1、为li标签添加index属性,这个属性正好就是span标签数组的index值
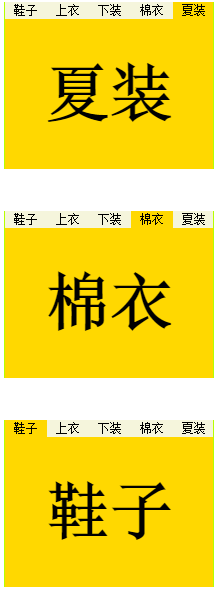
2、函数封装适合页面有多个tab切换,需要注意的在获取的li标签和span标签对象时,必须将对应div对象作为参数传入
li标签添加index属性
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
500px;
height: 400px;
border: 1px solid #b6ff00;
overflow: hidden;
margin: 100px auto;
}
ul {
510px;
height: 40px;
list-style: none;
}
li {
float: left;
101px;
height: 40px;
text-align: center;
font: 400 15px/40px "simsun";
background-color: beige;
cursor: pointer;
}
span {
display: none;
500px;
height: 360px;
background-color: #ffd800;
text-align: center;
font: 700 150px/360px "simsun";
}
.current {
background-color: #ffd800;
}
.show {
display: block;
}
</style>
</head>
<body>
<div class="box1">
<ul>
<li>鞋子</li>
<li>上衣</li>
<li>下装</li>
<li>棉衣</li>
<li>夏装</li>
</ul>
<span>鞋子</span>
<span>上衣</span>
<span>下装</span>
<span>棉衣</span>
<span>夏装</span>
</div>
<script>
var lis = document.getElementsByTagName("li");
var sps = document.getElementsByTagName("span");
for (var i = 0; i < lis.length; i++) {
lis[i].index = i;
lis[i].onmouseover = function () {
for (var j = 0; j < lis.length; j++) {
lis[j].className = "";
sps[j].className = "";
}
this.className = "current";
sps[this.index].className = "show";
}
}
</script>
</body>
</html>
函数封装版本
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
500px;
height: 400px;
border: 1px solid #b6ff00;
overflow: hidden;
margin: 100px auto;
}
ul {
510px;
height: 40px;
list-style: none;
}
li {
float: left;
101px;
height: 40px;
text-align: center;
font: 400 15px/40px "simsun";
background-color: beige;
cursor: pointer;
}
span {
display: none;
500px;
height: 360px;
background-color: #ffd800;
text-align: center;
font: 700 150px/360px "simsun";
}
.current {
background-color: #ffd800;
}
.show {
display: block;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>鞋子</li>
<li>上衣</li>
<li>下装</li>
<li>棉衣</li>
<li>夏装</li>
</ul>
<span>鞋子</span>
<span>上衣</span>
<span>下装</span>
<span>棉衣</span>
<span>夏装</span>
</div>
<div class="box">
<ul>
<li>鞋子</li>
<li>上衣</li>
<li>下装</li>
<li>棉衣</li>
<li>夏装</li>
</ul>
<span>鞋子</span>
<span>上衣</span>
<span>下装</span>
<span>棉衣</span>
<span>夏装</span>
</div>
<div class="box">
<ul>
<li>鞋子</li>
<li>上衣</li>
<li>下装</li>
<li>棉衣</li>
<li>夏装</li>
</ul>
<span>鞋子</span>
<span>上衣</span>
<span>下装</span>
<span>棉衣</span>
<span>夏装</span>
</div>
<script>
var boxs = document.getElementsByClassName("box");
for (var i = 0; i < boxs.length; i++) {
tabSwitch(boxs[i]);
}
function tabSwitch(ele) {
var lis = ele.getElementsByTagName("li");
var sps = ele.getElementsByTagName("span");
for (var i = 0; i < lis.length; i++) {
lis[i].index = i;
lis[i].onmouseover = function () {
for (var j = 0; j < lis.length; j++) {
lis[j].className = "";
sps[j].className = "";
}
this.className = "current";
sps[this.index].className = "show";
}
}
}
</script>
</body>
</html>