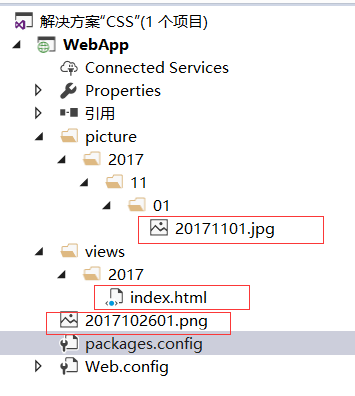
相对路径主要看你访问的文件相对自己的页面在哪个文件夹下。如果自己藏的很深,必须用“../”跳出。如果项目中的文件位置分布是这样:

那么index页面若要访问这两张图片就需要用相对路径:
<img src="../../2017102601.png" /> <img src="../../picture/2017/11/01/20171101.jpg" />
绝对路径是从盘符开始访问,一般发布网站的时候,文件都放在服务器发布的目录下。要解决通过http协议访问其他盘符的文件,需要通过建虚拟目录来解决。这个以后再说....