注意:ul中自带padding值,需要清除。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,ul,li{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
ul{
background-color: #fff;
height: 279px;
210px;
margin-left: 10px;
padding: 0 15px;
}
li{
height: 30px;
border-bottom: 1px dashed #666;
line-height: 30px;
background: url("tb.gif") no-repeat left center;
padding-left: 16px;
}
li a{
text-decoration: none;
}
.box{
260px;
height: 327px;
border: 1px solid #009900;
margin: 10px auto;
background: url("bg.gif");
}
.box .title{
height: 23px;
margin:10px 0 5px 10px ;
border-left: 4px solid #C9E143;
font: 16px/23px 微软雅黑;
color: #fff;
padding-left: 11px;
}
</style>
</head>
<body>
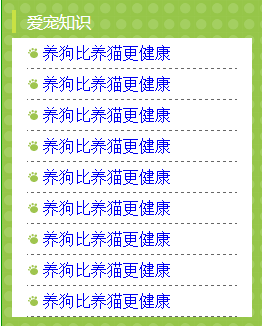
<div class="box">
<div class="title">爱宠知识</div>
<ul>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
</ul>
</div>
</body>
</html>
效果: