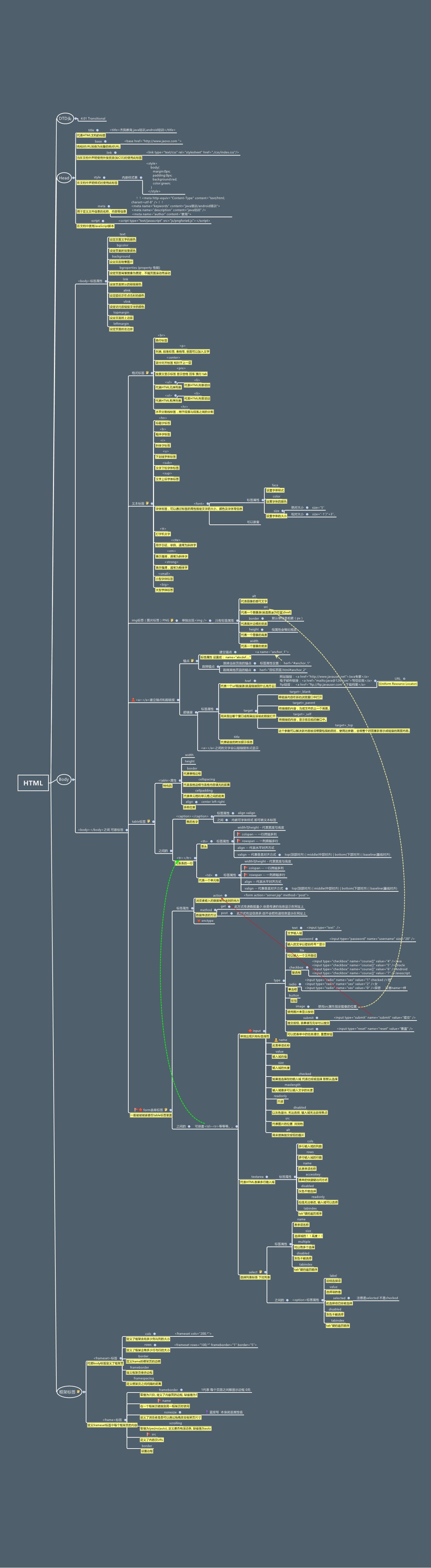
HTML 页面标签总结 拿xMind写了一下午总结的 只能传图片了 CSS明天整理 后天看看能不能传上来
//========================================文本标签===================
=
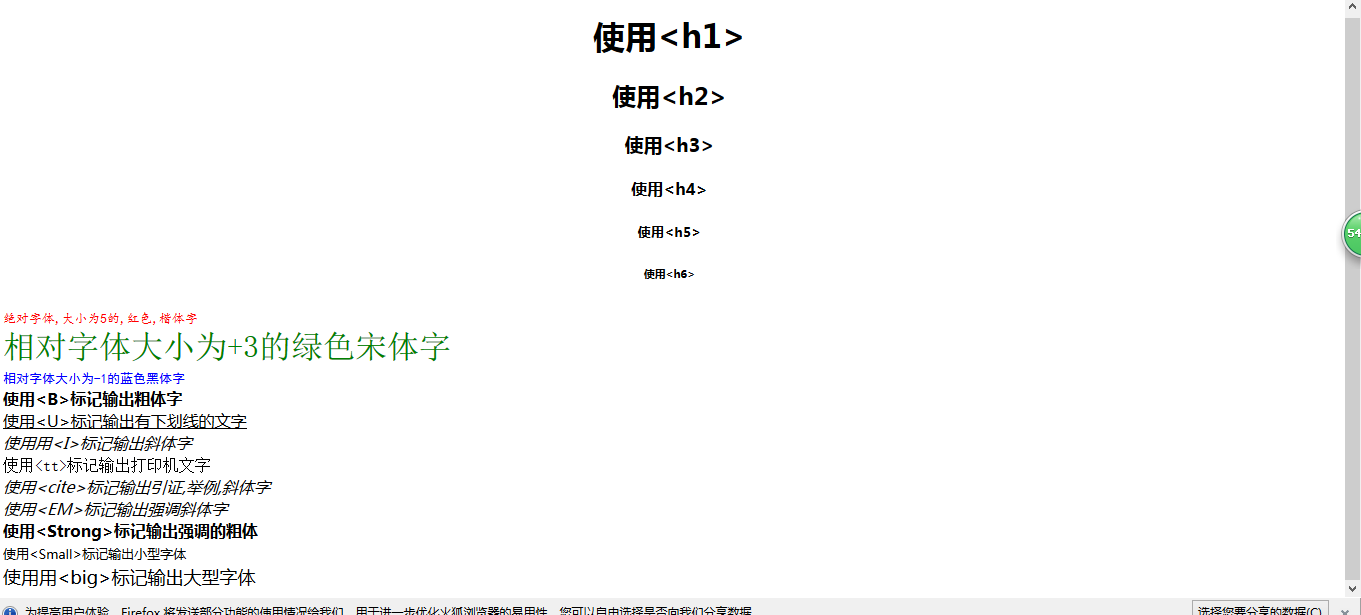
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>文本样式标签</title> </head> <body size="10"> <center> <h1>使用<h1></h1> <h2>使用<h2></h2> <h3>使用<h3></h3> <h4>使用<h4></h4> <h5>使用<h5></h5> <h6>使用<h6></h6> </center> <font face="楷体" color="red" size="2">绝对字体,大小为5的,红色,楷体字</font><br /> <font face="宋体" color="green" size="+3">相对字体大小为+3的绿色宋体字</font><br /> <font face="黑体" color="blue" size="-1">相对字体大小为-1的蓝色黑体字</font><br /> <b>使用<B>标记输出粗体字</b><br /> <u>使用<U>标记输出有下划线的文字</u><br /> <i>使用用<I>标记输出斜体字</i><br /> <tt>使用<tt>标记输出打印机文字</tt><br /> <cite>使用<cite>标记输出引证,举例,斜体字</cite><br /> <em>使用<EM>标记输出强调斜体字</em><br /> <strong>使用<Strong>标记输出强调的粗体</strong><br /> <small>使用<Small>标记输出小型字体</small><br /> <big>使用用<big>标记输出大型字体</big><br /> </body> </html>
结果为:

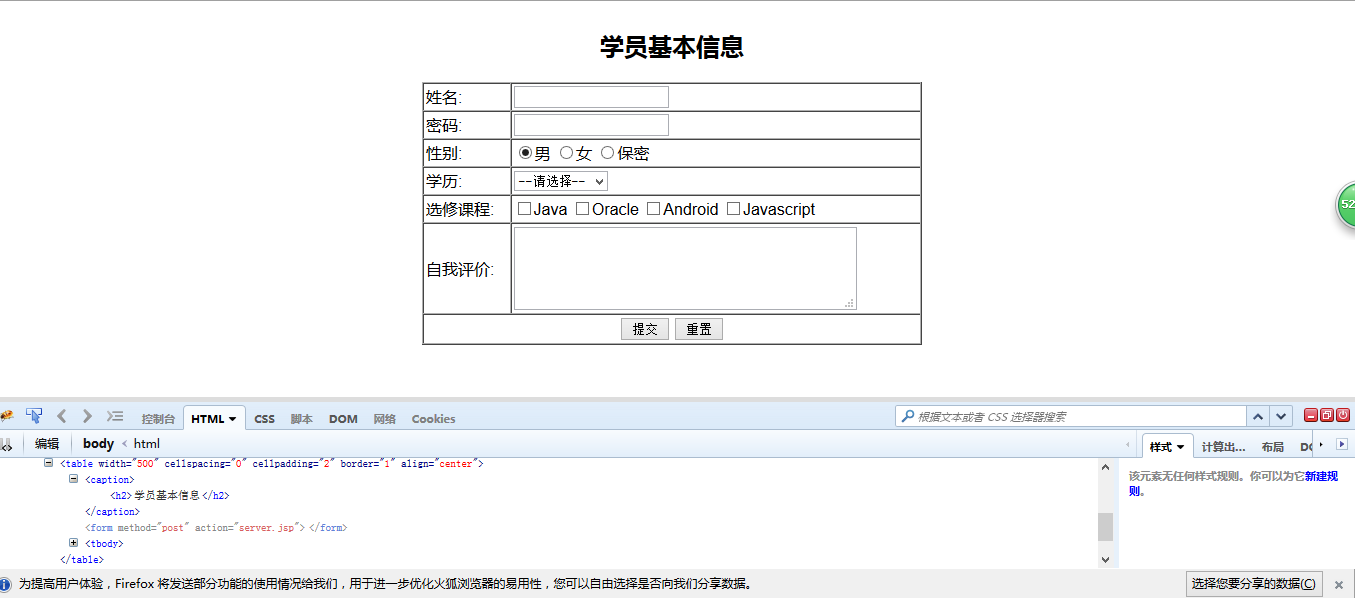
==================================table标签form表单==========================
<table width="80%" border="1" cellpadding="3" cellspacing="0" align="center"> <caption><h1>学员表</h1></caption> <tr> <th colspan="3"> 学员基本信息</th> <th colspan="2">成 绩</th></tr> <tr> <th>姓 名</th><th>性 别</th> <th>专 业</th><th>课 程</th> <th>分 数</th> </tr><tr align="center"> <td>小 峰</td><td>男</td> <td rowspan="2">计算机</td> <td rowspan="2">PHP开发</td> <td>86</td></tr> <tr align="center"> <td>小 影</td> <td>女</td><td>98</td> </tr> </table> //===========================form标签====================================== <!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>学员基本信息表</title> </head> <body> <table align="center" width="500" border="1" cellpadding="2" cellspacing="0"> <caption> <h2>学员基本信息</h2> </caption> <form action="server.jsp" method="post"> <tr> <td>姓名:</td> <td><input type="text" name="username" size="20" /></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="username" size="20" /></td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="1" checked />男 <input type="radio" name="sex" value="2" />女 <input type="radio" name="sex" value="0" />保密 </td> </tr> <tr> <td>学历:</td> <td> <select id="" name="edu"> <option>--请选择--</option> <option value="1">高中</option> <option value="2">大专</option> <option value="3">本科</option> <option value="4">研究生</option> <option value="5">其他</option> </select> </td> </tr> <tr> <td>选修课程:</td> <td> <input type="checkbox" name="course[]" value="4" />Java <input type="checkbox" name="course[]" value="5" />Oracle <input type="checkbox" name="course[]" value="6" />Android <input type="checkbox" name="course[]" value="7" />Javascript </td> </tr> <tr> <td>自我评价:</td> <td> <textarea id="" name="eval" rows="4" cols="40"></textarea> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" name="submit" value="提交" /> <input type="reset" name="reset" value="重置" /> </td> </tr> </form> </table> </body> </html> </form> </table> </body> </html>
结果为:

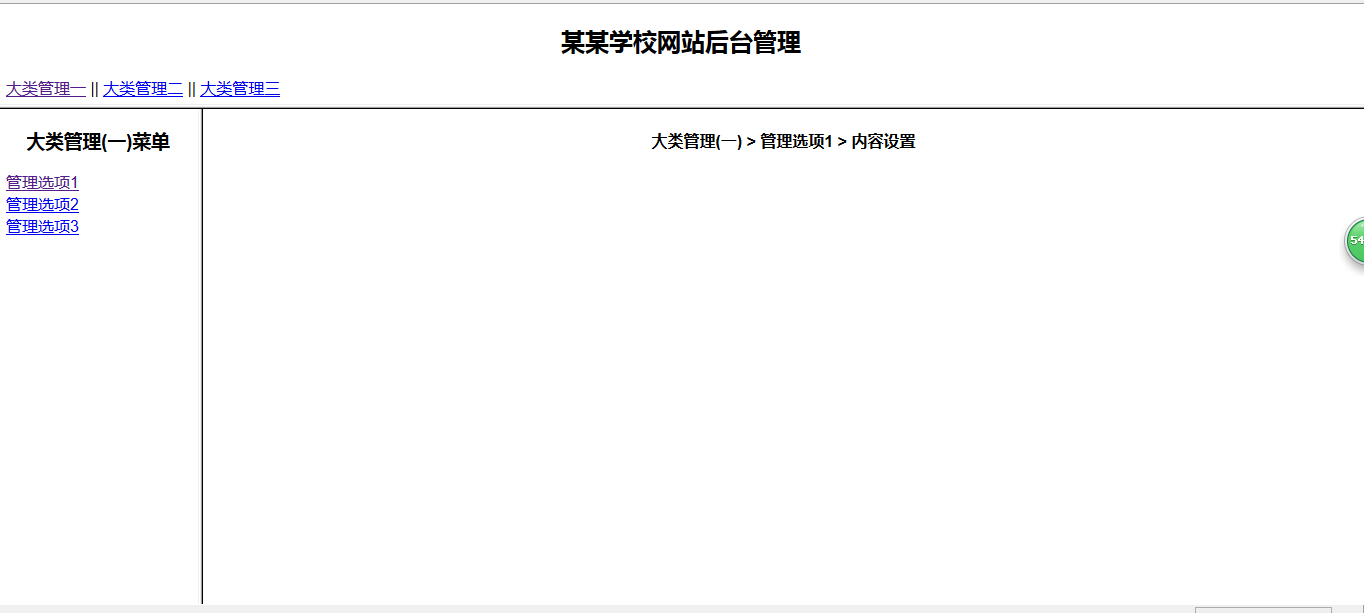
//===================frame框架===================
--------index.html-------- <!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用框架定义一个网页集合</title> </head> <frameset rows="100,*" frameborder="1" border="5"> <frame src="./top.html" name="top" scrolling="no" noresize/> <frameset cols="200,*"> <frame src="./menu.html" name="menu" scrolling="no" noresize/> <frame src="./main.html" name="main" noresize/> </frameset> </frameset> </html> -------top.html----------- <!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>顶部页面</title> </head> <body> <center> <h2>某某学校网站后台管理</h2> </center> <p> <a href="menu.html" target="menu">大类管理一</a> || <a href="menu2.html" target="menu">大类管理二</a> || <a href="menu3.html" target="menu">大类管理三</a> </p> </body> </html> -------menu--------------- <!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>二级菜单管理</title> </head> <body> <center> <h3>大类管理(一)菜单</h3> </center> <p> <a href="main.html" target="main">管理选项1</a><br /> <a href="main2.html" target="main">管理选项2</a><br /> <a href="main3.html" target="main">管理选项3</a><br /> </p> </body> </html> ---------main------------- <!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <center> <h4>大类管理(一) > 管理选项1 > 内容设置</h4> </center> </body> </html>
//结果为: