基本结构
text-shadow: 30px 23px 31px #333;/* 文字阴影: 水平位移 垂直位移 模糊程度 阴影颜色*/
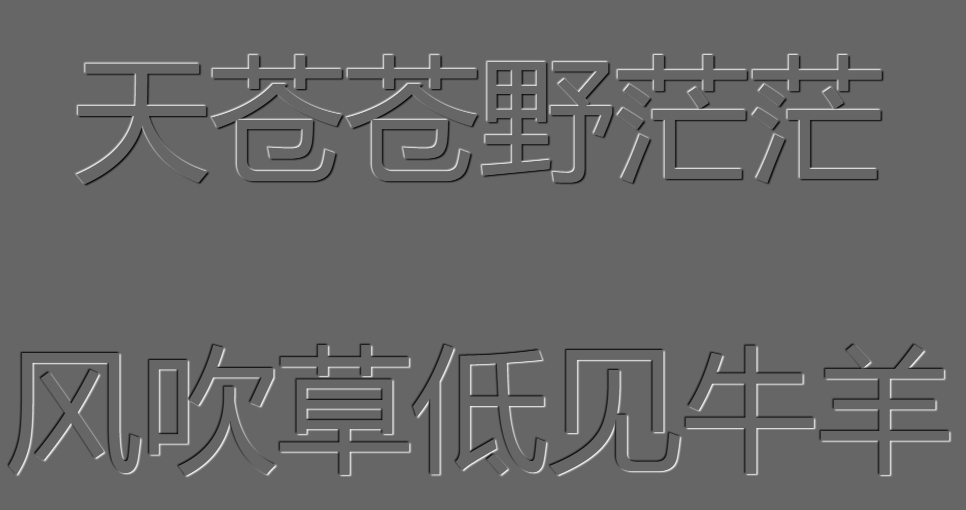
凹凸文字
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { background-color: #666; } p { text-align: center; color: #666; margin: 100px auto; font-size: 120px; } p:nth-child(1) { text-shadow: -1px -1px 1px #fff, 1px 1px 1px #000; } p:nth-child(2) { text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff; } </style> </head> <body> <p>天苍苍野茫茫</p> <p>风吹草低见牛羊</p> </body> </html>