function fn(){
return "aa";
}
console.log(fn())
// 如果直接写个函数return一个值,那么打印的肯定就是aa
async function fn(){
return "aa";
}
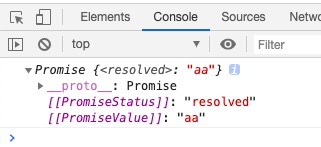
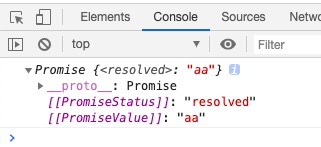
console.log(fn())
// 使用async就是在函数前面加一个async,这样打印出来的就是一个promise对象,而不是之前那个具体的值

async function fn(){
return "aa";
}
console.log(fn())
fn().then(function(data){
console.log(data) // aa
});
// 如果想要获取fn()的值,就要用then()方法去获取
awiat必须在使用async的情况下才能使用,它的作用是阻断主函数的执行,等待异步执行的结果返回后才会向下继续执行。
function fn(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log(1111)
resolve();
},2000);
});
}
async function fn1(){
await fn();
setTimeout(()=>{
console.log(2222);
},1000);
}
fn1();
// 执行结果:2秒后打印1111(因为await的阻断作用,它会先执行fn函数),再过1秒打印2222(执行完fn函数后,fn函数要有reslove()才能继续向下执行)。
多个异步同时执行
function fn(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log(1111)
resolve();
},3000);
});
}
function fn1(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log(2222)
resolve()
},1000);
});
}
function fn2(){
return new Promise((resolve)=>{
setTimeout(() => {
console.log(3333)
resolve()
},1000);
});
}
async function fn3(){
await fn();
await fn1();
await fn2();
console.log(4444)
}
fn3();
// 执行结果:3秒后打印1111(因为定时器设置为3秒),再过1秒打印2222(受await阻断影响,必须要在fn()执行完后才能执行,同时如果fn()没有返回结果,就是说没有reslove()的话,那么下面的代码将不会执行),
// 再过1秒打印3333和4444(打印4444是瞬间执行,如果fn2()没有reslove(),则不会打印4444)。