; font: 500 40px/200px "Microsoft YaHei UI"; /*transform: rotateX(-16deg) rotateY(17deg);*/ animation: gun 3s infinite linear; } .square > div { width: 100%; height: 100%; position: absolute; top: 0; left: 0; opacity: 0.6; /*border: 1px solid #fff;*/ } .front { background-color: orange; transform: translateZ(100px); } .back { background-color: green; transform: translateZ(-100px) rotateY(180deg); } .left { background-color: blue; transform: translateX(-100px) rotateY(-90deg); } .right { background-color: silver; transform: translateX(100px) rotateY(90deg); } .top { background-color: yellow; transform: translateY(-100px) rotateX(90deg); } .bottom { background-color: yellow; transform: translateY(100px) rotateX(-90deg); } @keyframes gun { 0% { transform: rotateX(0deg) rotateY(0deg); } 100% { transform: rotateX(360deg) rotateY(360deg); } } </style> </head> <body> <!--正方形--> <div class="square"> <div class="left">左</div> <div class="right">右</div> <div class="top">上</div> <div class="bottom">下</div> <div class="front">前</div> <div class="back">后</div> </div> </body> </html>