0. 前言
最新有个项目,就是需要基于公众号来实现拉票抢票的功能。由于微信限制比较大,公众号网页代码很难查看,只是抓包很难分析API请求。所以就看看资料,看是否有方法来调试公众号。然后发现,有个devtools开发调试插件。
1. 查看内置浏览器版本
随便搭建一个web服务器,随便一个页面写上
1 <html> 2 <script type="text/javascript"> 3 window.open("chrome://version") 4 </script> 5 </html>

看到这个 --resources-dir-path 后面的路径,就是等下需要用到的。
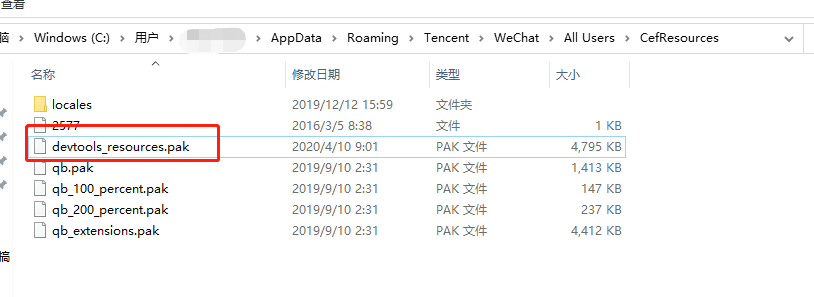
2. 下载devtools_resources.pak
由于版本的区别,需要下载对应版本的devtools_resources.pak(底部有下载链接)。然后将devtools_resources.pak放到上面 --resources-dir-path 目录下
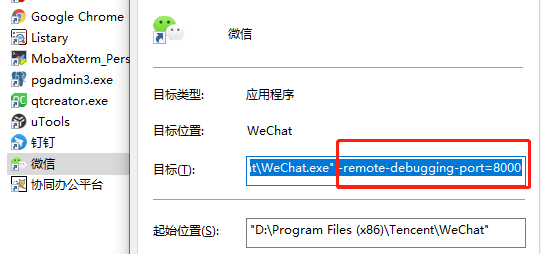
3. 配置微信启动参数
在微信快捷方式,右键属性,目标后面增加 -remote-debugging-port=8000
重启微信,登录。就可以访问 http://127.0.0.1:8000/json
至于CEF的高级用法,需要参考官方文档来测试。这里不展开。由于PC版微信内置浏览器,就是Chrome的套壳改版,大部分谷歌浏览器CEF支持的功能,微信也支持。
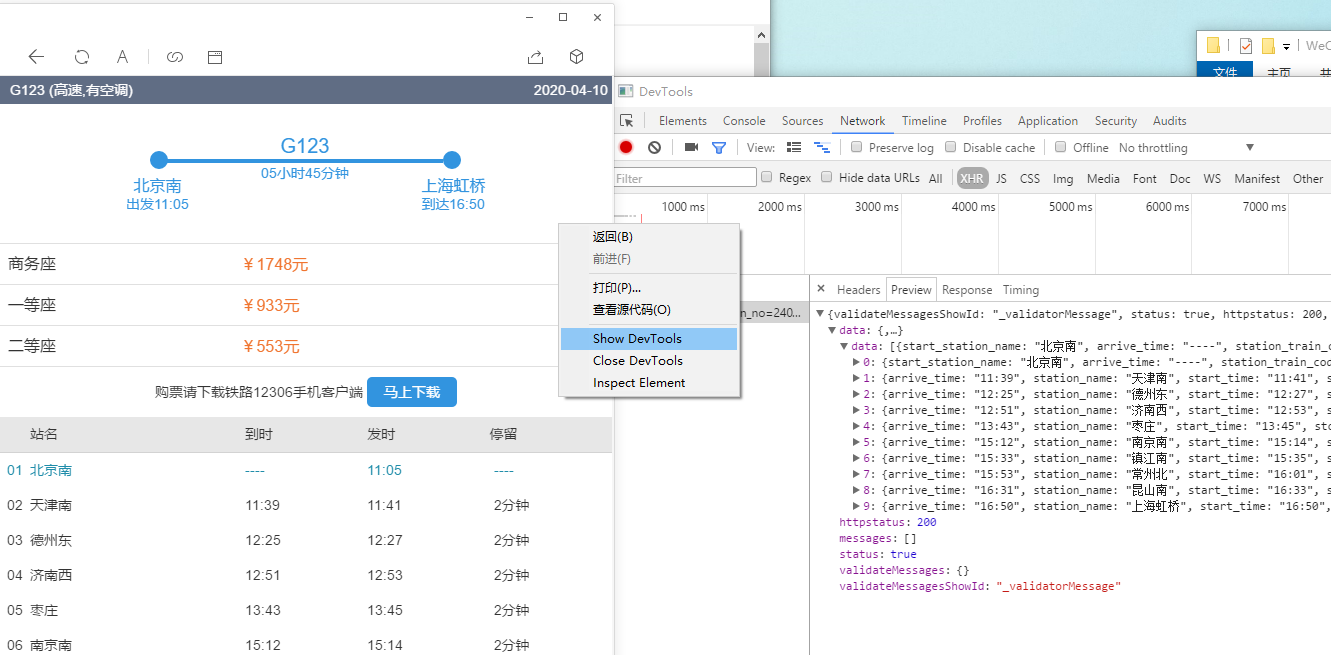
4. 公众号查看
随便打开一个公众号(12306),然后右键,打开DevTool,剩下的就是跟普通的浏览器按下F12进入调试模式一模一样了。可以随便写脚本。

上面演示的这个,可能有人会说,直接复制后,在浏览器打开就可以啊。那是因为你没有看过,有些公众号需求强制在微信浏览器打开。

参考资料:
https://juejin.im/post/5e60c5556fb9a07cc7474b04
Devtools下载:
https://files.cnblogs.com/files/wunaozai/devtools_resources.zip
本文地址:https://www.cnblogs.com/wunaozai/p/12672124.html
个人主页:https://www.wunaozai.com/