安装:npm install --save nprogress
引入:(在axios封装文件中引入)
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
开启和关闭:(分别在axios的请求拦截器和响应拦截器中使用start()和done())
NProgress.start();
NProgress.done();
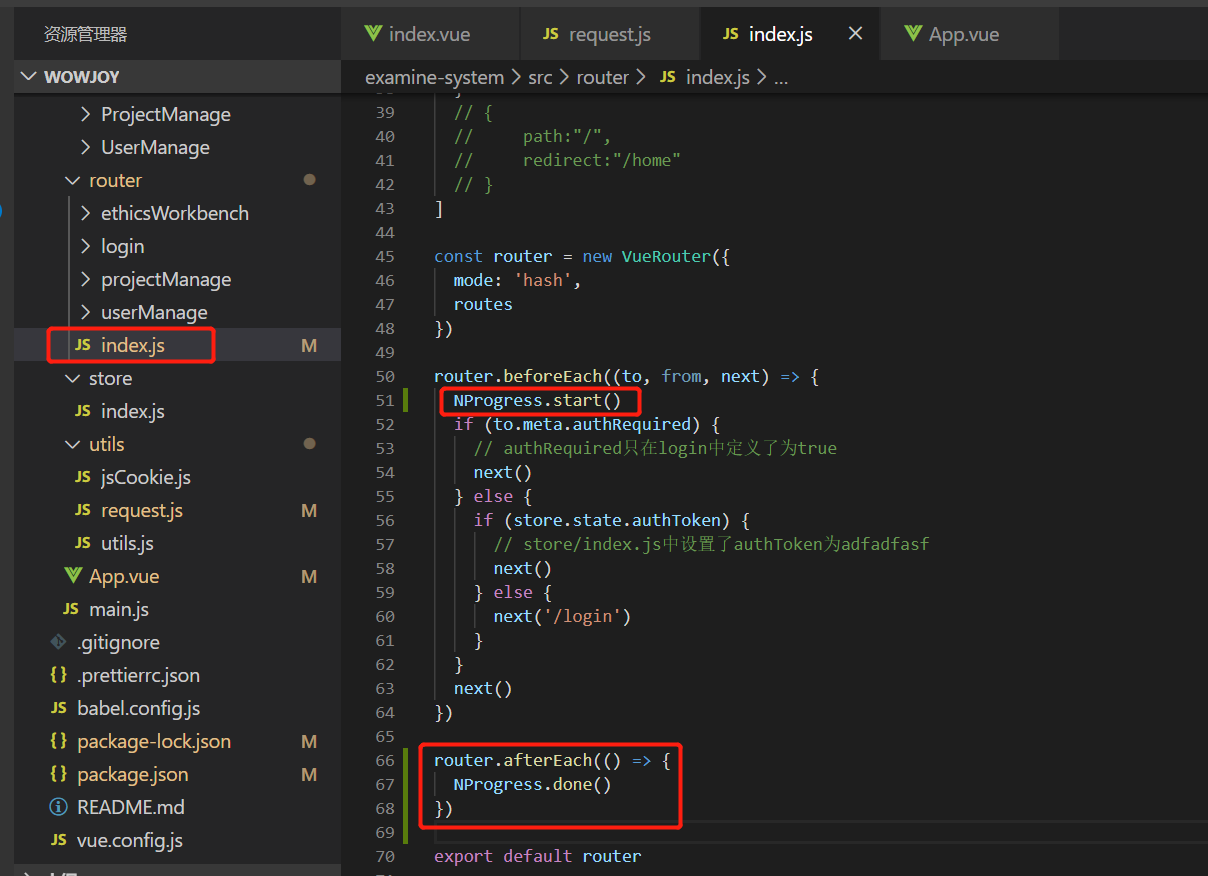
还可以在路由表中引入,全局前置守卫开启,全局后置守卫关闭:

进度环隐藏:NProgress.configure({showSpinner: false});
调整动画设置:NProgress.configure({ease:'ease',speed:500});
动画类型有:ease、linear、ease-in、ease-out、ease-in-out、cubic-bezier
设置最低百分比:NProgress.configure({minimum:0.3});
.set()控制进度,取值范围为0-1:NProgress.set(0.4);
自定义进度条颜色:(App.vue)
#nprogress .bar { background: red !important; //自定义颜色 height: 10px; }